-
Notifications
You must be signed in to change notification settings - Fork 67
prerequisite
We need to do the following first
- Install the required tools
- sample API endpoint
If you've already install
node,yarnandvue-cli, you can skip to the next section. Nothing more fancy here!
If you haven't already known, we need Node.js, yarn, and vue-cli to compile and run our Vue.js project. So, click the link below to visit the corresponding websites to install them in your development environment.
Vue-cli is an excellent tool to help scaffold Vue.js project. We will use it to create our tutorial project as well. Just type or copy this to your command line.
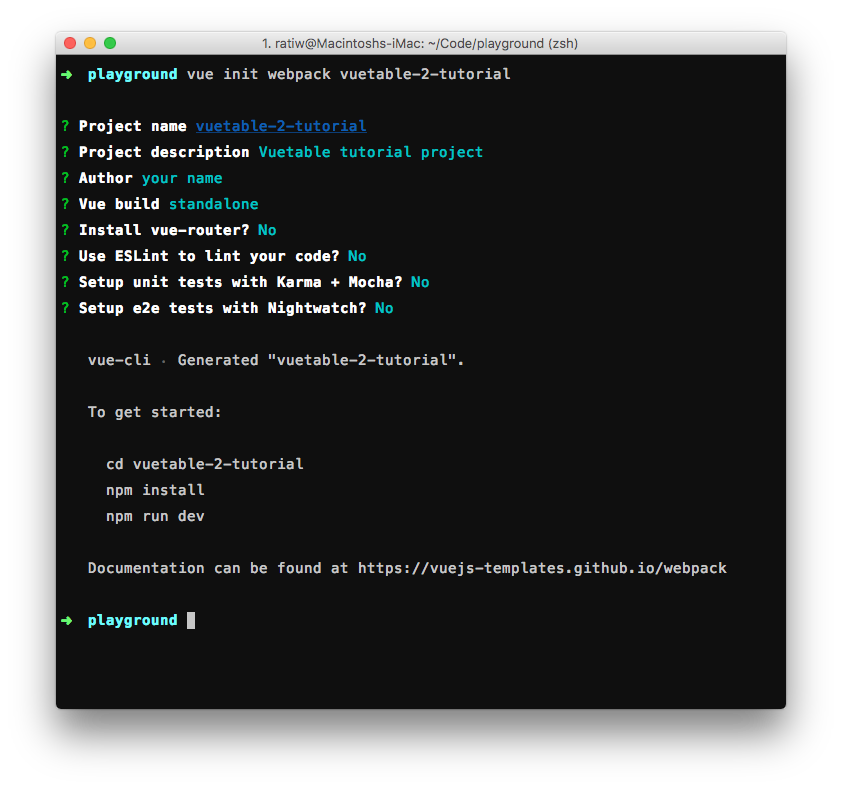
$ vue init webpack vuetable-2-tutorialOnce you press Enter, vue-cli will download the webpack template and start asking some questions to setup the project for us.
-
Project nameEnter the project name you like or just accept the default by pressing Enter. -
`Project description Enter project description or pressing Enter to accept the default.
-
AuthorEnter your name as the author of the project. -
Vue buildSelect which build of Vue.js you would like to use in this project. In this case, we'll select the first option which is a "standalone" version (Runtime + Compiler). Please see the difference between these versions here. -
Install vue-router? (Y/n) PressNto answerNo` here as we do not need to use vue-router in our tutorial. -
Use ESLint to lint your code?Please selectNofor this option as it gives you less headache to start with. If you want to keep your mind busy or want to learn more about it, go read it here. -
Setup unit tests with Karma + Mocha?Just selectNofor the moment. We won't need to test anything in our tutorial. But when the time comes, just answerYesand be grateful to the tool's author that make your life a lot easier. -
Setup e2e tests with Nightwatch?Just selectNofor the same reason as above.
Here is the example.
Project name: vuetable-2-tutorial Project description: Vuetable tutorial project Author: your name Vue build: standalone (Runtime + Compiler) Install vue-router? No Use ESLint to lint your code? No Setup unit tests with Karma + Mocha? No Setup e2e tests with Nightwatch? No

Once the installation is done, you have to cd into the project directory to install all the dependcies of the project.
$ cd vuetable-2-tutorial
$ yarn installThis might take awhile as yarn trying to install and link all the depencies specify in the package.json for you. Once it is finished, you can run the project like this.
$ yarn run devYou should now see the project running in the web browser like this.

The project is now running in watch mode with Hot Reload. Which means you can continue to edit the source code and once you save it, the browser will automatically be upadted to reflect the changes you've made.
For now, close the page and type Ctrl+C in the command line to exit the watch mode.
Vuetable is designed to be a presentation layer of the data on the client side, so it needs to work with API endpoint. For the purpose of this tutorial and the example projects, we alredy have set up an API endpoint for it.
Currently, the API endpoint is at https://vuetable.ratiw.net/api/users
If you are interested, the source code of the project is located here
Basically, this API endpoint returns a collection of fake users and it supports the following features:
-
Pagination (
page) You can specify which "page" of data you're interested by usingpagein the query string.page=<page number>The returned data will also contain pagination information. See JSON result from the sample API endpoint.
-
Result limit (
per_page) You can specify how many records you would like for a page by using `per_page in the query string.per_page=<number of records> -
Sorting (
sort) You can request the sorted result from the API endpoint usingsortin the query string.sort=<field>|<direction>All of the columns directly in the User are sortable, but not those that are in the embedded data like
groupandaddress.If you would like your API to support sorting in the embedded data, you'll have to use SQL's
JOINto expose it. -
filtering (
filter) You can request the filtered result from the API endpoint usingfilterin the query string.filter=<text>The
<text>is a string to be searched for inname,nickname, andemailfields.
The values for page, per_page, sort, and filter in the query string will be populated automatically by Vuetable before sending the request to the server.
If you would like to use other terms or the API you're working with use different terms, you can use query-params prop change them accordingly and Vuetable will use those terms instead.
- Your first Vuetable
- Displaying more fields
- Cleaning up code
- Make change to field title
- Column alignment
- Format fields using
callbackoption - Adding pagination
- Displaying pagination information
- Customizing Vuetable
- Make columns sortable
- Using special fields
- Adding Detail Row
- Adding Search Filter
- Moving Field Definitions to another file
- Passing Props to MyVuetable - Part 1
- Passing Props to MyVuetable - Part 2
- Passing Scoped Slot to MyVuetable
- Using Twitter's Bootstrap CSS with Vuetable
- Pagination for Twitter's Bootstrap