一套基于vue搭建的项目模板,适应多终端平台(PC/Mobile)。
关键字:职责分担,最小化关注范围,开箱即用,响应式重于命令式,懒加载加持
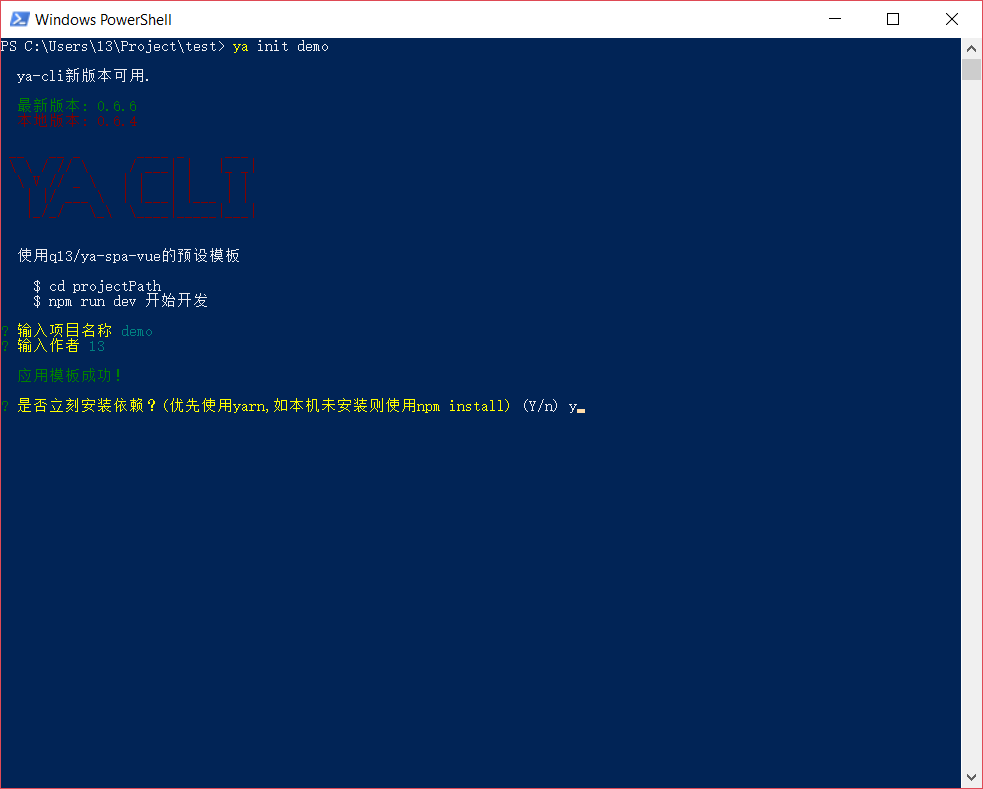
npm install -g yz-cliya init demo执行过程如下,优先使用yarn安装:
cd demo
ya updatecd demo
npm run dev
npm run mock使用支持eslint的Editor或IDE进行开发,.eslintrc.json默认在项目根目录下
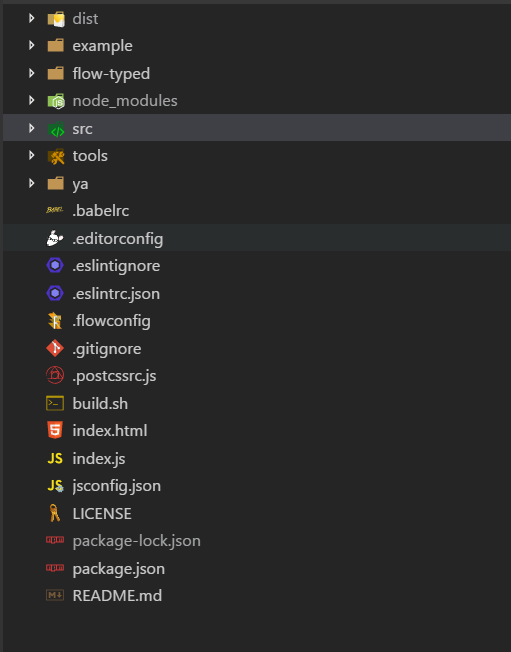
业务类型的项目不要操作除src目录下以外的文件
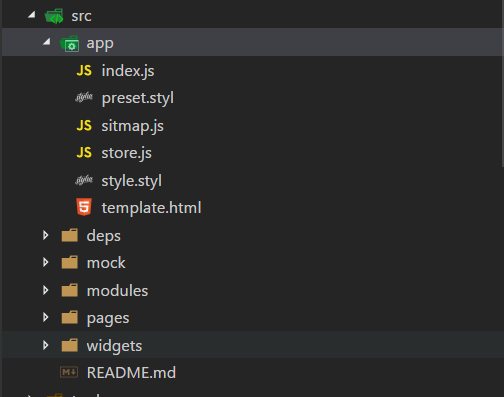
目录位置 /src/app/
- index.js: App级别的公共逻辑放置位置,构建项目整体结构,粘合页面逻辑(page)和模块逻辑(module)
- preset.styl: App预设样式
- sitmap.js: 网站地图,配置路由和导航信息
- store.js: 配置vuex store
- style.styl: App框架样式
- template.html: App模板结构
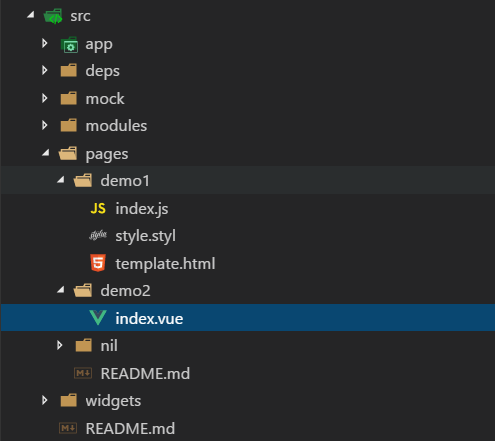
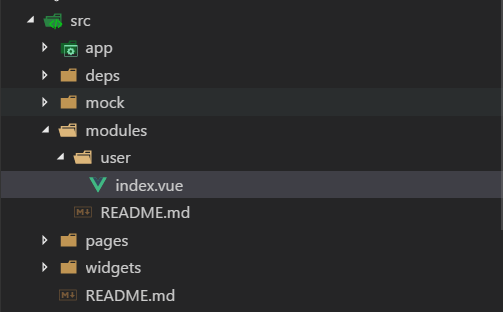
目录位置 /src/pages/
页面逻辑放置位置,以目录划分页面功能,多目录层级组织方式,文件组织方式如下:
- 逻辑、结构、样式拆分组织(适合业务功能复杂的实现),对应文件命名index.js、template.html、style.styl,编写方式参考demo1
- 逻辑、结构、样式组织成单文件(适合轻业务逻辑实现),对应文件命名index.vue,编写方式参考demo2
目录位置 /src/modules/
业务功能模块放置位置,可能在项目范围内被多个页面逻辑多次引用,以目录划分模块功能,多目录扁平化组织方式,便于引用,文件组织方式参考page约定。
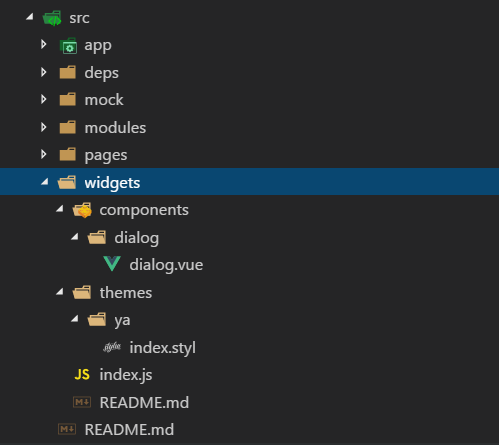
通用组件库放置位置,不和业务逻辑产生强耦合,可跨项目使用。组件和主题样式组织方式如下图:
特别要注意的: 优先采用ya-ui-vue对第三方库element-ui、mint-ui、antV的封装。
- /src/mock/ 放置mock接口文件,参考 mock官方文档
- /src/deps/ 放置项目依赖文件,包括静态资源文件如图片,svg,iconfont,工具库utils等等