-
Notifications
You must be signed in to change notification settings - Fork 1
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
parser.setReadtable is not a function (Jupyter) #41
Comments
|
I suspect this is a webppl issue, not webppl-editor; I'm a little wary of this approach to embedding webppl inside Jupyter; it seems like it'd be much cleaner to write a proper Jupyter kernel (though I know that would be more effort) |
|
Just took a stab at this. Tried this node.js kernel in docker using this Dockerfile but was stymied by an error running node install. Will try again next week |
|
Okay, some progress: can now install webppl and import in jupyter (docker image) Haven't been able to run any webppl code yet (below). Apologies if this is in the documentation somewhere and i missed it |
|
webppl.prepare(
compiled, // code
function(s,x) { }, // continuation that does something with the return val x
{initialStore: {observedData: [1,2,3]}}) // options; here, I'm setting the initial contents of globalStore |
|
(Oh, and btw, this compile/prepare/run stuff isn't documented anywhere yet as far as I know) |
|
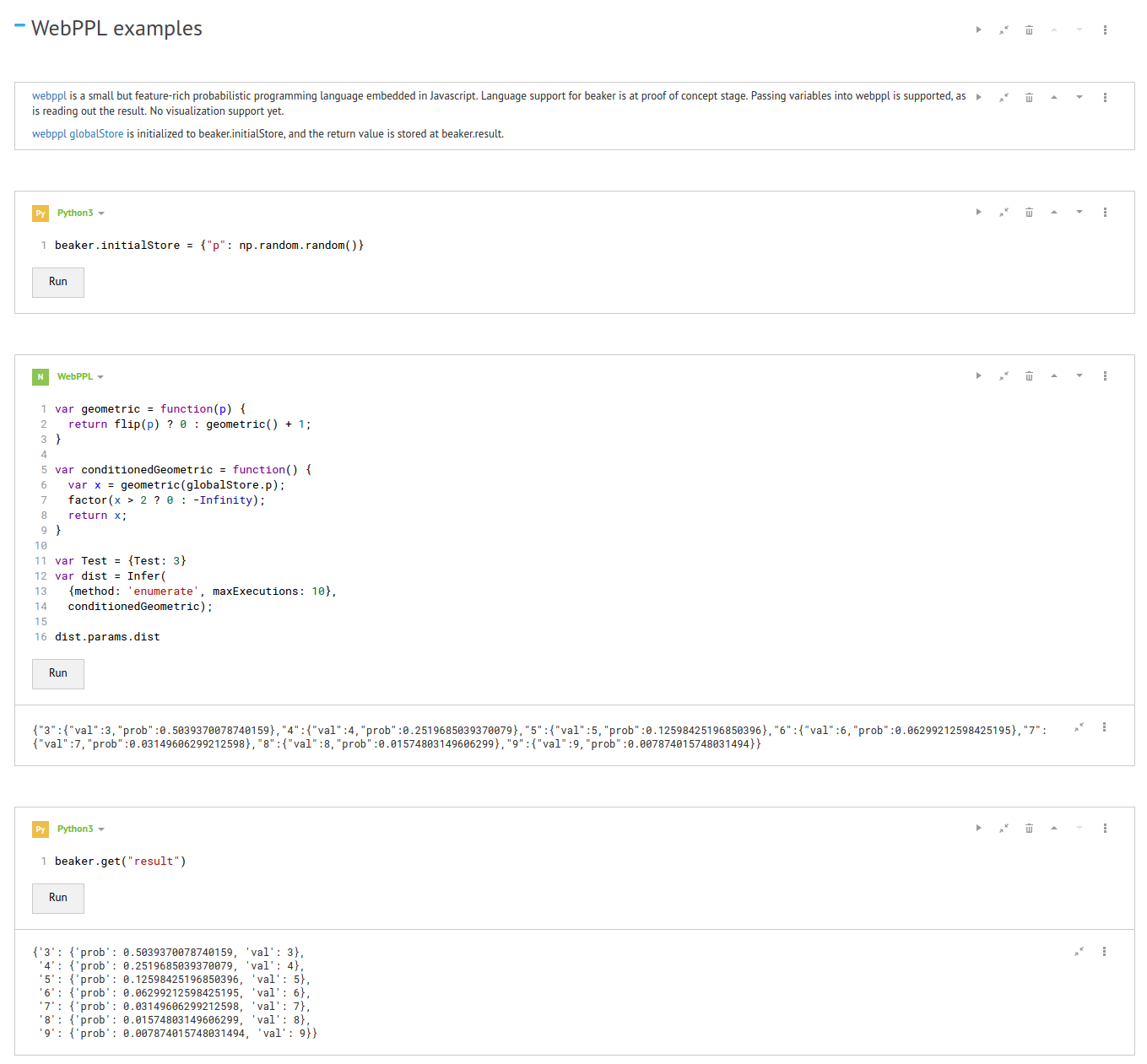
Thanks! Turns out that node.js kernel does not supply cell magics for use with python or another kernel. Seems that Beaker is a better option than jupyter here. I created a fork of beaker notebook and added webppl as a language: https://github.com/tbenst/beaker-notebook. This is already improved over the previous jupyter example as the compile command happens on the node.js backend. The main limitation is I've yet to implement auto-translation. Any thoughts on how i might include the beaker object in webppl? Another thought is to add globalStore to the beaker object, and to always initialize webppl with initialStore = beaker.globalStore, and to pass globalStore back after execution & update beaker.globalStore. |
|
Nice! I'm a little unclear on what the interface for the beaker object is. Where is a |
|
The beaker object is available in most languages: https://github.com/twosigma/beaker-notebook/wiki/Auto-Translation. The object is global across a notebook. The key feature is you can get and set variables from cells with different languages |
|
In this case, I think that your backend code should call |



I'm attempting to add webppl to a (python) Jupyter notebook using an admittedly hacky method.
Unfortunately I get the following error from webppl:
TypeError: parser.setReadtable is not a function. Any thoughts or an alternate suggested method? Thanks!The text was updated successfully, but these errors were encountered: