#Beaker - the data scientist's laboratory
Beaker is a code notebook that allows you to analyze, visualize, and document data using multiple programming languages. Beaker's plugin-based polyglot architecture enables you to seamlessly switch between languages in your documents and add support for your favorite languages that we've missed.
Beaker is both a server that you can run in the cloud, an application that you can download and run, and a Docker container that you can run anywhere.
This page is for developers. If you want to use or learn more about Beaker, see the home page.
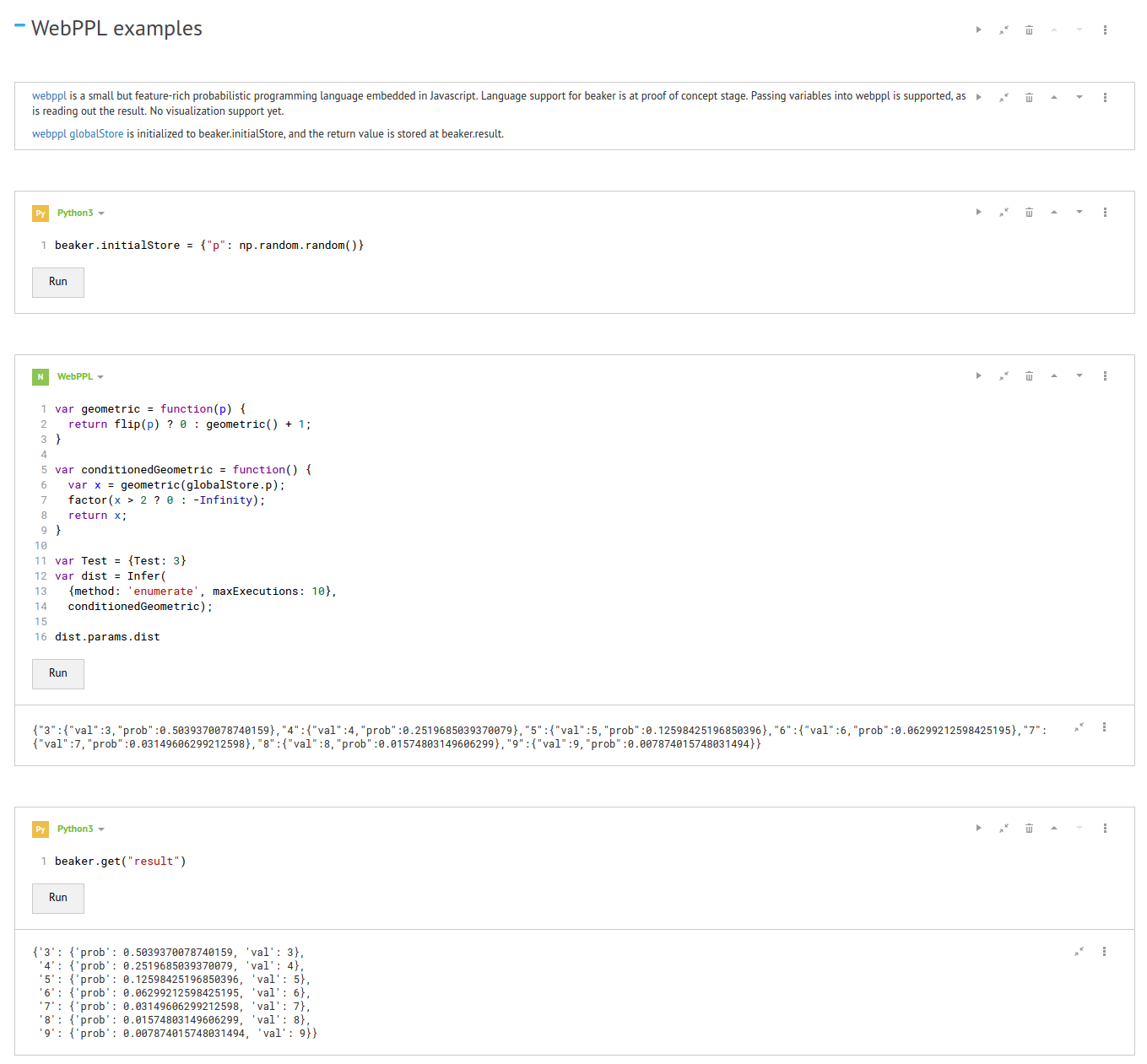
webppl is a small but feature-rich probabilistic programming language embedded in Javascript. Language support for beaker is at proof of concept stage. Passing variables into webppl is supported, as is reading out the result. No visualization support yet.
webppl globalStore is initialized to beaker.initialStore, and the return value is stored at beaker.result.
See the tutorial under help for an example of how to use. To run, first install Docker. Then run docker run -it -p 8800:8800 tbenst/beaker-webppl
#Screenshots
#Publication Server Notebooks can published and converted into web pages that anyone can access with an ordinary web browser, even on a mobile device. This free service is integrated into the application, and can be applied with just one click to any cell, section, or a whole notebook. Plots and tables remain interactive in published version. Learn more, and explore a variety of notebooks from the user community on the publication server.
#Build, test, and run instructions
See the page for your platform for how to build from source: Ubuntu, Mac, Windows, and Docker. We use gradle to compile the project.
Say cd test; ./runner to run the end-to-end tests with Protractor.
Say cd test; ./perftest to run performance tests with Protractor. Performance tests are pretty demanding and will lock up the browser performing the tests. Any interaction with the browser while the tests are running will affect the tests and skew the results.
[](http://ec2-54-175-192-115.compute-1.amazonaws.com:8080/job/Beaker master)
To enable the debug menu, add the following to your beaker.pref.json file:
"notebook-app-menu-plugins": ["./plugin/menu/debug.js"]
##Presentation and Demo on YouTube
##Language support
We currently provide support for Python, R, Julia, Groovy, Ruby, Java, Scala, Kdb, Clojure, JavaScript, HTML, Markdown, and LaTeX.
Beaker supports autotranslation of variables between languages. For example, you can read and process some data in Python, model it with R, and then turn that into an interactive visualization with Javascript.
##Architecture
Beaker is primarily composed of a Java server and a Javascript client. There are plugins for each language, and interaction plugins as well. The architecture and the organization of the source is code is covered in the Architecture wiki.
Plugin specifications: Evaluator plugins, Menu plugins, Output display plugins
##Open source
Beaker's full source code and documentation is available under the Apache 2.0 license.