-
-
Notifications
You must be signed in to change notification settings - Fork 555
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
bug(reducer): auth is empty when using login, but not empty when using createUser #388
Comments
|
+1 |
|
I'm seeing the same thing.
For me, I was able to use the standard firebase login and react-redux-firebase still caught the auth change and updated the auth and profile state. |
|
@ytwater I'm look into this. |
|
I had the same issue, the problem was the order of functions in redux compose, see example below: I hope it helps! :) |
|
Running into this error on a project of ours currently, tried switching the order of compose and that didn't seem to do the trick either. |
|
@GioLogist Which version are you using? Did you try installing from the |
|
@prescottprue Sorry for the delay - actually fixed it immediately after and forgot to update! Was my foolish mistake. Forgot to initialize firebase before setting up the store 😝 (was a long day, i swear!) |
|
I'm having the same issue with on |
|
@gotdibbs Thanks for the detailed reporting - I'm going to look into calling that as part of the provider for v3 |
|
@gotdibbs v3.0.0-alpha.4 now includes auth initialization in the Providers, but I don't believe that addresses this issue, so going to leave it open. |
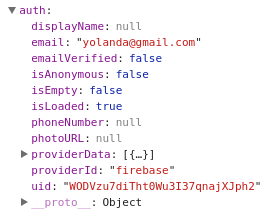
when i tried to use auth with login() and try to shows auth props, i got this

but when i use createUser() i got this auth props

this is my login() code

this is my createUser() code

and this is how i attach auth props to a component

i use react native and react-native-firebase
The text was updated successfully, but these errors were encountered: