A demo with star-initReact-example
##效果截图
- 首页
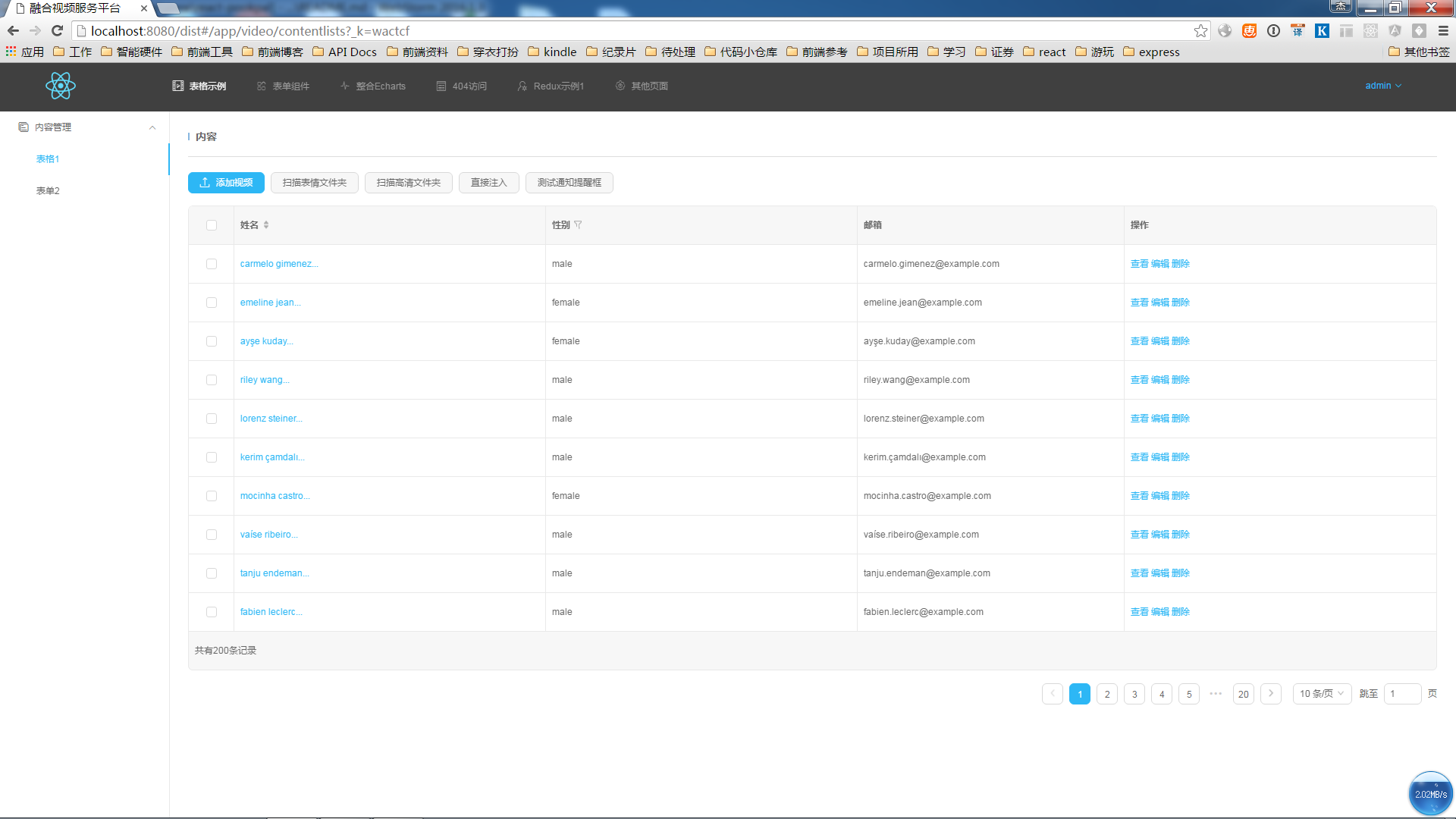
- 列表页
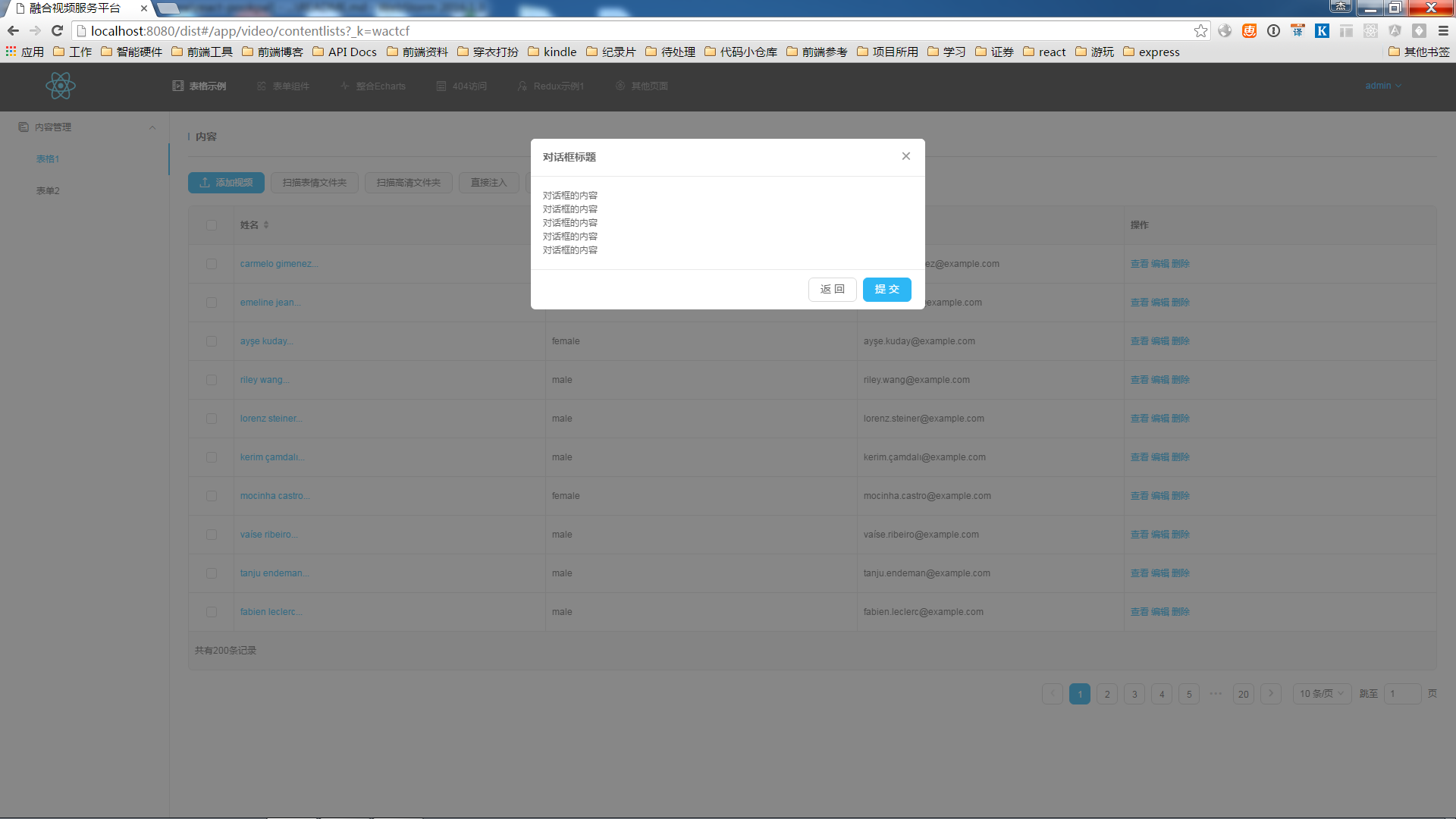
- 弹框
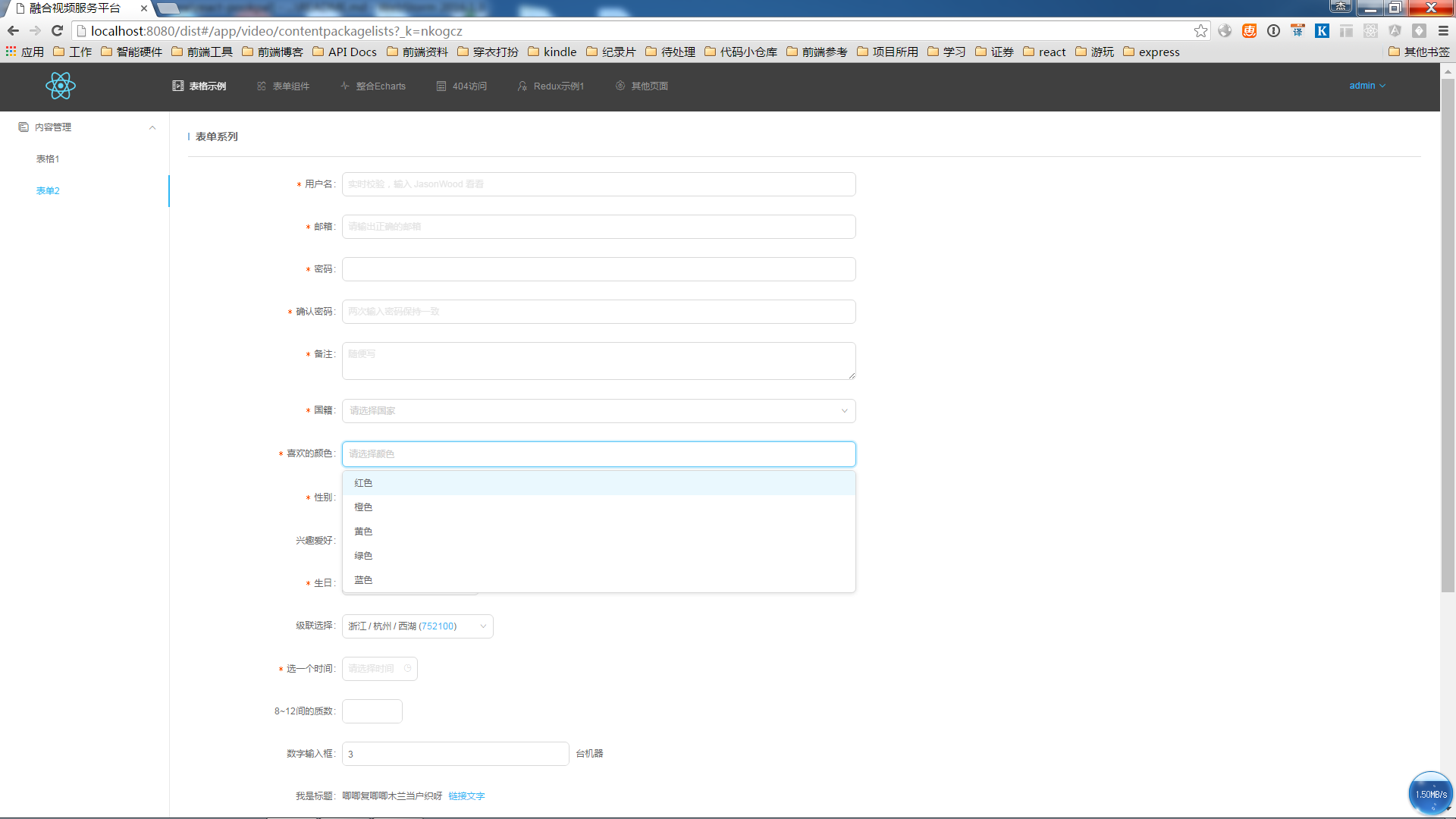
- 表格组件
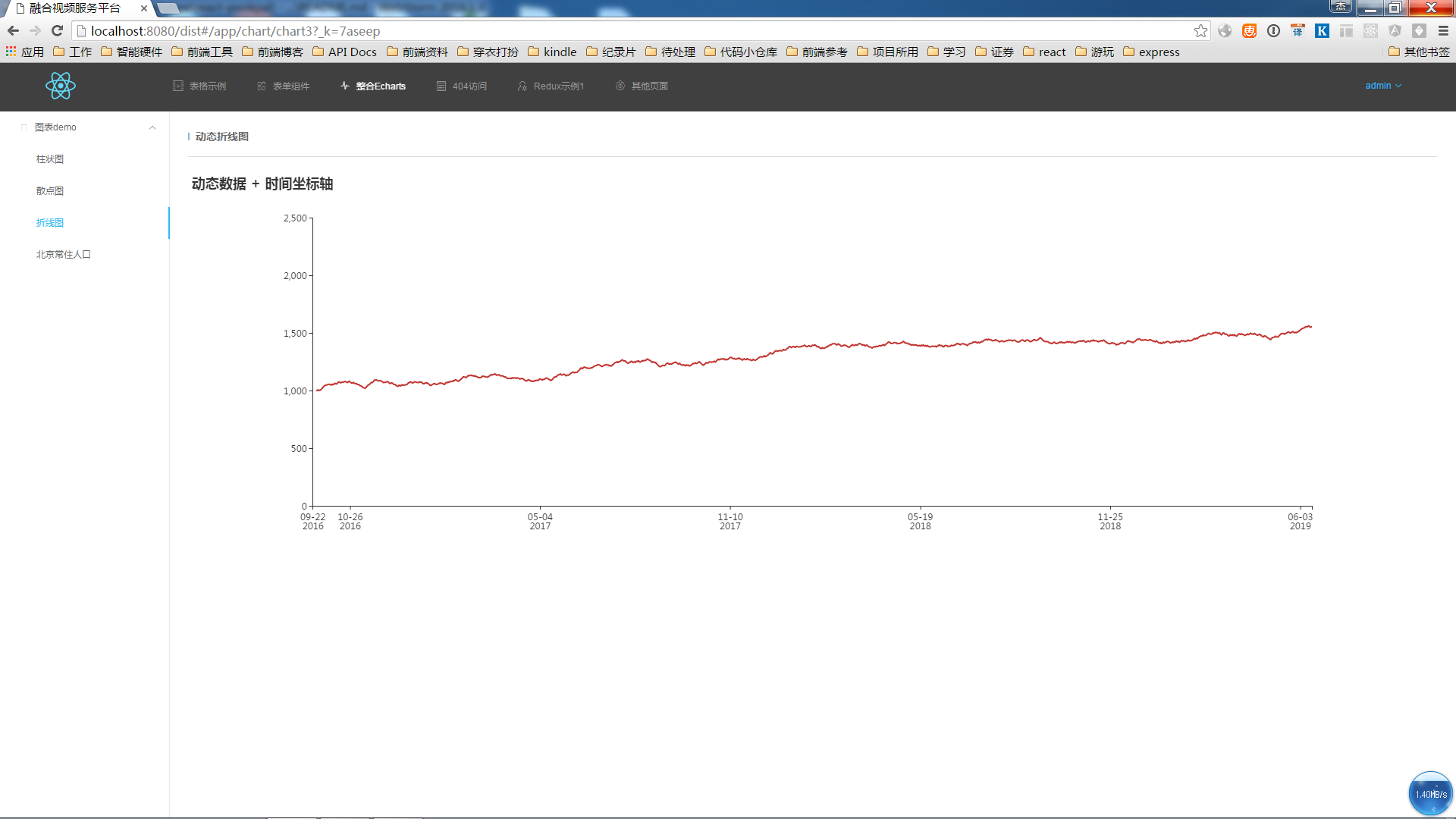
- echart
- webpack + React +React-router + React-redux +ES6 + ant-design
- React热替换
- 国际化
- 整合Echart
- 自定义ant-design主题和局部样式
admin 123456
$ git clone [email protected]:pookpal/star-initReact-example.git
$ npm install -g webpack rimraf
$ cd star-initReact-example
$ npm install
//mac环境下命令行
$ npm run dev:mac //MAC环境下面打包部署命令
$ npm run build:mac // MAC环境下打包部署命令
//window环境下命令行
D:\www\star-initReact-example> npm run dev:win // window下面开发调试
D:\www\star-initReact-example> npm run build:win // window环境下打包部署命令
想要更好的开发体验,还需安装两个 Chrome 插件:Redux DevTools 和 LiveReload 。
### 此演示脚本为mac环境下运行
$ npm run dev:mac### 此演示脚本为mac环境下运行
// 生成国际化文件供配置
$ npm run build:i18n-js:mac
// 配置国际化文件后打包构建生成最终部署代码
$ npm run build:mac
.
├── /dist/ # 构建输出的文件会在这里
├── /scripts/ # 生成国际化配置文件脚本
├── /node_modules/ # 第三方类库和工具
├── /src/ # 应用源码
├ ├── /assets/ # 静态资源文件
│ ├── /components/ # React components
│ ├── /entries/ # 应用入口
│ ├── /locale/ # 国际化配置文件,会自动生成
│ ├── /route/ # 路由信息
│ ├── /store/ # redux
│ ├── /styles/ # 全局样式
│ ├── /temp/ # 临时文件,会自动生成
│ └── /views/ # 页面组件
├── .babelrc # 配置 babel
├── webpack.config.js # 扩展开发调试 webpack 配置
├── webpack.production.config.js # 扩展打包构建 webpack 配置
└── package.json # 配置入口文件、依赖和 scripts
热替换和 LiveReload
基于 Webpack Vanilla HMR,支持
components,router,views目录的模块热替换,其余目录的修改则会自动刷新页面。
CSS 的自动刷新需通过 LiveReload Chrome 插件配合使用。
支持 css-modules
src/components和src/views中的 less 文件会被解析为 css-modules
MIT