You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Please specify what version of the library you are using: [ 1.15.0 ]
Expected / Desired Behavior / Question
When using the IFrameDialog control to render classic forms in a popup in SharePoint Online, the dialog popup should close after hitting Save or Cancel.
Observed Behavior
After the iframe is rendered containing the classic form, hitting Cancel triggers the event and the popup closes as expected. However, after hitting Save the event is not triggered and the popup remains open and the classic list view is shown.
After searching high and low for why cancel was working and save was not, I noticed that SharePoint uses different casings of "popup" for the commit and the cancel events.
The cancel function used in SharePoint is: window.frameElement.cancelPopUp
The commit function is: window.frameElement.commitPopup
commitPopup is typed as commitPopUp in the PnP control
Steps to Reproduce
-- Create an SPFx solution that renders a classic form in a popup dialog using the IFrameDialog control
-- Test the solution on a modern page
-- Open a classic form in an iframe popup and test the Cancel and Save events //only Cancel fires
-- Change "commitPopUp" to "commitPopup" in the PnP IFrameDialog control files and test the SPFx solution again //both Cancel and Save will fire as expected
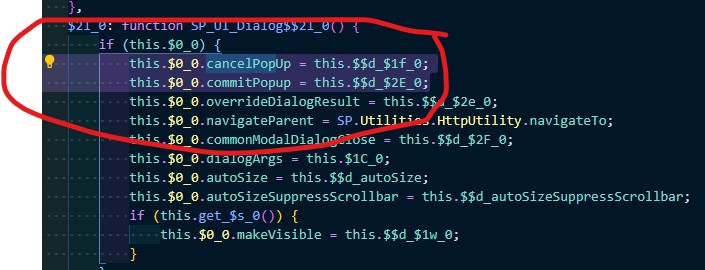
This picture shows a snippet from SharePoint's sp.ui.dialog.debug.js file and I've circled the different casings of "popup" used by this.$0_0.cancelPopUp compared to this.$0_0.commitPopup
This picture shows the current code used in IFrameDialogContent.tsx
The text was updated successfully, but these errors were encountered:
Category
[ ] Enhancement
[x] Bug
[ ] Question
Version
Please specify what version of the library you are using: [ 1.15.0 ]
Expected / Desired Behavior / Question
When using the IFrameDialog control to render classic forms in a popup in SharePoint Online, the dialog popup should close after hitting Save or Cancel.
Observed Behavior
After the iframe is rendered containing the classic form, hitting Cancel triggers the event and the popup closes as expected. However, after hitting Save the event is not triggered and the popup remains open and the classic list view is shown.
After searching high and low for why cancel was working and save was not, I noticed that SharePoint uses different casings of "popup" for the commit and the cancel events.
The cancel function used in SharePoint is:
window.frameElement.cancelPopUpThe commit function is:
window.frameElement.commitPopupcommitPopupis typed ascommitPopUpin the PnP controlSteps to Reproduce
-- Create an SPFx solution that renders a classic form in a popup dialog using the IFrameDialog control
-- Test the solution on a modern page
-- Open a classic form in an iframe popup and test the Cancel and Save events //only Cancel fires
-- Change "commitPopUp" to "commitPopup" in the PnP IFrameDialog control files and test the SPFx solution again //both Cancel and Save will fire as expected
This picture shows a snippet from SharePoint's sp.ui.dialog.debug.js file and I've circled the different casings of "popup" used by

this.$0_0.cancelPopUpcompared tothis.$0_0.commitPopupThis picture shows the current code used in IFrameDialogContent.tsx

The text was updated successfully, but these errors were encountered: