- Overview
- Front-end technologies
- ERP features
- MES features
- Security
- Project structure
- Quick start guide
- Back-end repository
- Heroku platform
Front-end layer of RESTful web service created as engineering thesis by @patsaf and @plkpiotr.
ERP-MES is intended for management of a forwarding company.
The application was equipped with functionalities typical of Enterprise Resource Planning and Manufacturing Execution System.
- Angular 6
- HTML5 (Angular Material)
- CSS3 (Sass)
- JavaScript (jQuery, SockJS, STOMP, Chart.js)
- Heroku
The company staff is divided into managers and employees, each of whom is the application's user. In their own profile, each user can, for example, submit holiday requests. Managers can approve such requests for their subordinates. Basic contact (and contract - although only for the logged in user) information may be found in a user's profile.
Keeping track of the items stored in the warehouse. Automatic generation of recommended deliveries, based on customer demand and lean management principles. All online store operations (orders, complaints, returns) are immediately reflected on the warehouse state.
Storing, updating and analysing all the company's financial operations. Automatic generation of monthly reports. Financial estimates for a given period of time (by default: month), which are calculated based on data gatheres by previous reports.
Monitoring if the amount of work planned for a given day does not exceed the assumed daily plan and if so - notifying the person responsible. Possibility to introduce special production plans. Making sure all orders, complaints and returns are resolved without delays.
Automatic generation of first login password and sending it via e-mail when registering a new user. Automatic notifications of order/complaint/return status change sent to customers. Possibility of e-mail communication between the company and its customers.
Evaluation of the work-in-progress expressed in mean times, number of tasks and suggestions by category - for one employee and the whole team.
Providing communication between employees in real time and documenting time and author's initials.
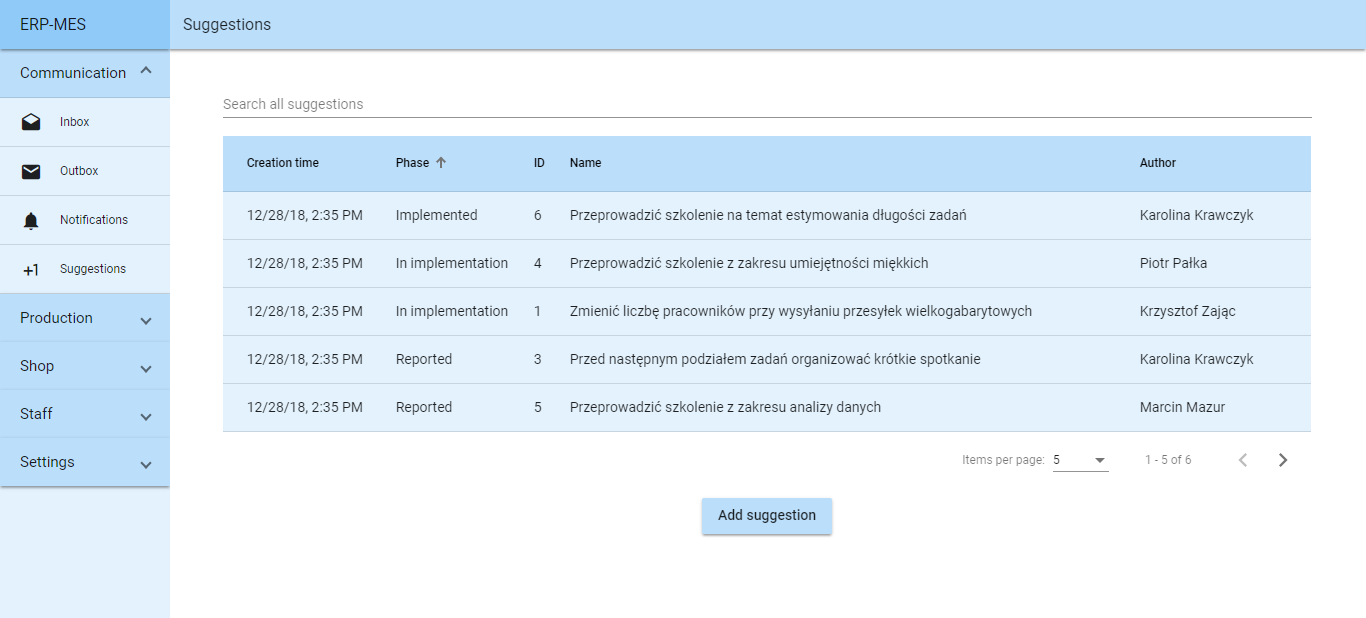
Employee suggestion system with possibility of searching records.
Visualization of tasks created in the last four weeks for one person.
Planning and reduction of total time allowed for tasks through scheduling algorithm.
- Only registered users can acces the application.
- Access is granted based on the JWT token sent as request header.
- Upon first login attempt, a first login password is used and the user needs to set their own password.
- Each request is filtered by Spring Security mechanisms and access to given resources is granted based on the user's role in the company.
├───e2e
│ └───src
└───src
├───app
│ ├───communication
│ │ ├───emails
│ │ │ ├───add-email
│ │ │ ├───conversation
│ │ │ ├───inbox
│ │ │ ├───outbox
│ │ │ └───reply-dialog
│ │ ├───notifications
│ │ │ ├───add-notification
│ │ │ ├───notification
│ │ │ └───notifications
│ │ └───suggestions
│ │ ├───add-suggestion
│ │ ├───suggestion
│ │ └───suggestions
│ ├───custom
│ │ └───error-dialog
│ ├───pipes
│ ├───production
│ │ ├───finance
│ │ │ ├───add-expense-dialog
│ │ │ ├───add-income-dialog
│ │ │ ├───current-report
│ │ │ ├───recalculate-dialog
│ │ │ ├───report
│ │ │ └───reports
│ │ ├───planning
│ │ │ ├───planning
│ │ │ ├───show-special-plan-dialog
│ │ │ ├───special-plan-dialog
│ │ │ ├───special-plan-no-date-dialog
│ │ │ ├───special-plans
│ │ │ └───update-daily-plan
│ │ └───tasks
│ │ ├───add-task
│ │ ├───assignment
│ │ ├───indicators
│ │ ├───kanban
│ │ ├───task
│ │ └───tasks
│ ├───security
│ │ ├───login
│ │ └───validate
│ ├───services
│ ├───setup
│ ├───shop
│ │ ├───complaints
│ │ │ ├───complaint
│ │ │ ├───complaint-resolution-dialog
│ │ │ ├───complaint-status-dialog
│ │ │ └───complaints
│ │ ├───deliveries
│ │ │ ├───add-delivery
│ │ │ ├───deliveries
│ │ │ └───delivery
│ │ ├───items
│ │ │ ├───add-item
│ │ │ ├───item
│ │ │ ├───items
│ │ │ ├───new-price-dialog
│ │ │ └───special-offer-dialog
│ │ ├───orders
│ │ │ ├───add-order
│ │ │ ├───order
│ │ │ ├───order-status-dialog
│ │ │ └───orders
│ │ └───returns
│ │ ├───return
│ │ ├───returns
│ │ └───status-dialog
│ └───staff
│ ├───employees
│ │ ├───add-employee
│ │ ├───employee
│ │ └───employees
│ ├───holidays
│ │ ├───add-holiday
│ │ └───manage-holidays-dialog
│ └───teams
│ ├───team
│ └───teams
├───assets
└───environments
Change:
export const FRONTEND_URL = 'https://erp-mes-frontend.herokuapp.com/';
export const BACKEND_URL = 'https://erp-mes-backend.herokuapp.com/';to:
export const FRONTEND_URL = 'http://localhost:4200/';
export const BACKEND_URL = 'http://localhost:8080/';in global.ts, then use Angular CLI:
npm install
ng serve
Find back-end repository on Github: plkpiotr/erp-mes-backend
Check out ERP-MES: erp-mes-backend.herokuapp.com and erp-mes-frontend.herokuapp.com.
Visit both of the links. First of them launches back-end layer and the database (if it is inactive) while the second contains front-end layer with login form.
Then use one of the following data:
Email: [email protected]
Password: haslo123
or
Email: [email protected]
Password: haslo123