PTPopupWebView is a simple and useful WebView for iOS, which can be popup and has many of the customized item.

iOS 8.0
PTPopupWebView is available through CocoaPods. To install it, simply add the following line to your Podfile:
use_frameworks!
pod "PTPopupWebView"To use this library, there are two ways,
- Use PTPopupWebViewController, this is simple when use as modal popup.
- Directly use PTPopupWebView.
Details, see the Demo and the Class Reference.
To run the example project, clone the repo, and run pod install from the Example directory first.
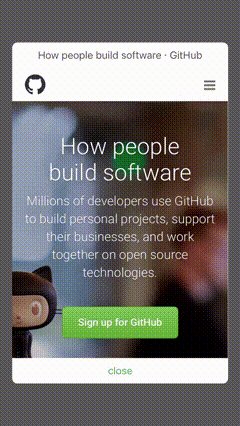
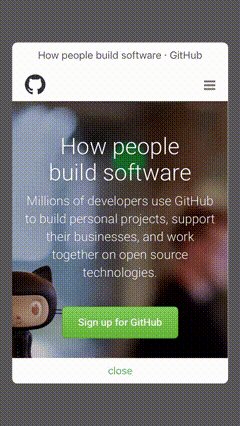
At first, to popup webpage is only code below.
let popupvc = PTPopupWebViewController()
popupvc.popupView.URL(string: "https://github.com/")
popupvc.show()
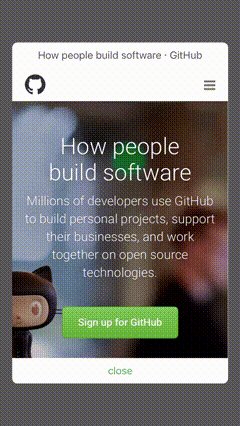
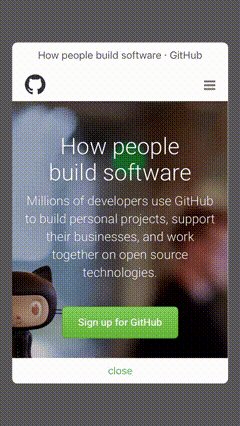
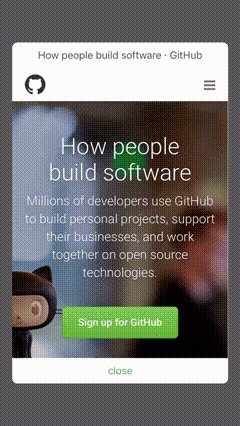
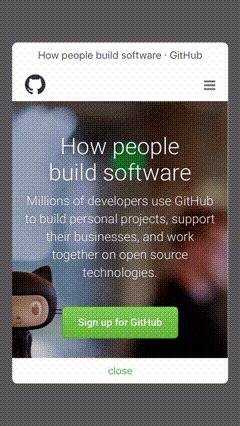
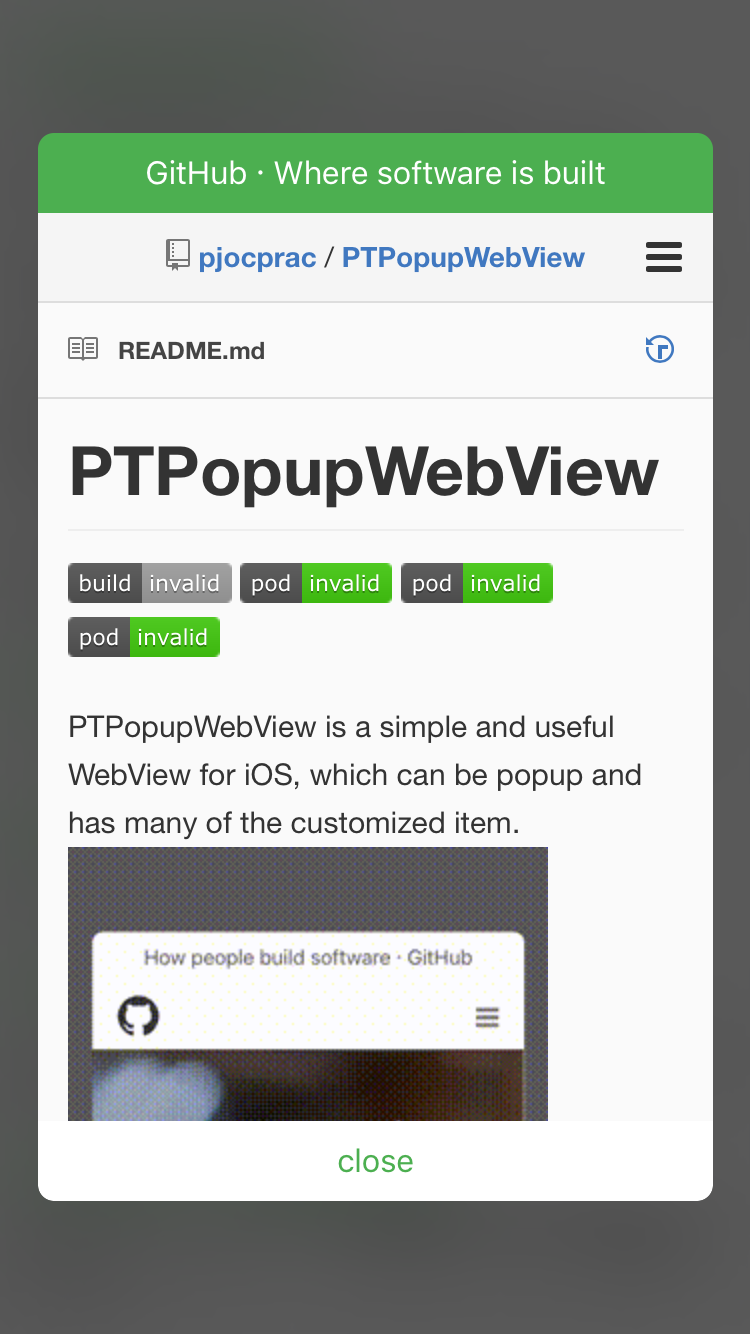
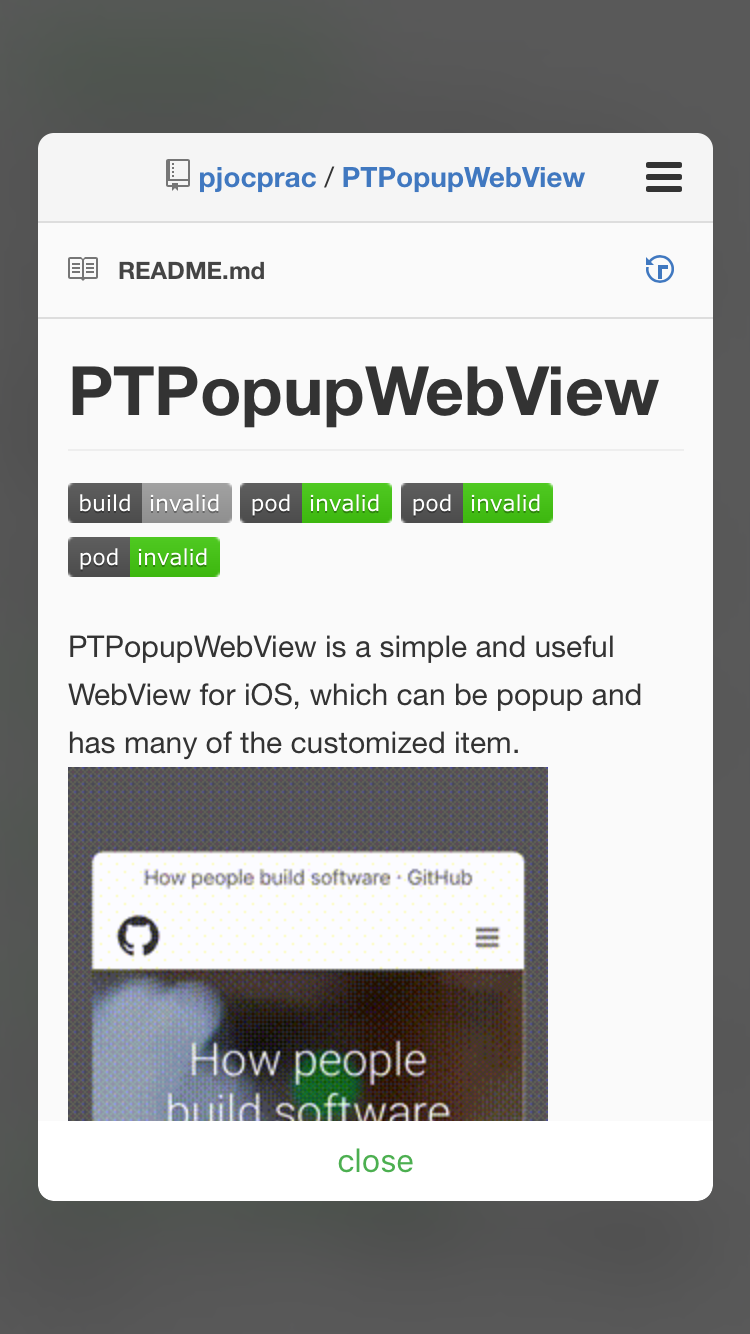
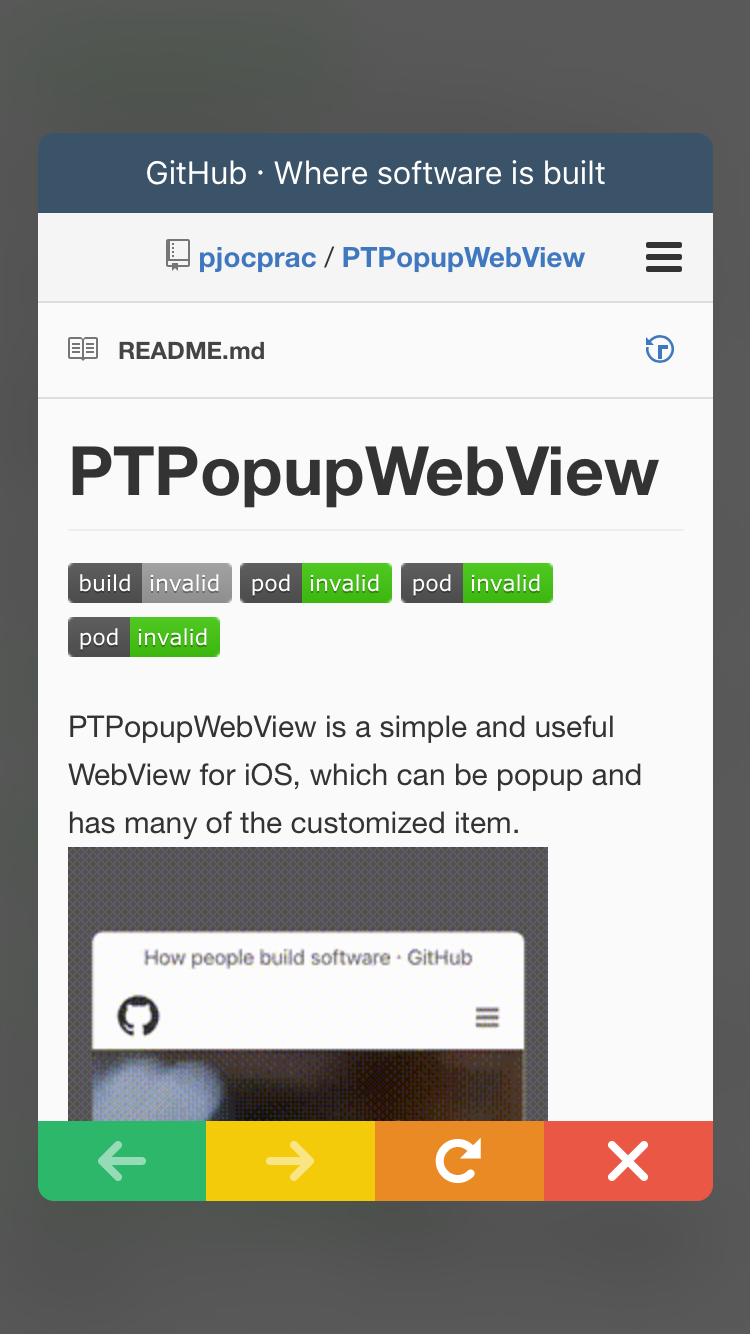
Popup Appear/Disappear Style can be changed as below.
// Pop Style (default transition style. 1st parameter is animation duration, and 2nd is using spring animation flag.)
let popupvc = PTPopupWebViewController()
.popupAppearStyle(.Slide(.Bottom, 0.4, true))
.popupDisappearStyle(.Slide(.Bottom, 0.4, true))// Spread Style (parameter is animation duration)
let popupvc = PTPopupWebViewController()
.popupAppearStyle(.Spread(0.25))
.popupDisappearStyle(.Spread(0.25))// Slide Style (1st parameter is direction, 2nd is animation duration, and 3rd is using spring animation flag.)
let popupvc = PTPopupWebViewController()
.popupAppearStyle(.Slide(.Bottom, 0.4, true))
.popupDisappearStyle(.Slide(.Bottom, 0.4, true))// Fade Style (parameter is animation duration)
let popupvc = PTPopupWebViewController()
.popupAppearStyle(.Fade(0.25))
.popupDisappearStyle(.Fade(0.25))// Without Transition Style
let popupvc = PTPopupWebViewController()
.popupAppearStyle(.None)
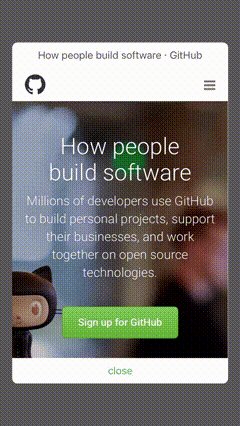
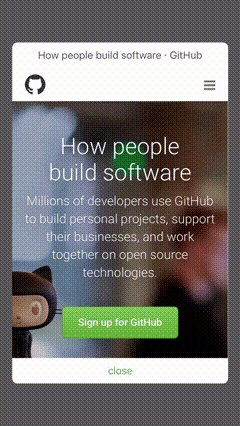
.popupDisappearStyle(.None)| Pop | Spread | Slide |
|---|---|---|
 |
 |
 |
| Fade | None |
|---|---|
 |
 |
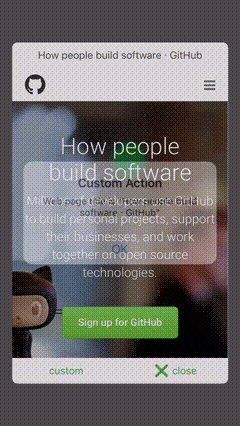
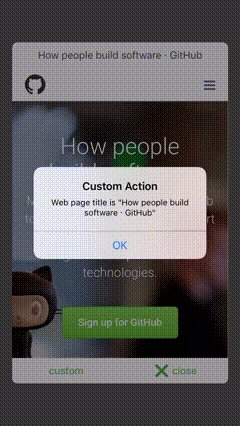
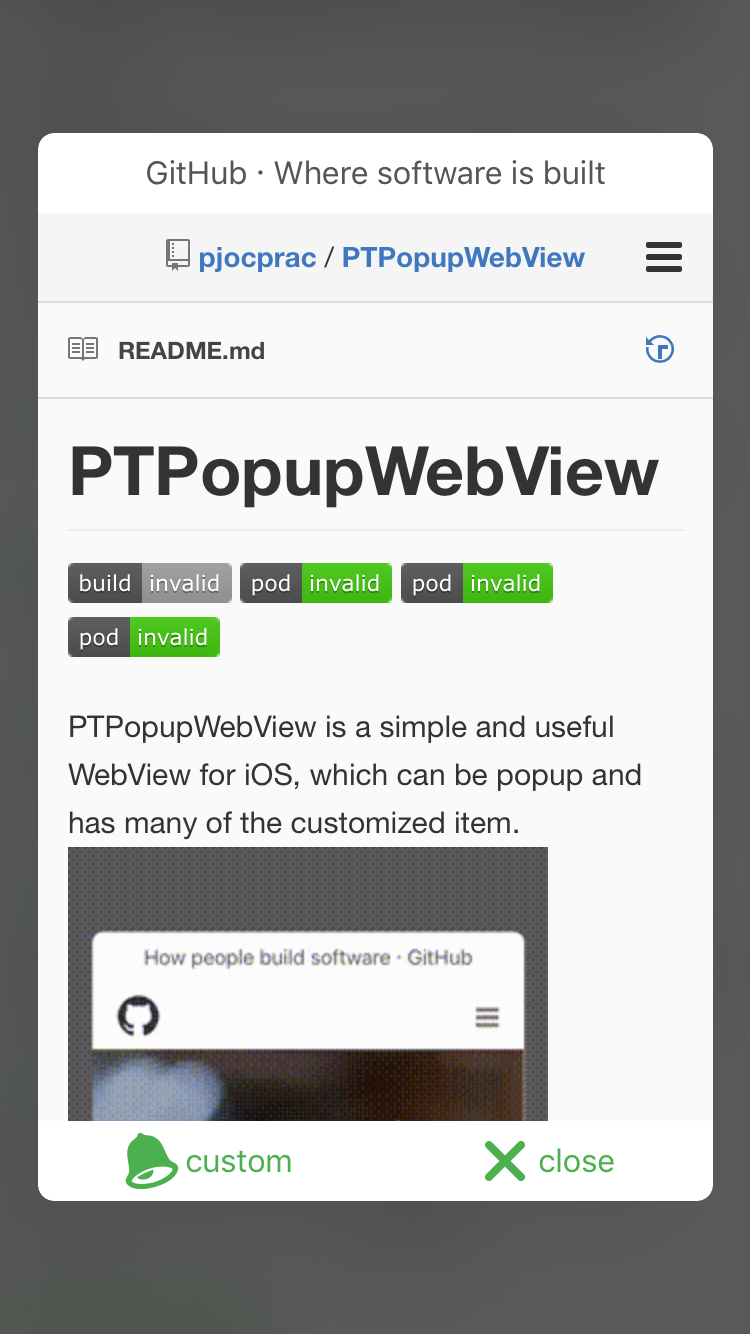
Custom action button can do user defined action with PTPopupWebViewButton's handler property.
popupvc.popupView
// add custom action button
.addButton(
PTPopupWebViewButton(type: .Custom)
.title("custom"))
.handler() {
// write handler code here
// this demo show alert view
let alert:UIAlertController = UIAlertController(title: "Custom Action",message: popupvc.popupView.webView.title!,preferredStyle: UIAlertControllerStyle.Alert)
alert.addAction(UIAlertAction(title: "OK", style: UIAlertActionStyle.Default, handler: nil))
popupvc.presentViewController(alert, animated: true, completion: nil)
}
// add close button
.addButton(PTPopupWebViewButton(type: .Close).title("close"))
popupvc.show()| Custom Action |
|---|
 |
Details code reference to the source code of the demo application.
| Colored Title | Hide Title |
|---|---|
 |
 |
| Colored Button | Custom Image Button | Hide Button |
|---|---|---|
 |
 |
 |
| FullScreen | With Frame |
|---|---|
 |
 |
Takeshi Watanabe, [email protected]
PTPopupWebView is available under the MIT license. See the LICENSE file for more info.


