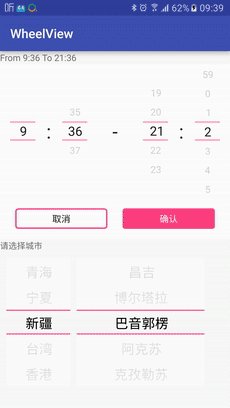
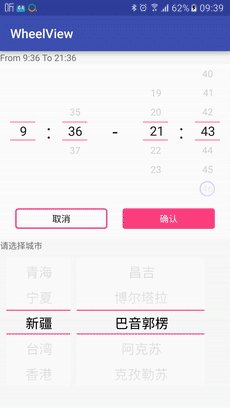
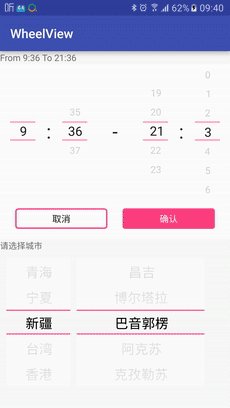
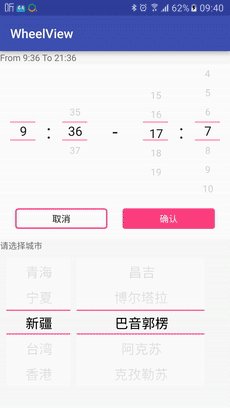
实现转轮的选择功能,效果见下图:
本项目是由这个项目修改而成,由于我做的改动实在太大了,基本上除了原来的大体框架以外,内部的实现逻辑全都做了大量修改,所以我另开了一个项目,但必须感谢原作者给我的启发。
先说说我所做的优化和改善吧:
- 滑动更加流畅顺滑;
- 可以点击实现单步的增减;
- 滑动过程中触摸立即停止滑动;
- 滑动的距离跟滑动的速度成正比,和滑动的时间成反比;
- 实现循环滚动,并可以切换
- 允许手动输入内容,类似系统的NumberPicker
add to your build.gradle files:
dependencies {
compile 'com.pl:wheelview:0.7.2'
}
以下内容来自原项目,毕竟连代码都copy了,这些细节也懒得在乎了
| attr 属性 | description 描述 |
|---|---|
| lineColor | divider line color 分割线颜色 |
| lineHeight | divider line height 分割线高度 |
| itemNumber | wheelview show item count 此wheelView显示item的个数 |
| noEmpty | if set true select area can't be null(empty),or could be empty 设置true则选中不能为空,否则可以是空 |
| normalTextColor | unSelected Text color 未选中文本颜色 |
| normalTextSize | unSelected Text size 未选中文本字体大小 |
| selectedTextColor | selected Text color 选中文本颜色 |
| selectedTextSize | selected Text size 选中文本字体大小 |
| unitHeight | item unit height 每个item单元的高度 |
| isCyclic | if scroll cyclic 是否循环滚动 |
| maskDarkColor | color of mask far from the select end 离选中位置远的遮罩颜色 |
| maskLightColor | color of mask near the select end 离选中位置近的遮罩颜色 |
| withInputText | should use input text in middle of wheelView 是否允许点击滚轮中间手动输入 |
| android:inputType | the input type of input text 手动输入的输入类型 |
set WheelView data
设置WheelView的数据
refresh WheelView data ,and draw again
刷新 WheelView的数据,并重绘
get selected item index
获取选中项的index
get selected item text
获取选中项的文本信息
is WheelView is scrolling
获取WheelView是否在滚动中
is WheelView is enable
获取wheelView是否可用
set WheelView enable
设置WheelView是否可用
set default selected index
设置默认选中项的index
get WheelView item count
获取WheelView的item项个数
get the text by index
获取index位置上的文本数据
set listener on WheelView that can get info when WheelView is scrolling or stop scroll.
对WheelView设置监听,在 滑动过程 或者 滑动停止 返回数据信息。
set the number ofitem show in WheelView
设置WheelView展示的项目数量
get the number ofitem show in WheelView
获取WheelView展示的项目数量
set if scroll cyclic 设置是否循环滚动
get if scroll cyclic 获取是否循环滚动