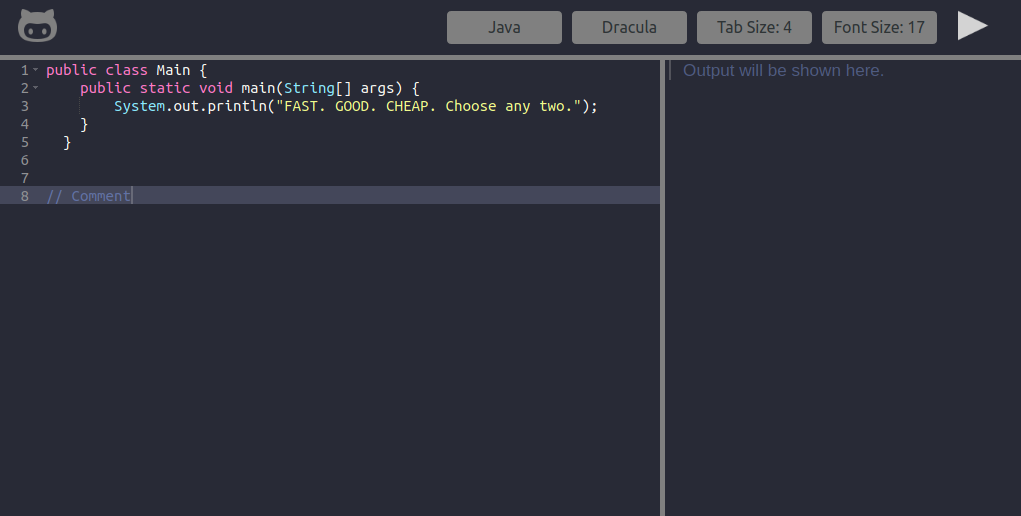
Remote code execution app built with JavaScript (React, NodeJS & Express).
Try out the live system here.
Have you ever wondered how Remote Code Execution works?
This happens on sites like HackerRank & competitive programming websites. You write some code then it's executed on another computer(server). The results are then shown to you.
I tried implementing that.
Feel free to go through the code, fix bugs, add new features, e.t.c
For development, you will only need Node.js and a node global package, Yarn, installed in your environement.
Just go on official Node.js website and follow the installation instructions.
Also, be sure to have git available in your PATH, npm might need it (You can find git here).
If the installation was successful, you should be able to run the following command.
$ node --version
v8.11.3
$ npm --version
6.1.0
If you need to update npm, you can make it using npm! Cool right? After running the following command, just open again the command line and be happy.
$ npm install npm -g
After installing node, this project will need yarn too, so just run the following command.
$ npm install -g yarn
$ git clone https://github.com/paulonteri/remote-code-execution-environment.git
$ cd remote-code-execution-environment
$ cd core && yarn install && cd ../frontend && yarn install && cd ..
To run both the frontend and backend run the run script.
./runMade with love by Paul Onteri.