This project is deprecated. I do not intend to do any more work on it.
First I was tinkering with Chrome apps and sonos. I released this as a Chrome app. Subsequently Chrome apps turned out to be a dying platform, so I've moved over to Electron. The project is written in mostly ES6 and utilizes React and Redux to manage the UI
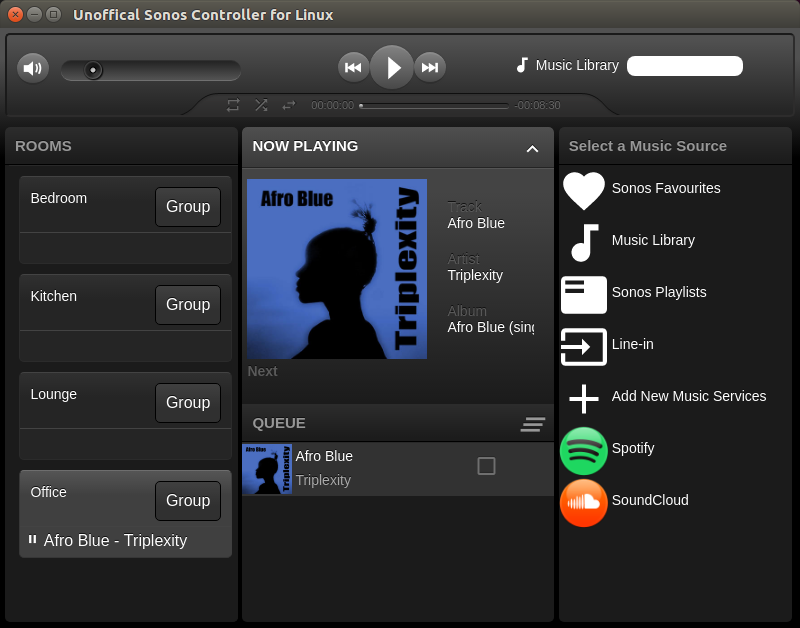
I use Ubuntu as my main OS, and there's no decent controller app. So I am aiming to at some point provide a usable sonos controller that can run on Linux also, installed via deb file. Maybe it won't have all the functions of the real sonos player, but if I can browse the library, Spotify and manage the queue, I'll be pretty damn happy.
Find the latest .AppImage on the release page. You can right click it on Ubuntu, then under "Permissions" mark is as executable. Alternatively run:
chmod +x sonos-controller-unofficial-amd64-0.4.0-rc1.AppImageAfter that it can be launched by double click or via invoking it through the terminal.
To create a .desktop entry in Ubuntu, add it under something like ~/.local/share/applications/unoffical-sonos-controller-for-linux.desktop
with the following content, of course referencing the right file)= location and version:
#!/usr/bin/env xdg-open
[Desktop Entry]
Terminal=false
Type=Application
Categories=Audio;
Name=sonos-controller-unofficial
Icon=appimagekit-sonos-controller-unofficial
Exec="/home/username/Downloads/sonos-controller-unofficial-0.4.0-rc1.AppImage" %U
You will need an installed and fairly recent version (>=13) of nodejs for this.
Generating artefacts might require some additional binaries, like graphicsMagick and
icnsutils, which you can install via apt.
Clone the git repository and cd into the project folder.
Then initialize the project by running:
npm installStart the electron app in develop mode:
npm run developBuilding the packaged artefacts:
npm run distYou will need to whitelist these if you run Ubuntu firewall for example:
- TCP 1400 outgoing
- TCP 4000 incoming
- UDP 1900 outgoing
- UDP 1905 incoming
- TCP 13453 outgoing (for local file server)
Device discovery utilizes the Simple Service Discovery Protocol over IPv4 and relies on multicast IP addresses and UDP messages.
Make sure you check the Firewall settings above are applied correctly.
If all ports are open and search still doesn not work, but you know the IP address of one of the devices, you can add an IP manually by using the developer menu option.
Feel free to fork and create pull requests. Any help with the variety of music services would be most welcome.
For any issues, please submit them on the issues page.
Before you do, make sure you check the Firewall settings above are applied correctly.
To provide more context please take the time and attach a copy of your current app state. You can do this by using the "Save app state to file" option in the Developer menu.
-
Because this started out as chrome app, I originally ported nearly all of https://github.com/bencevans/node-sonos/ so that it worked in chrome, and made minor modifications. Also made it into an ES6 code base where it was easy to do. Then, for version 0.2 I have removed the ported/modified code and am now using node-sonos vanilla.
-
The web interface markup and css is adapted from https://github.com/jishi/node-sonos-web-controller/
-
SoCo is a great codebase that helped a lot with special cases and references: https://github.com/SoCo
-
Some comments on the ruby sonos project really helped: https://github.com/gotwalt/sonos
-
Node-sonos-ts has an interesting approach of auto-generating code from the Sonos XML service definitions: https://github.com/svrooij/node-sonos-ts
Please refer to the above projects' licenses (MIT), where they apply.