Course created by Wes Bos. Join the challenge (for free!) here - JavaScript30
Hi there!
This repository is created to keep track of my progress in the awesome JavaScript 30 Day Challenge and commiting & logging what I have learnt on daily basis.
Also, please have a look into the users I have helped so far regarding JavaScript30 course queries here.
If you have any JavaScript/JavaScript30 course realted queries, please create a new issue here. I will try to respond as soon as possible. I am always happy to help and learn new stuff from our JS community.
Thanks!
Thoughts: Learned about key event, transitionend event & ES6 template strings.
Tool Found: Nice tool for finding JavaScript event keycodes at keycode.info
Demo: You can play/stop a auto drum routine by pressing spacebar here & here
Thoughts: Learned about Css transition & transform, ES6 const keyword and live UI update after few seconds.
Thoughts: Learned about CSS variables & updating them using JavaScript
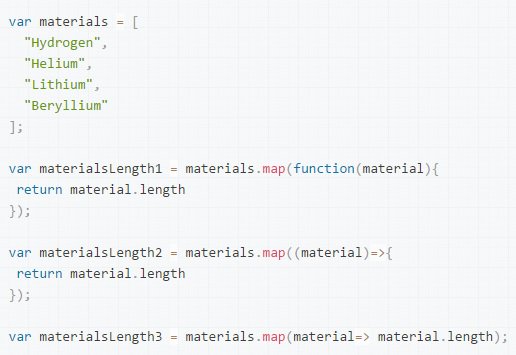
Thoughts: Learned more about JavaScript array methods like filter, map, sort, reduce & others. Really liked ES6 Arrow functions. Shorter functions are most welcome.
Thoughts: Learned few tips about flexbox. Planning to learn more about flexbox at flexbox.io soon.
Thoughts: Learned about Fetch API, getting .json() from fetch response, ES6 spread operator.
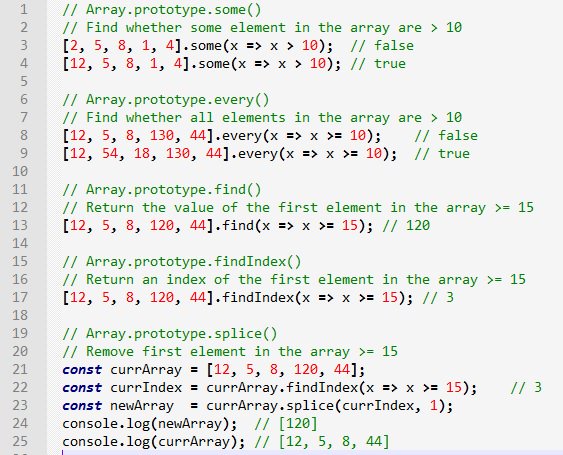
Thoughts: Learned about new array methods like some, every, find, findIndex.
Thoughts: Had so much fun learning today. Did lots of coding & painting today.
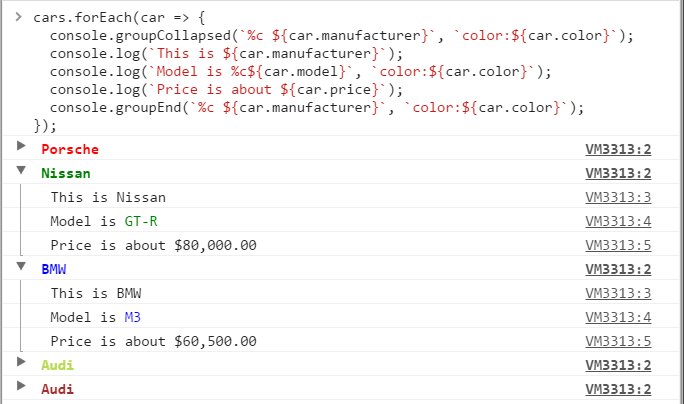
Thoughts: Learned few useful Dev tools tricks. Debugging JavaScript code is so much fun, easy and colorful now.
Found one more useful trick called console.trace(). It helps to print a stack trace from the point where the method was called as you can see in this given example below.

Thoughts: Learned a user-friendly feature used by popular email clients.
Tool Found: It's so easy now to convert our ES5 code into readable ES6 using lebab.io
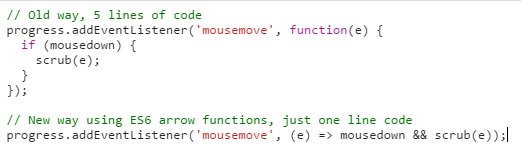
Thoughts: Learned some nice tips on creating custom interface for HTML5 video player. Really liking the ES6 arrow functions from day 4 onwards.
Tool Found: ESLint v3.13.1 has been released today.
Thoughts: Learned about key sequence detection & Konami code. Also, found that BuzzFeed site's hidden easter egg is still working. To see it in action just press ':arrow_up: :arrow_up: :arrow_down: :arrow_down: :arrow_left: :arrow_right: :arrow_left: :arrow_right: B A'.
Thoughts: Learned a bit more about window events & a very useful javascript debounce function. Today's project helped me to fix an issue related to resize events which was slowing down our site. The goal behind debounce implementation is to reduce overhead by preventing a function from being called several times in succession.
Thoughts: Learned more about array & object reference vs actual copy. Found that primitive types are manipulated by value & reference types are manipulated by reference. Numbers and booleans are primitive types in JavaScript -- primitive because they consist of nothing more than a small, fixed number of bytes that are easily manipulated at the low (primitive) levels of the JavaScript interpreter. Objects, on the other hand, are reference types. Arrays and functions, which are specialized types of objects, are therefore also reference types. These data types can contain arbitrary numbers of properties or elements, so they cannot be manipulated as easily as fixed-size primitive values can. Since object and array values can become quite large, it doesn't make sense to manipulate these types by value, as this could involve the inefficient copying and comparing of large amounts of memory.
Thoughts: Learned some useful stuff on local Storage & event delegation.
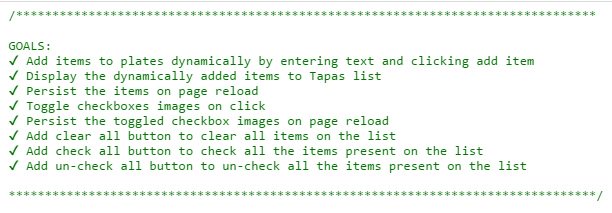
Completed all of the project goals for today:-
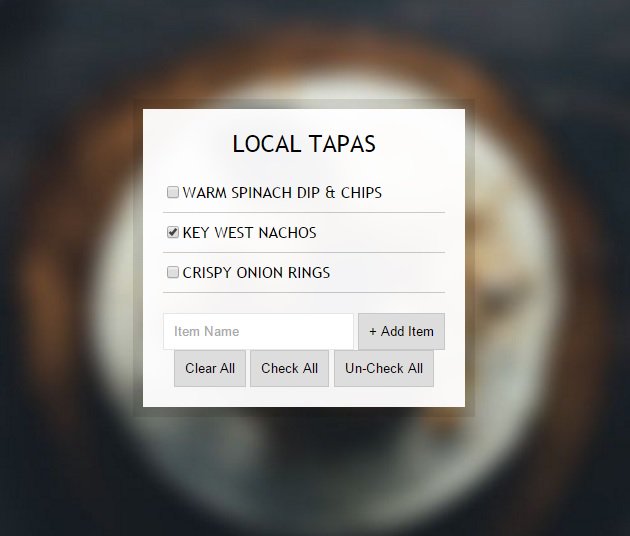
Tested all new buttons. Data is also persisting on page reload:-
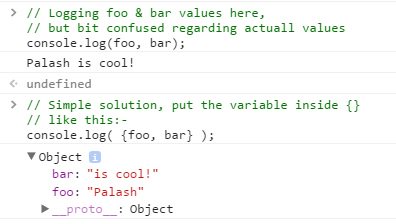
Thoughts: Today learned about assigning to new variable names using ES6 Object destructuring and how we can update CSS rules like textShadow or anything using javascript. Just like canvas this was a fun challenge today. I tried some css effects like this:-
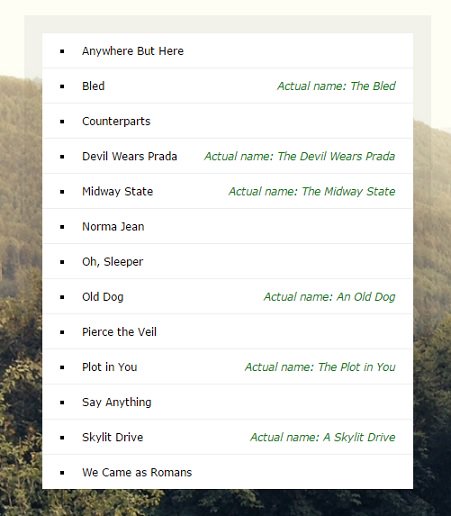
Thoughts: Updated code to show modified band names on which sort actually happens and on right side the actual band names. After code modifications it looks like this:-
Thoughts: Learned more about Array.prototype.reduce() and its usability test case scenario. reduce() is quite simple & effective in specific scenarios like in the example below:-
Tools/Sites Found:
- New, interactive Chrome Dev Tools tutorial: How to analyze page load performance ⚡️🚀🔎
- 2016 JavaScript Rising Stars
Thoughts: It was too much fun today. Learned a lot about canvas and pipelining real-time images.
Thoughts: Learned about native SpeechRecognition interface of the Web Speech API and how we can make use of it. Something like we do in google voice search. I think we can use it in various ways. Only limit is our imagination. Also liked the use npm browser-sync for time-saving synchronised browser testing.
Thoughts: Worked on Device Orientation using Chrome sensors devtools. Also learned about Geolocation & Orientation Api. Unlike desktops, mobile devices commonly use GPS hardware to detect location. Tweet Link Here 🐦
Thoughts: Learned about Element.getBoundingClientRect() method and worked on some css effects Tweet Link Here 🐦
Thoughts: "The Voiceinator 5000" challenge was great. Also, learned about SpeechSynthesis interface.
Thoughts: Sticky Nav was really an interesting challenge. Learned about the requirement of padding top in nav element and other UI effects using css.
Thoughts: Learned about Event.stopPropagation() & EventTarget.addEventListener() boolean options like capture, once & passive. More details about it here:
- https://developer.mozilla.org/en/docs/Web/API/Event/stopPropagation
- https://developer.mozilla.org/en-US/docs/Web/API/EventTarget/addEventListener
Thoughts: It was super-fun learning abt this really slick "follow along" nav found on Stripe's pricing page. Tweet Link Here 🐦
Thoughts: Understood the basics behind the "Click and Drag to Scroll" challenge. element.offsetLeft play a great role in this logic.
Tip: Simple & time-saving tip
Thoughts: Finished the fantastic video speed controller UI challenge today. These offset properties are pretty important for proper aligments. For block-level elements, offsetTop, offsetLeft, offsetWidth, and offsetHeight describe the border box of an element relative to the offsetParent. The offsetParent element is the nearest ancestor that has a position other than static.
Thoughts: Finished the beautiful countdown break clock challenge today. Learned about timestamps, set & clear intervals and Date.now(). The Date.now() method returns the number of milliseconds elapsed since 1 January 1970 00:00:00 UTC. Because now() is a static method of Date, we can always use it as Date.now() instead of new Date().now().
Thoughts: Finally finished #JavaScript30 Day 30 Whack A Mole 🔨 challenge. It was fun learning experience. Highly recommend the entire course.
Demo: You can play the game here and keep the audio on for some fun.
If you like this repo and find it useful, please consider ★ starring it (on top right of the page). Thanks!