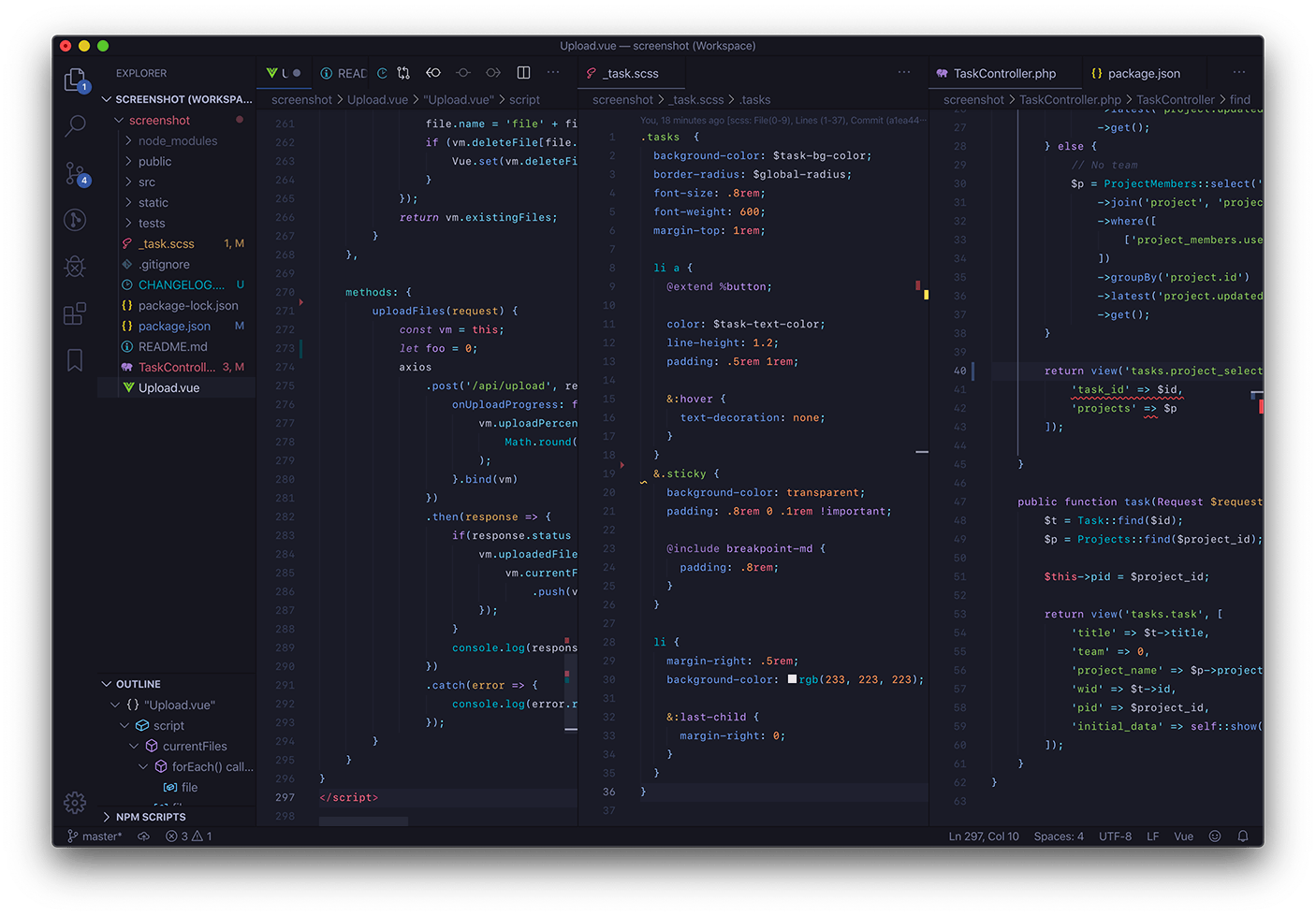
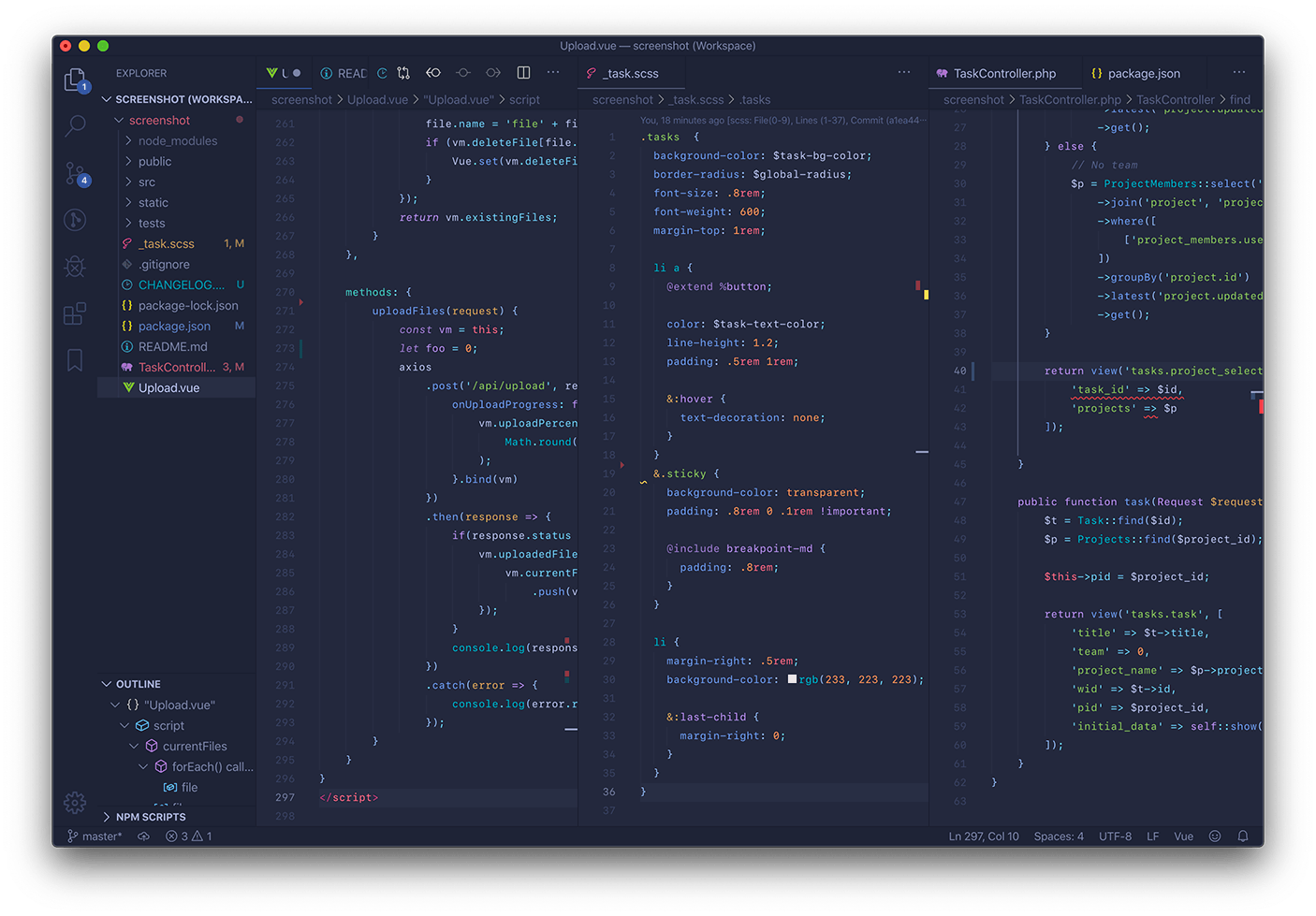
A clean, dark (and now light) Visual Studio Code theme that celebrates the lights of Downtown Tokyo at night.
Note: Many UI elements are intentionally low contrast so as not to distract. I can provide customization settings similar to what is shown below to anyone who needs specific text brightened.
Visual Studio Code 1.48.1 change to console.log: They removed the special text mate rule for console.log so there is currently no way to distinguish it from a regular object / method aside from using eslint.
Visual Studio Code 1.43.0 change to syntax highlighting: This theme currently (in my opinion) works best with semantic syntax highlighting turned off. To disable the feature, search for or add this to your settings:
"editor.semanticHighlighting.enabled": falsePaste this into your settings.json to disable italics.
"editor.tokenColorCustomizations": {
"[Tokyo Night]": { // or "[Tokyo Night Storm]"
"textMateRules": [{
"scope": [
"comment",
"meta.var.expr storage.type",
"keyword.control.flow",
"meta.directive.vue punctuation.separator.key-value.html",
"meta.directive.vue entity.other.attribute-name.html",
"tag.decorator.js entity.name.tag.js",
"tag.decorator.js punctuation.definition.tag.js",
"storage.modifier"
],
"settings": {
"fontStyle": ""
}
}]
}
}I prefer my Codelens text fade into the background unless hovered over, but if you'd like a higher contrast, add this to your settings.json:
"workbench.colorCustomizations": {
"[Tokyo Night]": { // or "[Tokyo Night Storm]"
"editorCodeLens.foreground": "#7982a9", // Preferred hex color
}
}macOS dark-mode doesn't play well with these two theme mods so I've chosen to darken them as much as I can to fix the gray border issue on my side. Set them however you like using:
"workbench.colorCustomizations": {
"[Tokyo Night]": { // or "[Tokyo Night Storm]"
"window.activeBorder": "#ff0000",
"window.inactiveBorder":"#0000ff"
}
}iTerm
tokyo-night.itermcolors is supplied in this theme's ~/.vscode/extensions folder or via github.
Sublime Text
Tokyo Night is a color scheme option in my Enki Theme.
DuckDuckGo DuckduckGo theme preferences
Jetbrains IDE Tokyo Night Color Scheme works best with material theme plugin and this theme
Alfred
Install the Tokyo Night Alfred Theme.
kitty terminal
Tokyo Night kitty theme is a color scheme for kitty.
Enjoy!