-
Notifications
You must be signed in to change notification settings - Fork 2.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
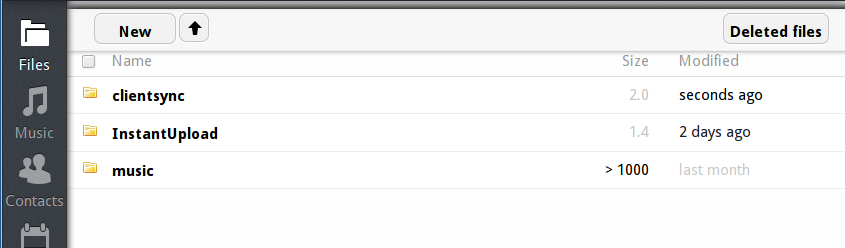
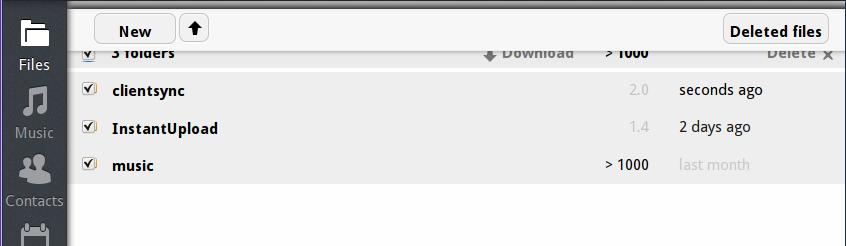
unreadable Header, when files are selected #3085
Comments
|
Please respect our contribution guideline and use the issue template as described: |
|
too late, but the screenshots are quite obvious. Firefox 20, owncloud 5.0.5 (both latest versions anyway). server stuff is not relevant for design issues, and js-logs and such stuff should not be needed either. I think its just a html-layout issue, when the header element is inserted. As you see in before.png, the margin of the list-header is very low anyway. |
|
I will not discuss the necessity of the information we ask in the issue template. Please add your client operating system and version as well please - thx |
|
@jancborchardt @raghunayyar can you please have a look? THX |
|
Ubuntu 12.10 (Linux). Not happening at a Ubuntu 12.04 with another firefox profile. I will have a look into my extensions / test with a clean profile as well. |
|
Can't reproduce on Chrome 26.0.1410.65 and Firefox 15.0.1 on Mac OSX. |
|
Oh, got it. It depends on font-size. With ubuntu 12.10 chromium its shifting only by 2-3px, and with a fresh firefox profile by 1px. Steps to reproduce:
with bigger font-sizes like 24, the effect even happens when no files are selected. |
|
Can't reproduce this as well on Chromium 28.0.1468.0 . |
|
Ah … Can reproduce this with your steps … I think this is related to css and em … (#2143) |
|
What font-size did you try to reproduce it? |
|
@allo-: 15, just as you mentioned it. |
|
I can confirm this with font sizes greater than 16. Then the files header moves downwards and other elements don't fit in. |
|
Ok. This confirms that this issue is related to the all time problematic em to px conversion. Will do the conversion in the coming days. Self assigning. |
|
Yeah, this is a duplicate of #801 (error with small font sizes). We need to use px only, and I would also say to move the base font size to 16px (as smallest size), in regard to touch interfaces and general readability. @raghunayyar big thanks for taking that up! Make sure to do it in small steps please (maybe start with personal page only, then files app, etc etc.), and only do the move to 16px after there’s no em in the code anymore. |


before selecting:


after selecting:
The text was updated successfully, but these errors were encountered: