-
Notifications
You must be signed in to change notification settings - Fork 1.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Aggregate area:performs the operation only on one field #30
Comments
|
There isn't right now but that's a good idea! I assume you mean sum() or average() right? |
|
If i understand you correctly this is the same functionality i needed for some lightweight BI. The result looks like this: I wrote a custom renderer and aggregator to achieve this: https://gist.github.com/stephanvd/7246890 Written in plain javascript as that's what we use. It's quick and dirty but i would be happy to help with a neater Coffeescript version. Let me know what you think. |
|
This is really cool, thanks for sharing! I'll take a closer look in the coming days to see how this could be incorporated into the core or if we can add it to this repo as a plugin or something :) |
|
Closing as duplicate of #73 ... Still working on a way to incorporate this into the library. |
|
I have managed to render two or more columns in vals area, based in work of stephanvd https://github.com/javg151/Projects/tree/master/PivotTable Congratulation for all your previous work I keep working in more features, one of them is compare two columns and get the percent of difference |
|
Hi nicolaskruchten, Do we have update on this issue?! @stephanvd, I got following err in multifactTableRenderer when I tried your code. @javg151, given URL not working. |
|
Hi stephanvd, |
|
hi @nicolaskruchten, do you still plan to incorporate the multi-aggregator solution from @stephanvd? it works, i tried it. |
|
@unk1911 I'm not actively working on this, no. Just to clarify your ask: you want to apply one operation (i.e. sum) to multiple fields? How would you envision this working when the operation actually already operates on multiple fields (i.e. Sum over Sum) ? |
|
The Sum over Sum aggregator, though useful, doesn't work for the type of view that I need to present. What I have in the source data is financial data and I want my columns to show the totals summed up by the month of the year and my rows to be any of the other data dimensions. So for instance, using the following input array: var data = [ I would like to display the results so that the "sid" column appears on the y-axis, and the month totals appear on the x-axis. I can achieve this with a customized multi-aggregator. The resultant GUI ends up looking perfect: sid nov dec tot I can also easily redefine the code to display "group_name" instead of the "sid" on the y-axis and that works perfectly as well: $("#output").pivotUI(data, { Output GUI: group_name nov dec tot So as you can see, everything is working perfectly with the custom_aggregator. |
|
@unk1911 I'm not really that familiar with stephanvd's code, and the core library has evolved a little bit since he wrote it, so I'm afraid I'm not in a good position to help you debug any incompatibility between them. As to your question about integrating this into the core, given that as it says in the Gist it doesn't have multifield support, I'm afraid I won't be able to. |
|
@nicolaskruchten I figured out the root cause of the problem. It may be a bug the code. If we look at pivot.coffee starting at line #729: You are only setting vals=opts.vals if this is the first time the module is invoked. That works fine but if the user then makes a change, perhaps filters on a field, or performs a drag/drop, what happens when the code gets invoked a second time, is the "vals" stays empty, and this is the reason the custom render was being passed an empty pivotData.valAttrs. That would causes the GUI to break/not display any data. The fix was pretty straight-forward: place "vals=opts.vals" outside the if block: Once I recompiled the .js with the above change to pivot.coffee, I was able to get the multi-field aggregator functionality working perfectly. Let me know if you would like me to commit a new version of pivot.coffee, with @stephanvd's multi-field aggregator/renderer built-in. I can also post the test/example that I used, which shows this functionality in action... Cheers, |
|
Hi unk1911, |
|
Hi @kumar31rajesh, I have published my modified version of pivottable with the custom multi-field aggregator at: https://github.com/unk1911/pivottable-multi-field-aggregator/tree/master It's based on a relatively fresh version of pivottable. Note that the changes I made are in pivot.coffee, so it should compile into pivot.js. I was hoping @nicolaskruchten would somehow integrate it with his version some day :) Note that the custom aggregator is called MFSum and the custom renderer is called MFTable. Cheers, |
|
Hi @unk1911 thanks for your messages and work. I haven't forgotten about this but I haven't been able to look into the bug report you've posted. If/when I can fix the |
|
Hi @unk1911, Thanks for giving the updated link .Only one minor issue is coming in case of if we put non numeric field on columns.I am checking the issue . |
|
@nicolaskruchten Sounds good about linking. The crux of the update, when it comes to the core pivot.coffee library is essentially just a minor tweak on line #880 which involves setting the "vals=opts.vals" outside of the if initialRender block, as can be seen here: https://github.com/unk1911/pivottable-multi-field-aggregator/blob/master/pivot.coffee Cheers, |
|
@unk1911 unfortunately I don't think I can make this change in the core library for a few reasons:
Unfortunately, we'll just have to live with your fork... |
|
Hello. Cheers |
|
@zuk38 I tested your fiddle in my project and it doesnt work well and it's not updated to current pivottable. 2 years passed and still nothing changed about this situation. So sad. |
|
@drtzack the reason nothing has changed is that this feature request is fundamentally contrary to the architecture of this library. If you need this feature, you need a different library, there's no sense in complaining. |
|
Hi! I'm using multiple aggregators based on the codes posted here, but it is only working with pivotUI. What should I do for it to work with pivot? (I modified the renderer to display each measure in one row, but when I call pivot instead of pivotUI it doesn't build the rows. Any tips on what I might be missing?) |
|
@zuk38 in your fiddle if i'll put |
|
Guys, any idea to add expand/collapse to MFTable renderer ? |
|
Guys how to apply mfcount and other functionality |
|
Hi, Firstly i would like to thank you all for having customised javascript to have multiple aggregators. i am planning to implement this in outsystems. As i am new to javascript and outsystems any help to integrate it in outsystems will be great help. Thanks in advance. Ryoto |
|
Hi, I am sorry, I am the beginner. How to integrate this pivottable with codeigniter? |
|
@desienjelina please do not comment on old, closed issues like this. |
|
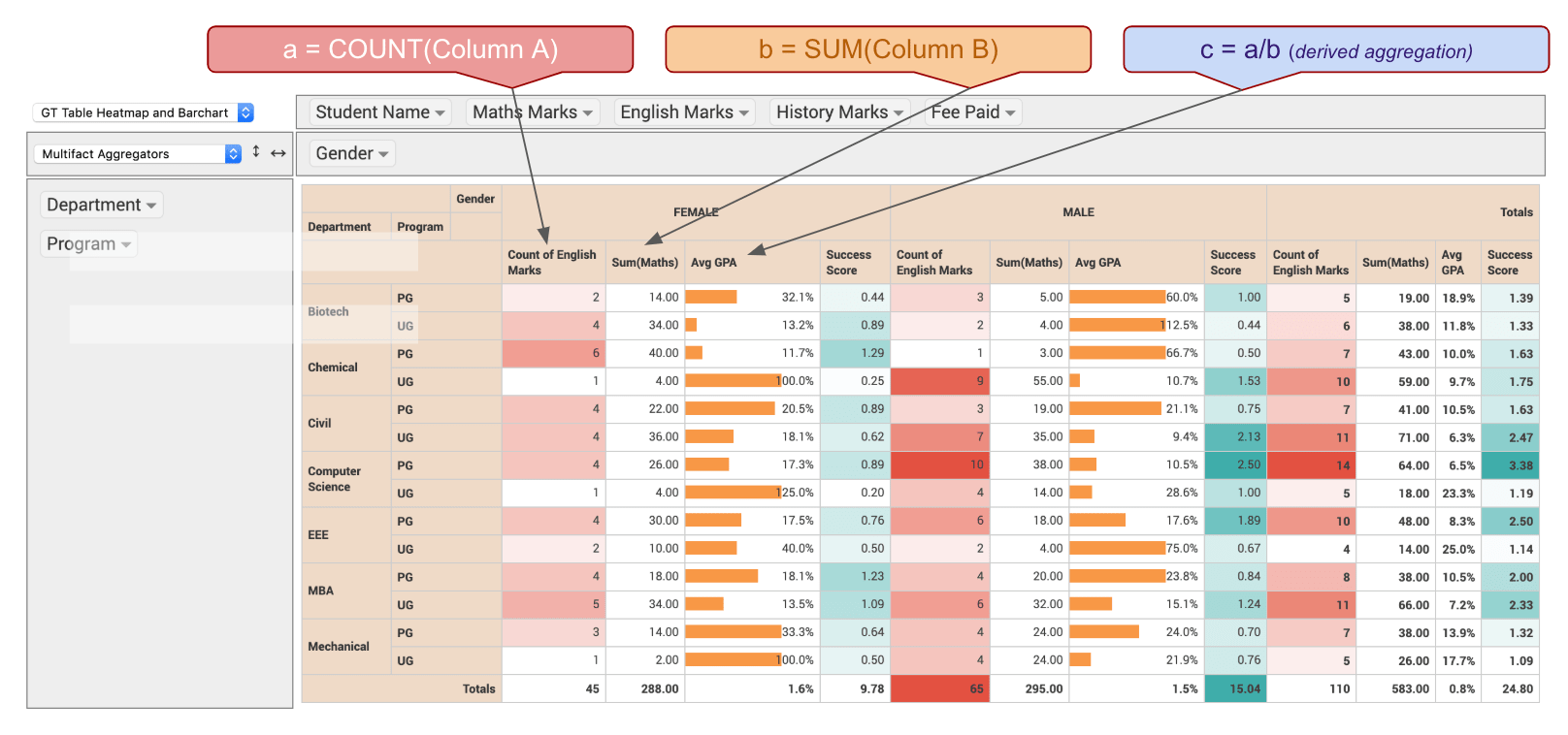
Hi! Using this plugin you can :
A demo is available here: http://pranjalgoswami.in/multifact-pivottable/examples/ Will add detailed documentation if people find the plugin useful. |
|
Hola estimados, es posible que en el comboList o comboBox donde se seleccionan los campos se pueda implementar hacer una selección multiple o selección mas de un registros para cargar la tabla dinámica?? Este es el código que tengo actualmente. |




Hi,
actually when i drop the two fields in aggregate area,then it performs the aggregate function only on one field.but i need it to perform that functionality on all the fields that is present in aggregation area.
is there any way to do that.
thanks in advance.
The text was updated successfully, but these errors were encountered: