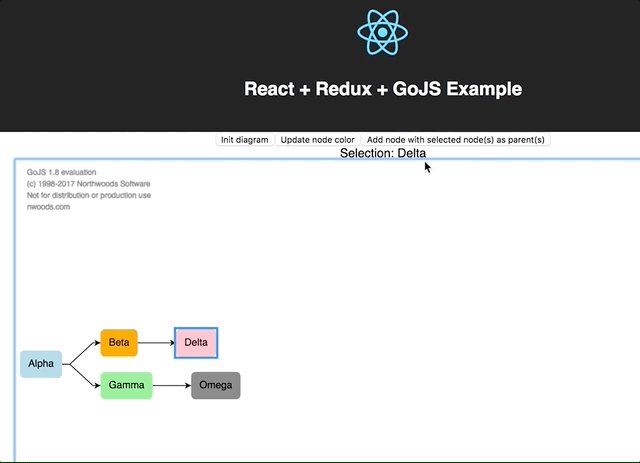
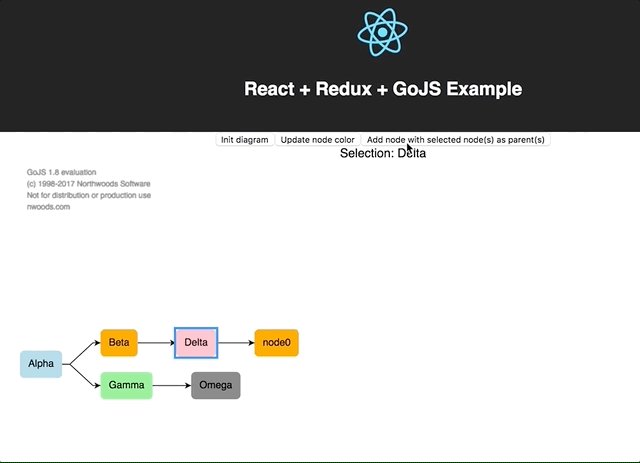
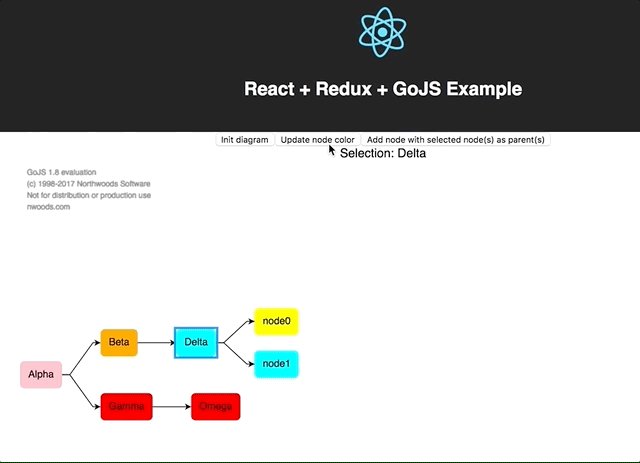
Example to show how to use GoJS in a React/Redux environment with react-gojs.
You can try the live demo here.
- Node.js
- Yarn
- Run
yarn install - Run
yarn run build - Run
yarn start
GoJS is not designed to work out of the box with React and Redux. This project shows how to create a GoJS diagram with react-gojs. react-gojs provides a generic React component that wraps the diagram object and makes the integration in a React project easier.
Key parts of the project:
- Diagram model (DiagramModel<NodeModel, LinkModel> type): The model is stored in the redux state. The idea is to add, remove or update nodes or links by dispatching actions.
- MyDiagram: example of a presentational component that uses GojsDiagram with a custom layout (based on the GoJS minimal sample)
- MyDiagramContainer: example of a container component connected to a redux store (the react+redux container pattern)
- The onModelChange event (MyDiagram component) is used to sync our model (in the redux state) when a link or a node is removed from the ui diagram (with the delete key for example).