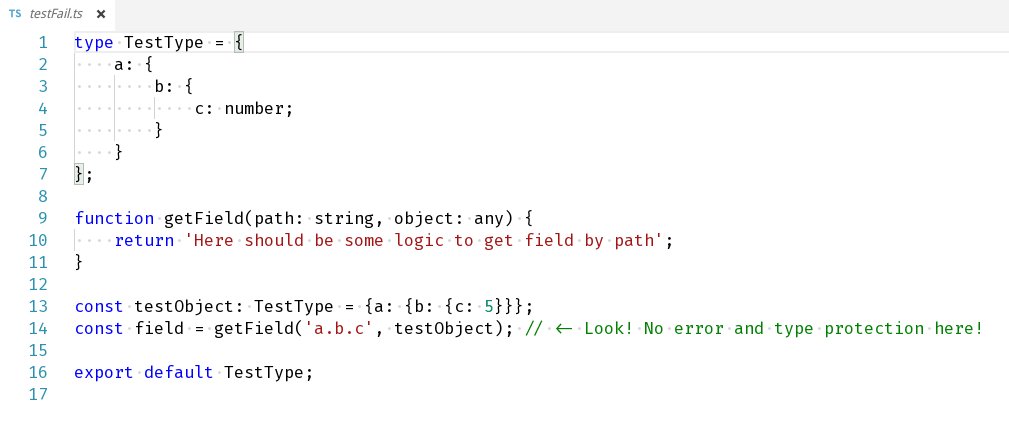
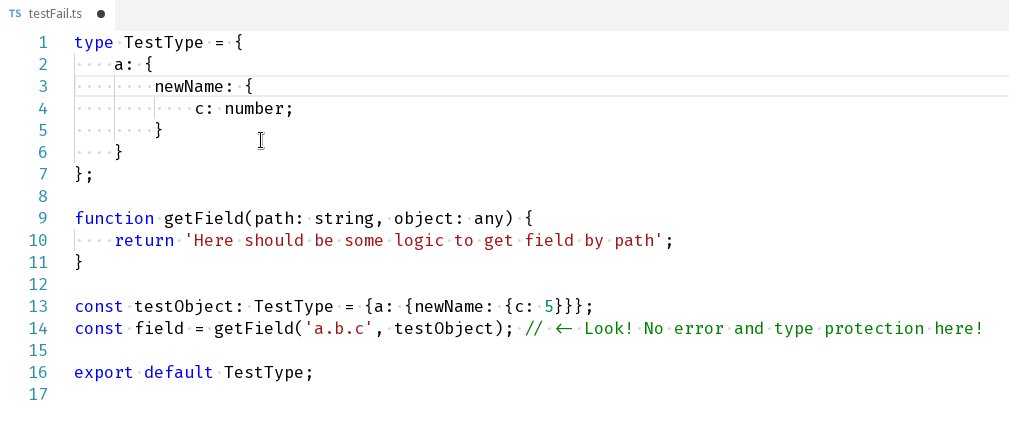
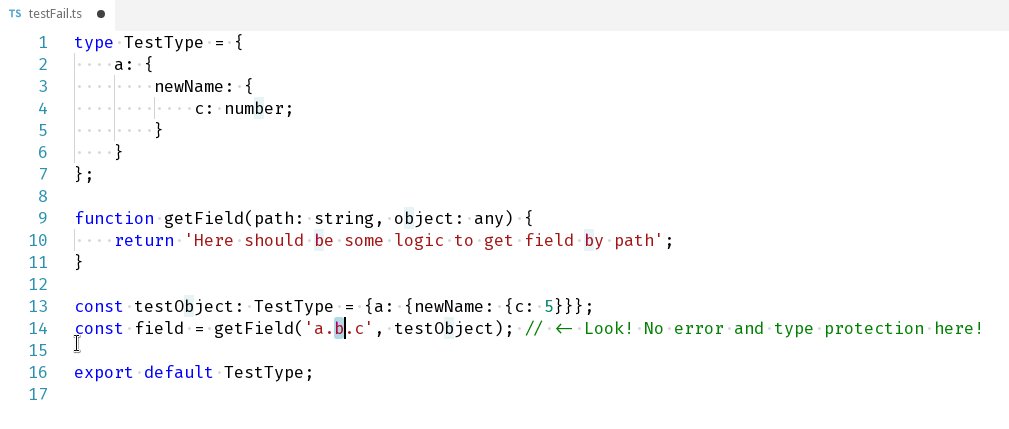
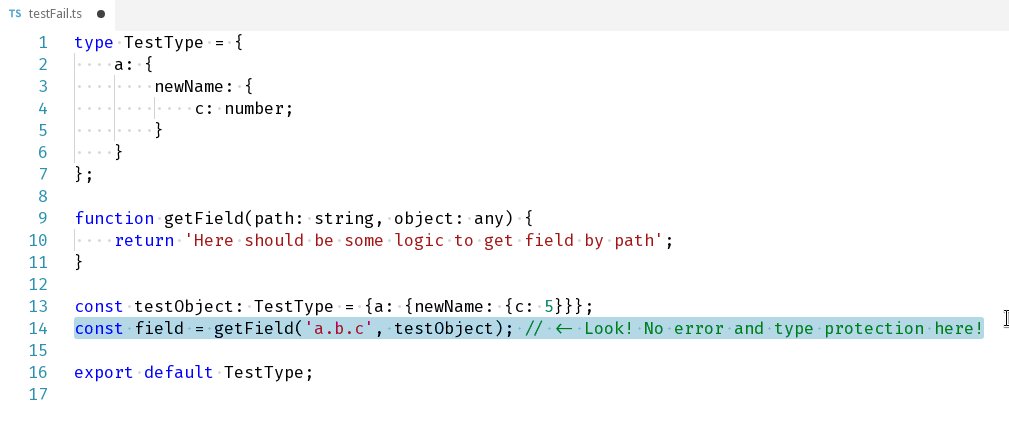
Types are lost when string paths are used in typescript.
I.e. _.get, _.map, _.set, R.pluck from libraries like lodash, ramda.
It makes those methods dangerous in case of refactoring, the same as JavaScript.
With typed-path typescript can check paths and warns you about errors.
@m-abboud
Also you can get access to the path string using $path special field.
Like this:
console.log(tp<TestType>().a.b.c.d.$path); // this will output "a.b.c.d"@dcbrwn
If you need a raw path, which is of type string[] - you can get it using $raw special field.
console.log(tp<TestType>().a.b.c.d.$raw); // this will output ["a", "b", "c", "d"]You can extend path handlers functionality using additional handlers:
const testAdditionalHandlers = {
$url: (path: string[]) => path.join('/')
}
console.log(tp<TestType, typeof testAdditionalHandlers>(testAdditionalHandlers).a.b.c.$url); // this will output "a/b/c"The additional handlers are also chainable:
const testAdditionalHandlers = {
$abs: (path: string[]) => typedPath<TestType, typeof testAdditionalHandlers>(testAdditionalHandlers, ['', ...path]),
$url: (path: string[]) => path.join('/')
}
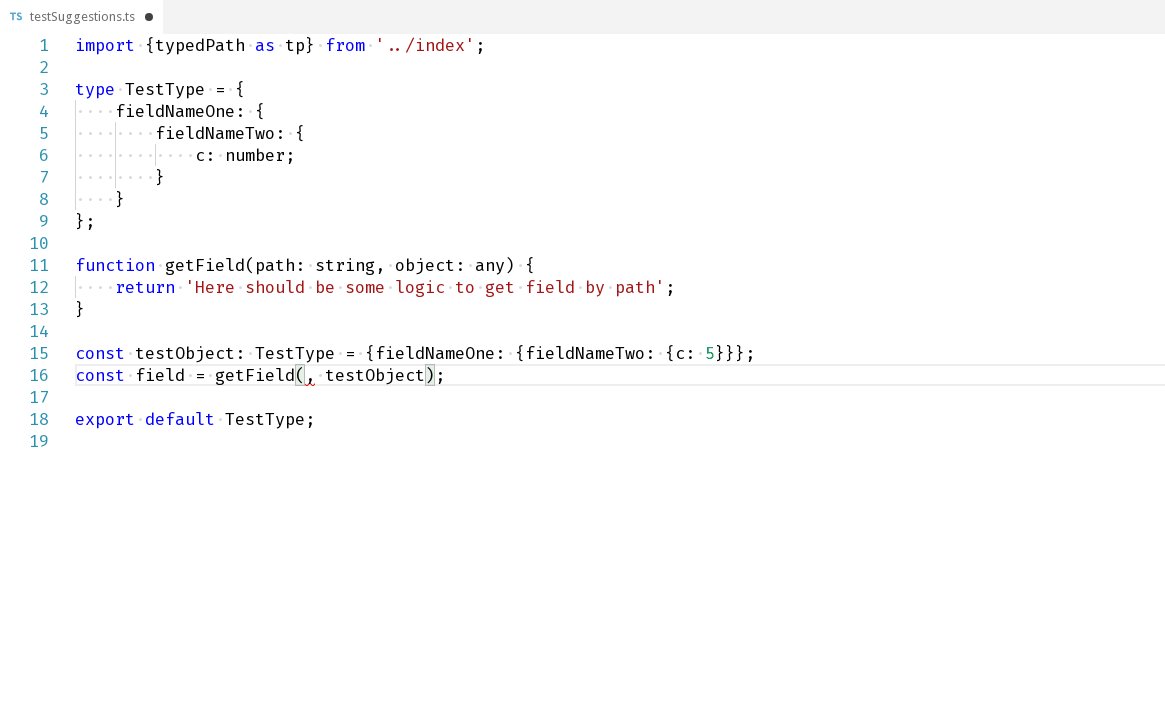
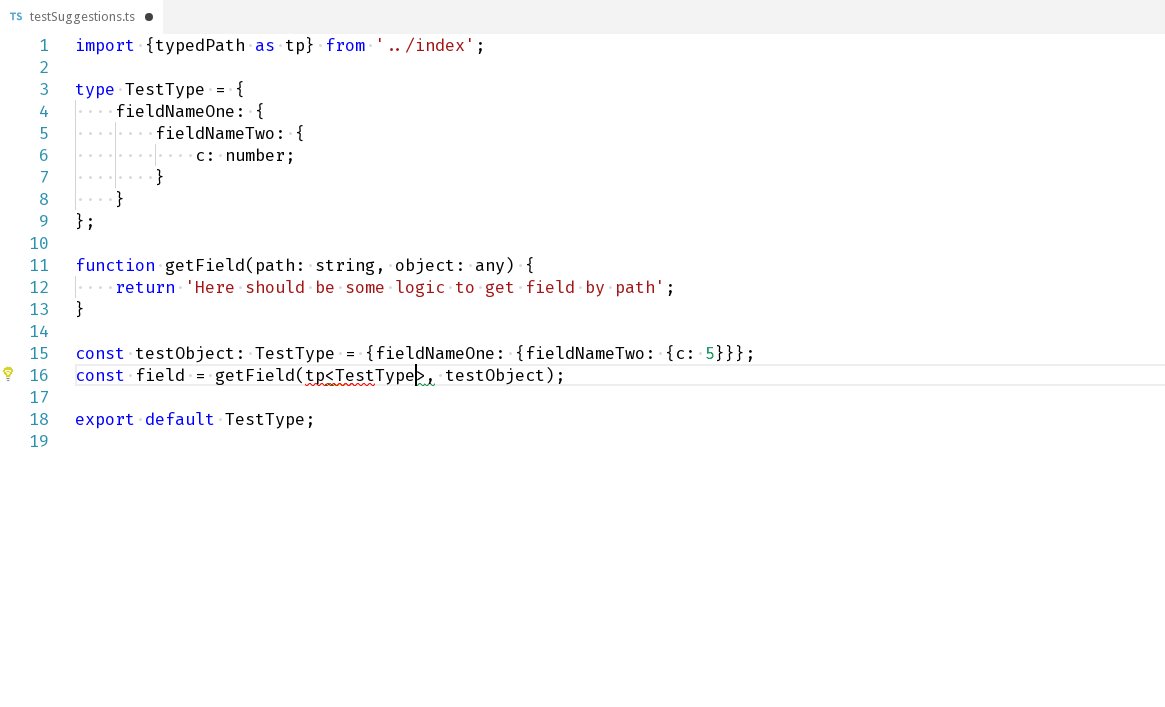
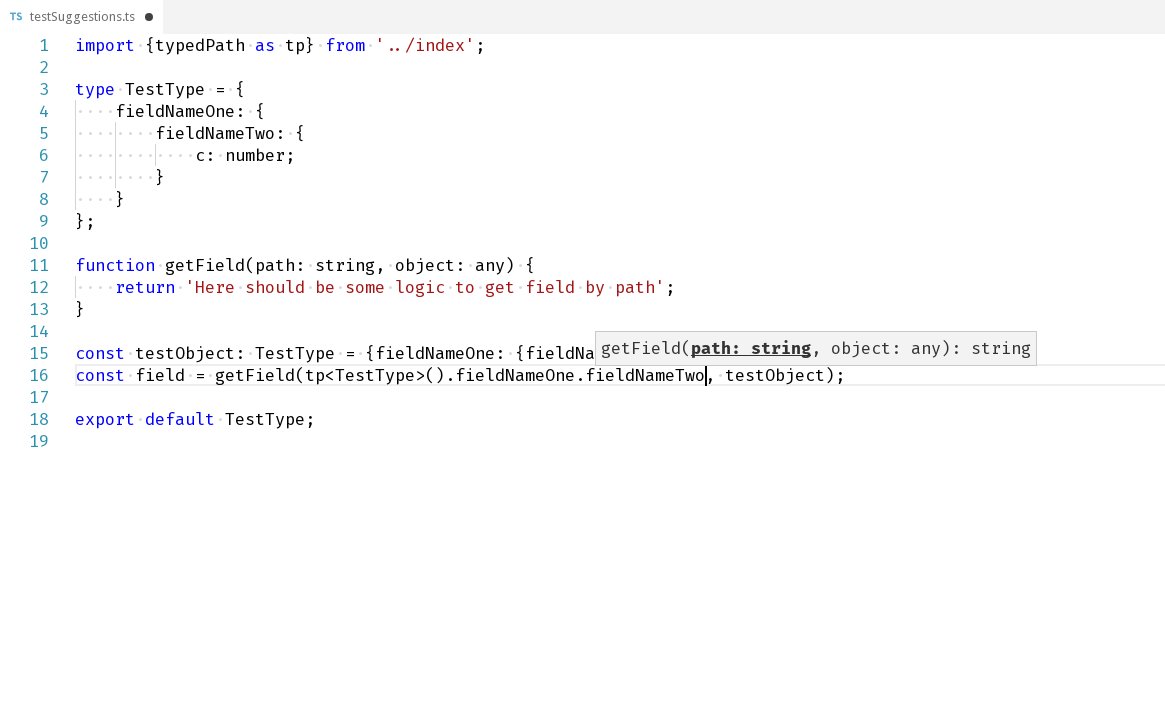
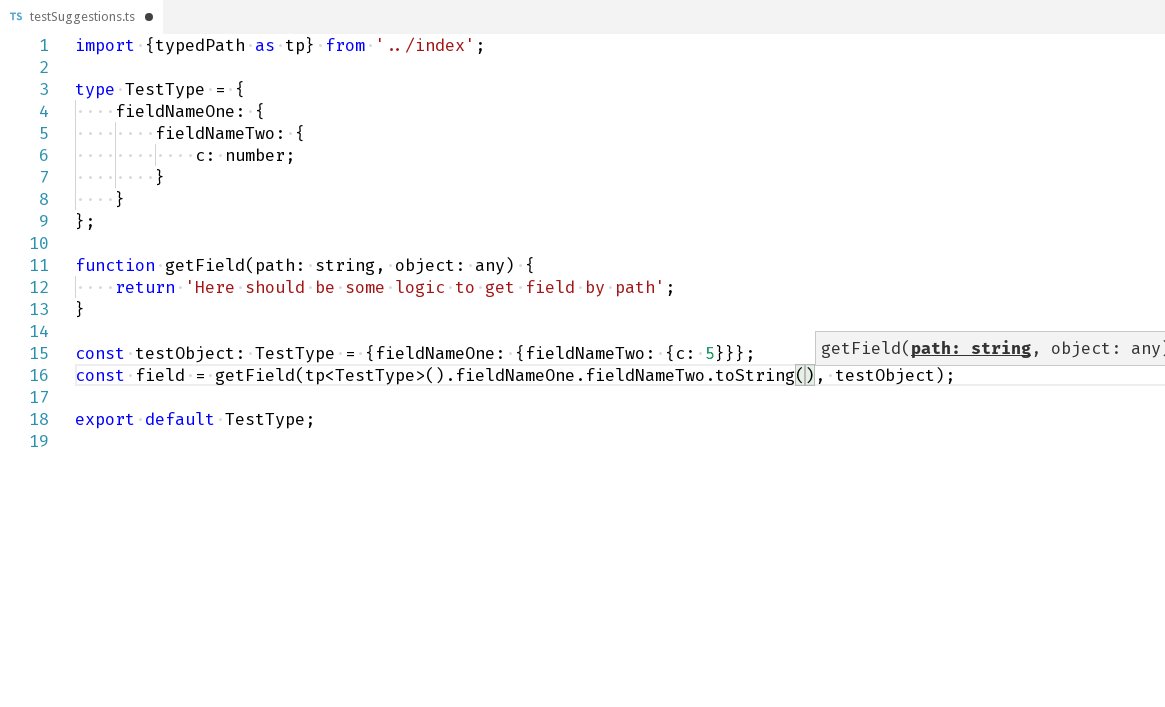
console.log(tp<TestType, typeof testAdditionalHandlers>(testAdditionalHandlers).a.b.c.$abs.$url); // this will output "/a/b/c"Also typed-path allows typescript to suggest field names for you.
Copyright (c) 2017 Oleksandr Beshchuk <[email protected]>
Licensed under the Apache License.