The fastest way to rocket start your Angular projects
This package is a no-install frontend for ngX-Rocket. It allows you to use the latest ngX-Rocket CLI with any local or remote add-ons from NPM without having to install it on your machine.
See ngX-Rocket documentation for the full details and options.
Note: This package does not replace the original ngx CLI, it is aimed to compliment it by providing an always-fresh, no-install alternative.
If you plan to frequently generate new projects, it is better to install the generator-ngx-rocket globally to use the local ngx CLI instead of create-ngx that will always fetch the latest version from the network.
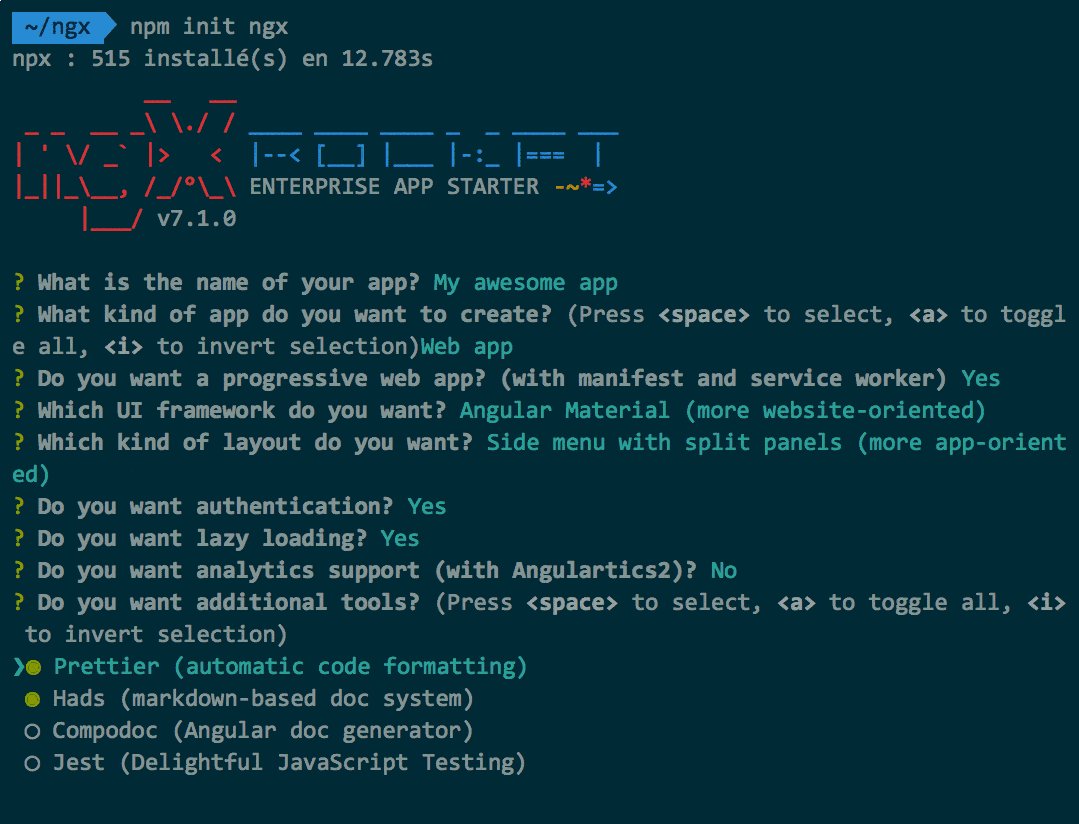
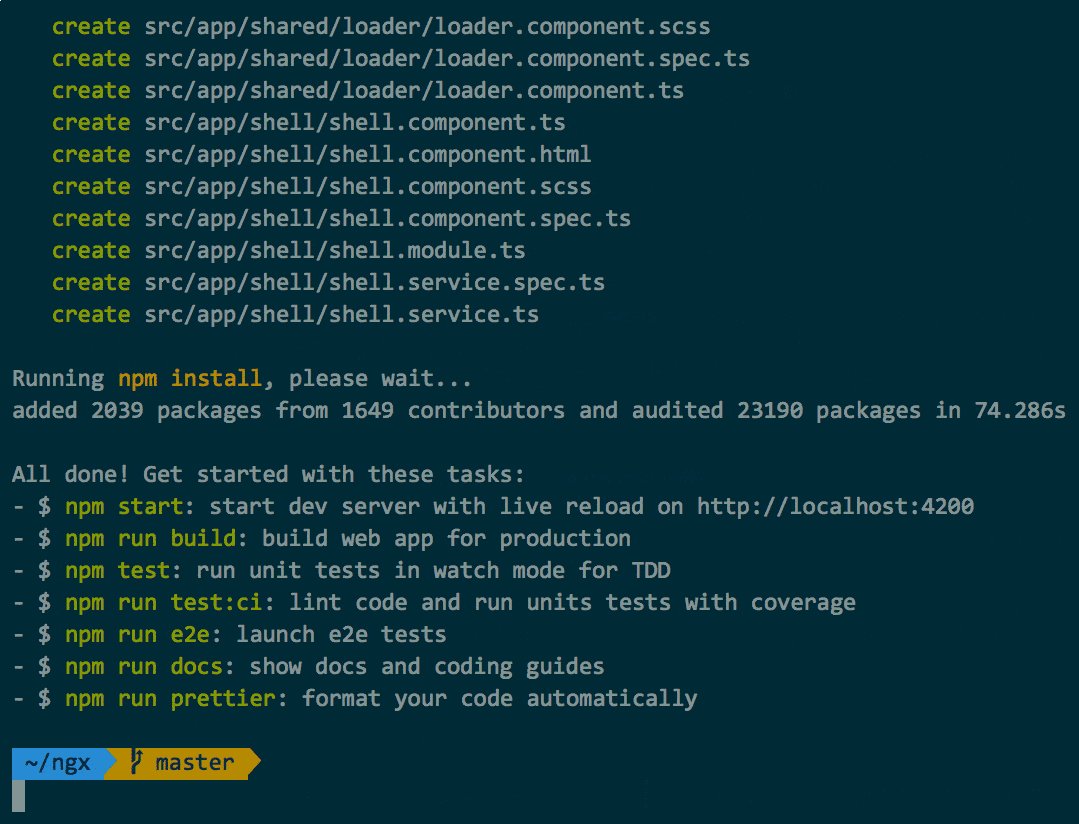
To create a new project, just run:
npm init ngxor
yarn create ngxor simply
npx create-ngxAny supported ngX-Rocket option can be used.
You can provide a coma-separated list of add-ons to use using the --addons option.
By default add-ons will be fetched from NPM, but any supported package format can be used, so local packages and private git repositories for example works too.
Some examples:
npm init ngx --addons addon-firebase # fetch generator-addon-firebase from NPM
npm init ngx --addons ../my-local-addon # use local add-on
npm init ngx --addons ngx-rocket/addon-firebase # add-on from github repo
npm init ngx --addons https://github.com/ngx-rocket/addon-firebase.git # add-on from git repo
npm init ngx --addons addon-firebase,addon-azure-deploy # multiple add-ons can be providedNote: when using add-ons from NPM, the generator- prefix is automatically added for you if you don't specify it.