Ready, Set, Impress.
A opinionated, fully customizable Next.js and Sanity starter template with Tailwind CSS and pre-built schema for rapid website development.
⚛️ Neutrino, 🔭 Umbra and 🍃 Foliage themes now available as a bundle!
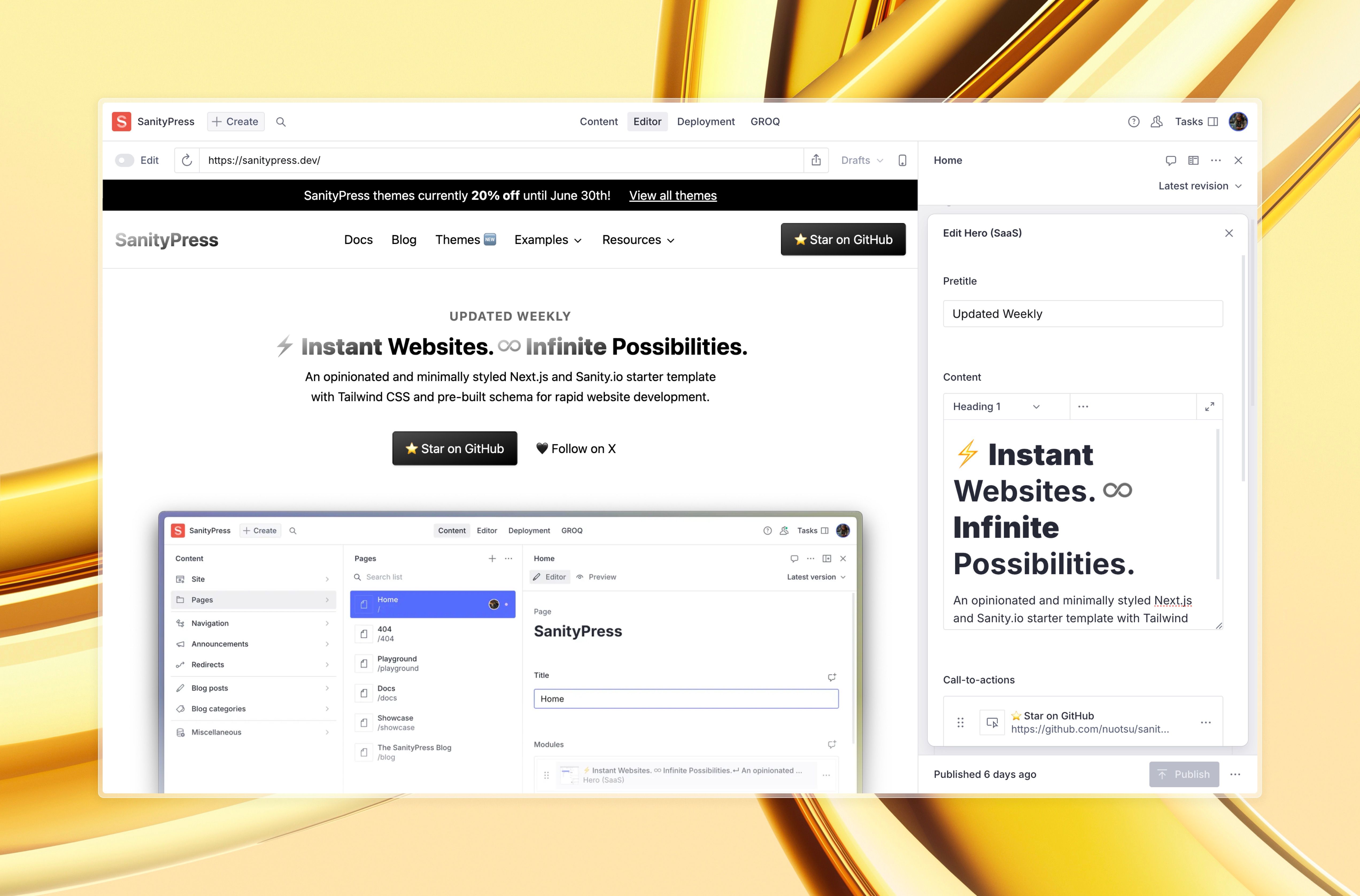
Visit here for more Studio screenshots.
- 🖋️ Published on Sanity.io
- ⚡ Perfect Lighthouse scores on desktop and 99/100 on mobile.
- 🚀 Checkout the demo site, documentation and blog.
- ✨ Modern Frontend Development with Next.js (App Router, RSC, Typescript) and Tailwind CSS.
- 📕 Pre-configured Sanity schema for rapid content structuring.
- 📘 Pre-built frontend components for rapid website development.
- ✏️ Visual editing right inside the Embedded Sanity Studio.
- 📜 Auto-generated Table of Contents component based on headings.
- ⌨️ Auto-generated sitemap.xml and blog rss.xml.
Directions are also found on the docs.
Clone or fork the template from the GitHub template.
From the Sanity.io Manage dashboard, create a new project from scratch (blank schema) with CLI.
# .env.local
NEXT_PUBLIC_BASE_URL = ... # https://sanitypress.dev
NEXT_PUBLIC_SANITY_PROJECT_ID = ... # abcdefgh
NEXT_PUBLIC_SANITY_DATASET = ... # production
NEXT_PUBLIC_SANITY_TOKEN = ... # "Viewer" token from https://sanity.io/manageOpen your new Sanity Studio (https://localhost:3000/admin) and publish the following documents:
- a Site document with a
titlefield. - a Page document with slug:
indexto use as the Home page.
For websites with a blog, additionally publish the following documents:
- a Page document with slug:
blogto use as the Blog listing page. - a Page document with slug:
blog/*to use as the Blog post template page.
Optionally, you can publish the following documents:
- a Page document with slug:
404to use as the Page not found page.
You can run a CLI command to import demo content to get SanityPress up and running in seconds.
sanity dataset import sanity/demo.tar.gzThis will import a Site document and a Page document with slug: index, the minimum requirements for SanityPress to deploy successfully.
Install either of the following plugins to add a widget to your Studio Dashboard:
Adjust frontend styles, edit/add Sanity schema and modules, and more.
- The official Sanity toolkit for Next.js
sanity-io/next-sanityREADME- Visual Editing with Next.js App Router and Sanity Studio