Allows querying SQL based datasources like SQL Server.
Currently the plugin requires a proxy server running to communicate with the database.
Install sqlproxyserver
- Run
npm installat thedist/serversidefolder to install all dependencies - Run npm install on the plugin directory
- Run server side code
dist/serverside/sqlproxyserver.js - Test on your browser
http://myserver:port/con=mssql://user:name@server/databaseyou must get a{"status":"sucess"}response
Add new datasource Add a new datasource to Grafana and set the url to:
http://myserver:port/con=mssql://user:name@server/database
Where:
- myserver:port : Is the server where
sqlproxyserveris running - con: Specifies the sql connection string
Currently supported SQL databases
SQL Server connection is managed by the mssqp package https://www.npmjs.com/package/mssql
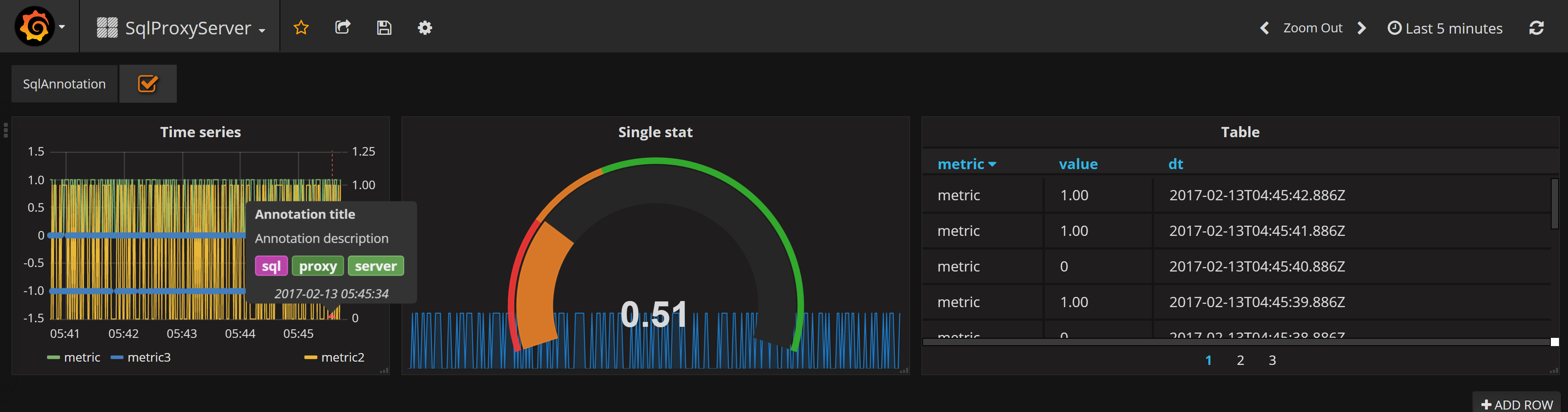
Following features has been implemented
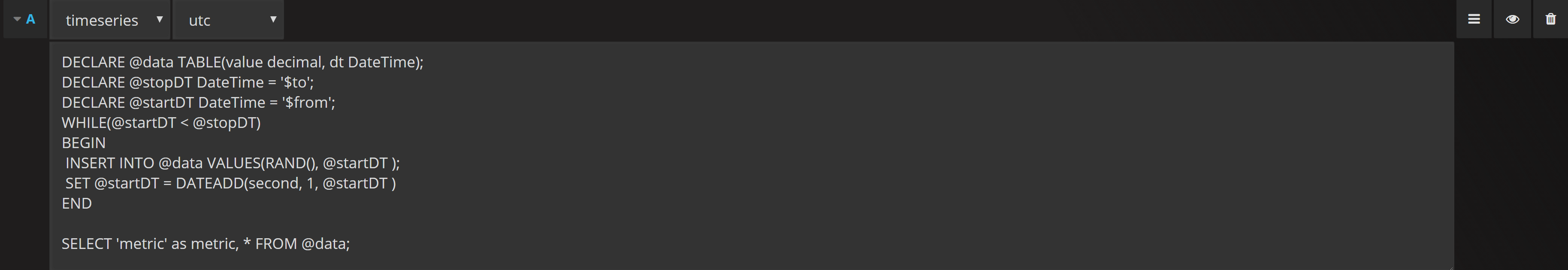
It is possible to define two different types: timeseries and table
Annotation querires must return the following fields:
- title: Annotation header
- text: Annotation description
- tags: Annotation tags
- time: Annotation time
UTC and Localtime. Currently you must specify if time returned by the query is UTC or local. The plugin will convert localtime to UTC in order to be correctly renderer.
You can use $from and $to to refer to selected time period in your queries like:
SELECT field FROM table WHERE datestart >= '$from' AND dateStart <= '$to'
Grafana team and @bergquist