访问地址 https://laravel-workerman.iwnweb.com/
- Support Workerman v5
- add make Events command
- add make Socket Command
- add make CustomProcess command
- add global setRegisterAddress of API method
Start the laravel project through gatewayworker to make the development of laravel in the Internet of Things more convenient. Fetch and communicate with different gateways via API.
$ composer config repositories.laravel-octane-workerman vcs https://github.com/mouyong/laravel-octane-workerman
# support workerman:gateway and workerman:http command install from https://github.com/mouyong/laravel-octane-workerman
$ composer require jie-anthony/laravel-octane-workerman:dev-master -vvv
# just support octane:workerman command, install from https://github.com/JieAnthony/laravel-octane-workerman
$ composer require jie-anthony/laravel-octane-workerman -vvvphp artisan vendor:publish --provider="Laravel\Octane\OctaneServiceProvider"
php artisan vendor:publish --provider="JieAnthony\LaravelOctaneWorkerman\WorkermanGatewayWorkerServiceProvider"configuration edit in config/workerman.php
| option | default |
|---|---|
| host | 0.0.0.0 |
| port | 8000 |
| max-requests | 10000 |
| mode | start |
| watch |
mode options : ( start / daemon / stop )
php artisan worker start
php artisan worker daemon
php artisan worker reload
php artisan worker stop
php artisan worker status -d
php artisan make:sockets Sockets
php artisan make:events Events
php artisan make:process CustomProcessThe tcp ddos-proxy-http address
ws://127.0.0.1:7000/ws
location /ws {
# the websocket address with http protocol
proxy_pass http://127.0.0.1:7200;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'Upgrade';
}
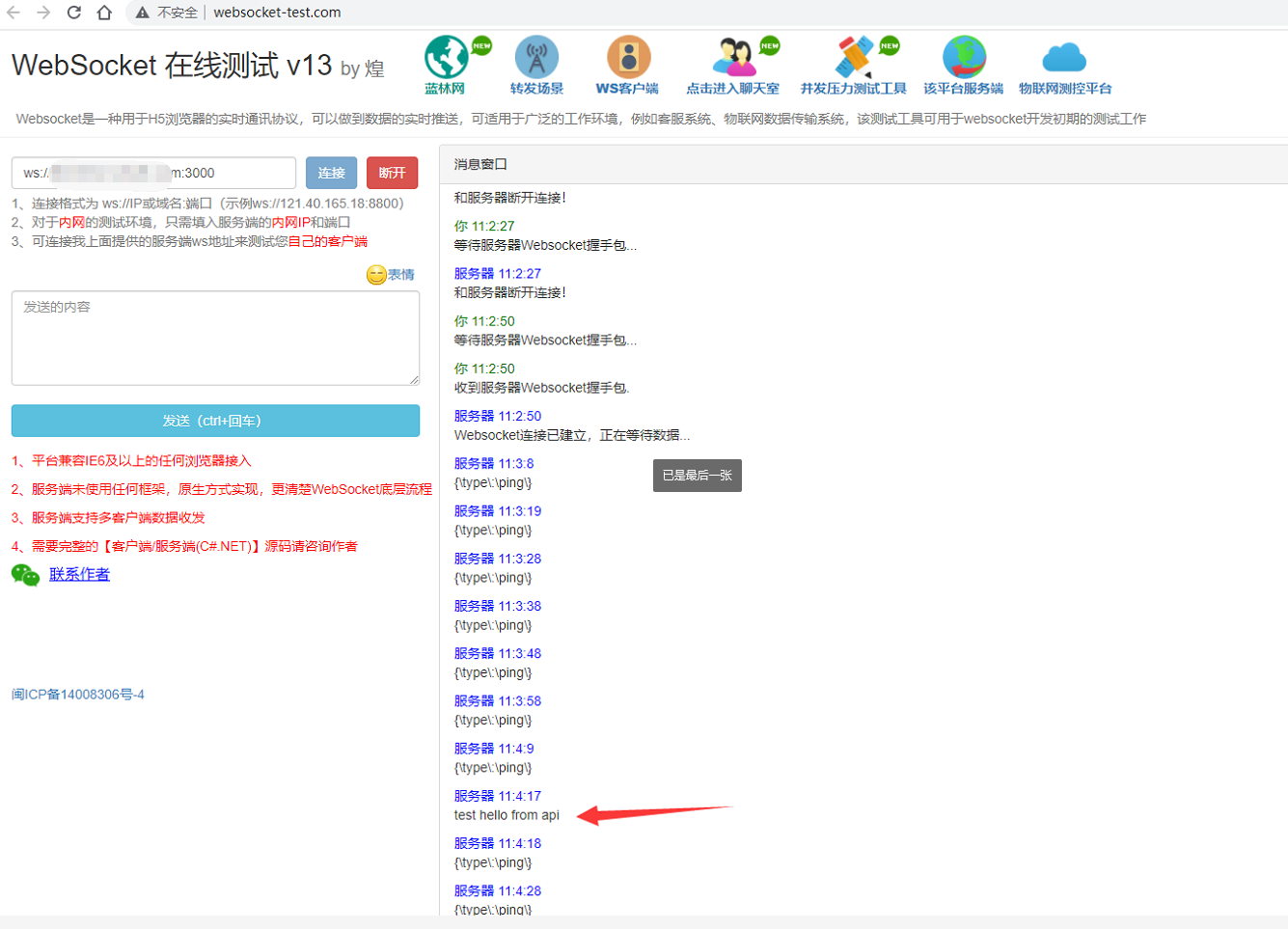
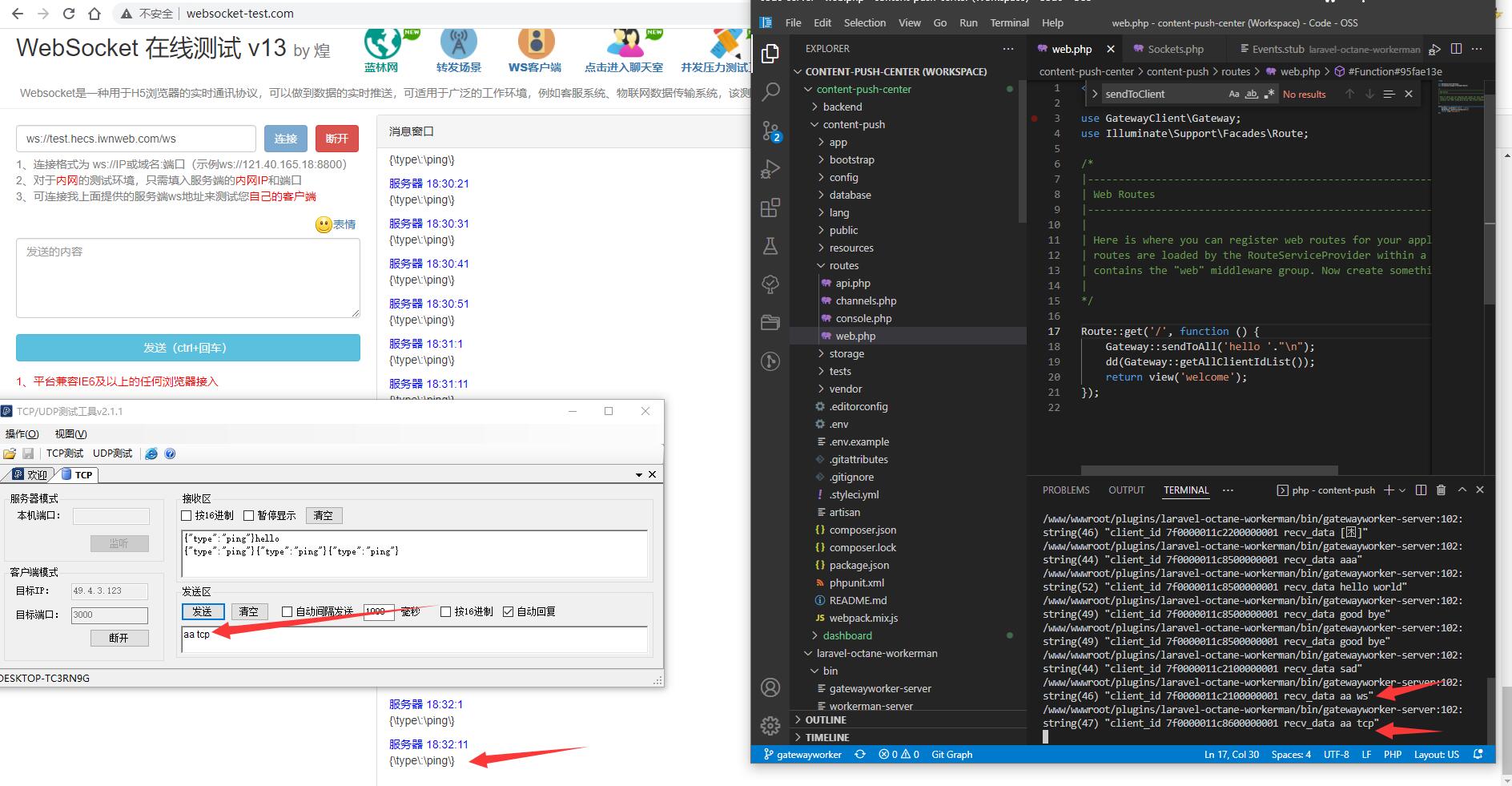
test connection to websocket using blow code or in these website: 1. https://websocketking.com/ 2. http://www.websocket-test.com/
var ws = new WebSocket('ws://127.0.0.1:7000/ws')
ws.onmessage = function (data) {
console.log("server response ws data: " + data)
}
ws.send('send message test from client')
Join QQ Group  650057913
650057913
MIT