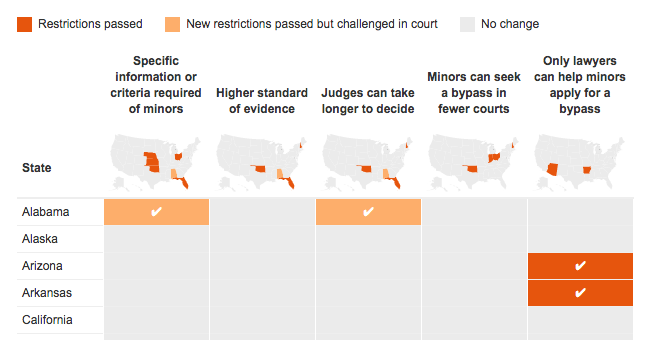
Sample screenshot.
*h/t to [@Alykat](https://twitter.com/alykat) from whom we stole a lot of css.*##Examples in the wild Note: We've made style tweaks and refactored since these projects were published.
Since 2010, how have states have made it harder for minors to obtain a judicial bypass?
Will Your State Be Next to Legalize Pot?
##How it works
Each state has a pair of _status and _details columns along one or more categories. Change the first word in each of these columns to match the data in your story. Add or delete pairs of columns as needed. Two to four categories tend to work well.
You can change the terminology of the statuses and categories to whatever you want.
The _details column contains display copy. These cells can contain regular blurbs, special characters, or be blank. You can use <em></em>, <strong></strong>, <a></a>, and other html tags in these cells for italics, bold, links, and more.
Update the .html, .js, and .css files with your new categories and statuses, and seen in the Modify section.
MoJo staffers: get started by following these instructions. When you're done, upload to s3 and embed in the shell (how to).
##Spreadsheet template
Here.
MoJo staffers: Make a copy and move to the relevant beat folder. Change owner to MoJo Data in Share > Advanced
##Modify these for your project In index.html:
<li class="key-item key-0"><b></b><span>Restrictions passed</span></li>
<li class="key-item key-1"><b></b><span>New restrictions passed but challenged in court</span></li>
<li class="key-item key-2"><b></b><span>No change</span></li>
and every instance of:
<th><h6>Specific information or criteria required of minors</h6>
...
<svg id="provide_map" ...
In script.js:
//make cells and map for each category
$tr.append(makeCell(row, 'providestatus', 'providedetails', 'provide_map'));
$tr.append(makeCell(row, 'evidencestatus', 'evidencedetails', 'evidence_map'));
$tr.append(makeCell(row, 'judgesstatus', 'judgesdetails', 'judges_map'));
$tr.append(makeCell(row, 'fewerstatus', 'fewerdetails', 'fewer_map'));
$tr.append(makeCell(row, 'lawyersstatus', 'lawyersdetails', 'lawyers_map'));
In style.css:
Everywhere a status is mentioned, eg.:
.key-0 b, .yes, svg .yes path, .yes, svg path.yes ...