Nova card to add options to your website. To store data akaunting/setting is used.
You can attach the card to any Nova Dashboard. Can be used in multiple dashboard or in any resource.
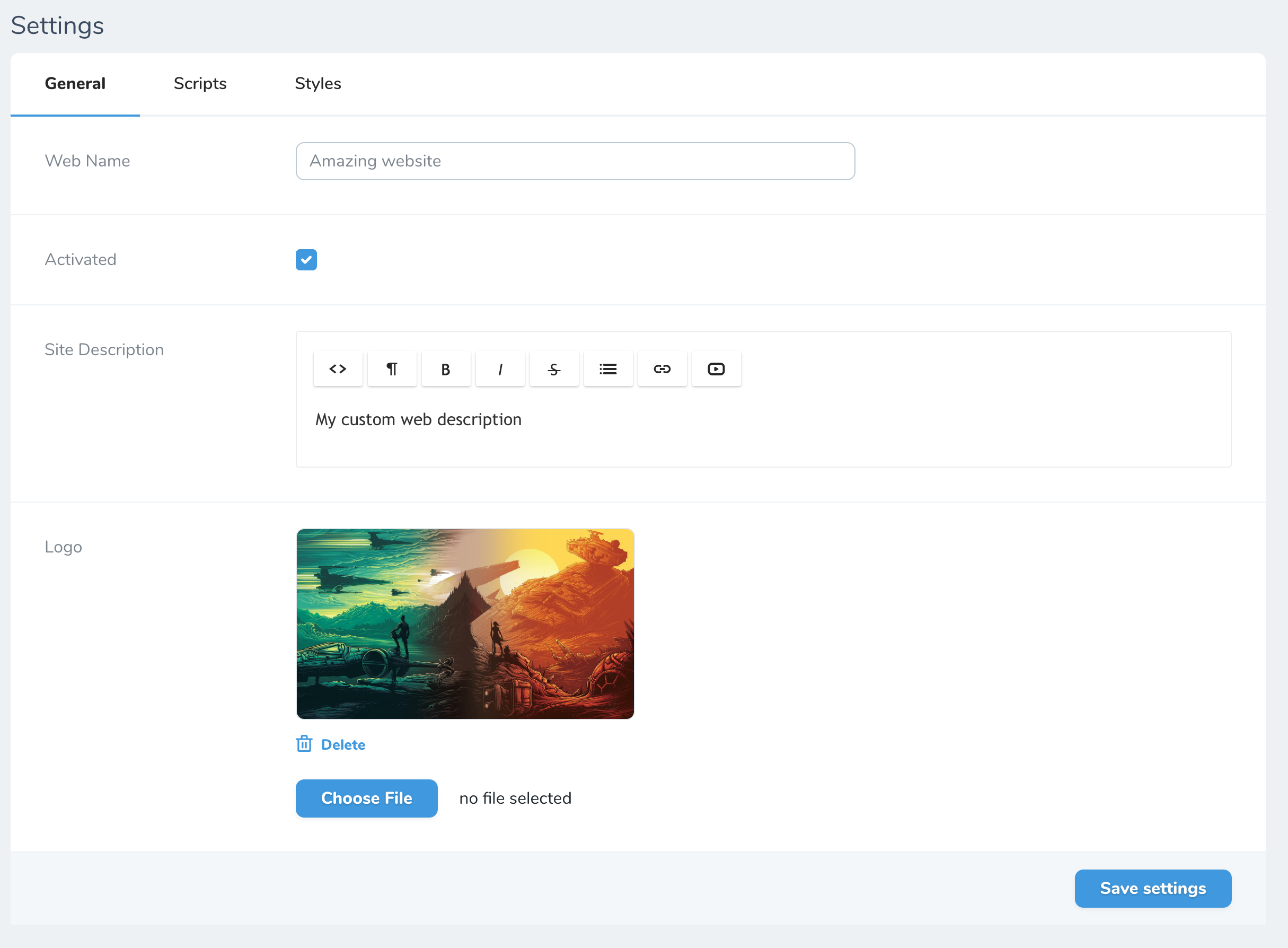
The information is displayed in tabs.
If you want to use a KeyValue field use `resolveUsing() method to format the values:
KeyValue::make('Meta')->resolveUsing(function ($value) {
return json_decode($value);
})-
Install Package
composer require ericlagarda/nova-settings-card -
Publish akaunting/setting config and migrations
php artisan vendor:publish --tag=setting
-
Migrate settings table
php artisan migrate
-
Add SettingsCard to your own Nova Dashboard
Available methods:
- fields -> Tabbed nova fields
- name -> Card name
use EricLagarda\SettingsCard\SettingsCard; /** * Get the cards for the dashboard. * * @return array */ public function cards() { return [ (new SettingsCard)->fields([ 'General' => [ Text::make('Web Name'), Boolean::make('Activated'), Trix::make('Site Description'), Image::make('Logo')->disk('s3'), KeyValue::make('Meta')->resolveUsing(function ($value) { return json_decode($value); }), ], 'Scripts' => [ Code::make('Header Scripts')->language('javascript'), Code::make('Footer Scripts')->language('javascript'), ], 'Styles' => [ Code::make('Header Styles')->language('sass'), Code::make('Footer Styles')->language('sass'), ], ])->name('My settings card'), ]; ... }
You can set the name of the card with
name()functions. Default toSettings.
"Settings": "Opciones",
"Save settings": "Guardar opciones",
"Settings saved! - Reloading page.": "¡opciones guardadas! - Recargando la página..."