-
Notifications
You must be signed in to change notification settings - Fork 29.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Go to Definition refers to VSCode node_modules instead of project's node_modules #110631
Comments
|
Sexy Lady daddy
…On Sat, Nov 14, 2020, 7:13 AM Luis Gerónimo ***@***.***> wrote:
Issue Type: *Bug*
I'm working on an Angular 9 project and was working on a feature where I
needed the bind() method. Currently we have Typescript 3.7.5 which has the
following interface in their Function interface:
bind(this: Function, thisArg: any, ...argArray: any[]): any;
This made the return type as any which led to an error in my editor. I
thought this was a mistake since this was a "resolved" issue (
microsoft/TypeScript#212
<microsoft/TypeScript#212>) in a 2018 PR (
microsoft/TypeScript#27028
<microsoft/TypeScript#27028>) of a previous
TypeScript version. (Still don't know why in this 3.7.5 version bind()
returns any if it was resolved 2 years ago but that's another issue...)
So, I tried deleting node_modules, and (just to experiment) I tried ⌘+
Clicking on the bind() method and it redirected me to the
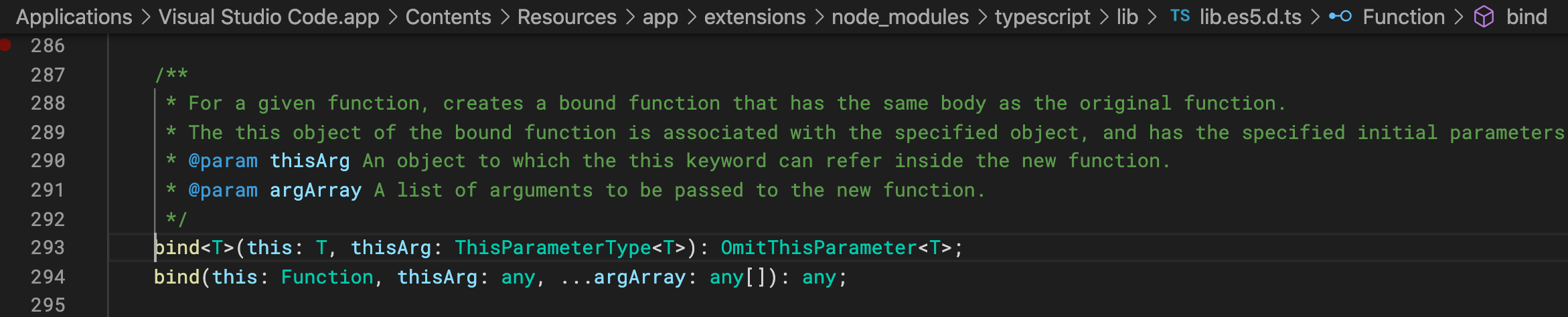
node_modules/typescript definition inside VSCode app contents. You can see
the path in this image.
VSCode refering to it's node_modules typescript version definition
<https://imgur.com/wPjTOf4>
This made the initial error disappeared (which is bad) and that's because
VSCode has a different TypeScript version: "typescript":
"^4.1.0-dev.20201018" which has a different interface for bind() which
actually returns the return type correctly:
bind<T>(this: T, thisArg: ThisParameterType<T>): OmitThisParameter<T>;
Then I did an *npm install* to get my project's node_modules again, I
tried ⌘+Clicking again but now it always refers to VSCODE node_modules
instead of the project's node_modules.
I've opened multiple Angular projects and does the same thing.
Steps to Reproduce:
I can't reproduce the issue because I can't make it work in order to make
it happen again but starting from step 3 this is what I did:
1. Create an Angular project with TypeScript 3.7.5 (Setup 1/2)
2. Run npm install (Setup 2/2)
3. Write a function which has a bind method (although I think it could
be any Typescript definition)
4. ⌘+Click Should work well and refer to the project's node_modules
5. Delete node_modules folder
6. ⌘+Click again and should refer to VSCode node_modules
7. Try npm install and ⌘+Click again and should still refer to VSCode
node_modules
VS Code version: Code 1.51.1 (e5a624b, 2020-11-11T01:11:34.018Z)
Commit: e5a624b
Date: 2020-11-11T01:11:34.018Z
Electron: 9.3.3
Chrome: 83.0.4103.122
Node.js: 12.14.1
V8: 8.3.110.13-electron.0
OS version: Darwin x64 19.6.0
System Info
Item Value
CPUs Intel(R) Core(TM) i9-9980HK CPU @ 2.40GHz (16 x 2400)
GPU Status 2d_canvas: enabled
flash_3d: enabled
flash_stage3d: enabled
flash_stage3d_baseline: enabled
gpu_compositing: enabled
metal: disabled_off
multiple_raster_threads: enabled_on
oop_rasterization: enabled
opengl: enabled_on
protected_video_decode: unavailable_off
rasterization: enabled
skia_renderer: disabled_off_ok
video_decode: enabled
webgl: enabled
webgl2: enabled
Load (avg) 1, 2, 2
Memory (System) 64.00GB (44.52GB free)
Process Argv -psn_0_53261 --crash-reporter-id
3470d9bf-740d-480c-9373-b5fb05183146
Screen Reader no
VM 0% Extensions: none
—
You are receiving this because you are subscribed to this thread.
Reply to this email directly, view it on GitHub
<#110631>, or unsubscribe
<https://github.com/notifications/unsubscribe-auth/ARXOUAJCRHY5ZN7KCI3KCITSPZX6RANCNFSM4TVQKLWQ>
.
|
|
/needsMoreInfo What is value for You are referring to built-in TS type in By default VS Code will use built-in TS version and therefore all TS provided types will refer to built-in libs. Please be aware that if you use local TS version 3.7.5 you won't have have any TS checks/suggestions/refactorings that are available only in 3.8+ |
Thank you, changing it to the local 3.7.5 now I see the error I used to have, which is good because that's the same error I see when building the app. That means But there is something I don't get and it's driving me crazy. I've checked up with my teammates and they are using the built-in TS version just like you said VS Code does that by default. So I now realize that I was using the built-in TS version too before and during this issue. BUT I notice a difference. Just to give some context again, there's 2 bind() type definitions: I asked a teammate to make a method using the bind() and hovering on it to see the return type and see which type definition it's referring to. This is how it's showing to him and it's how it showed to me before the issue (Second definition): And this is how it's showing to me now (First definition): And we both have the 4.0.3 Typescript version. Why is this a problem?Well, I'm using @ngrx/effects and they expect a not unknown return type method. Now that VS Code it's referring to it's TS version, I don't get that warning on my editor in my *.effects.ts but when building the app it detects the error. So this makes me insecure when writing code thinking maybe I'm not seeing errors I will see when building the app. Hope I could explain my problem. Thank you! |
|
I've solved it. Just deleted that extra line in VS Code built-in TS definition. What I'm thinking is that I may have put that line myself and therefore fooling myself after. I just don't remember doing that... I may need a rest. But, well... I think it's solved and learned something new about VS Code. Always thought it used the local node_modules. Still have the doubt about why is the bind method returning any but that's definitely not an issue with VS Code.
Also, Is there documentation about what you said over here? Just to know more about those features. I saw the link but didn't see specification about using TypeScript 3.8 or higher for these VS Code features. Thanks! |
|
Ok, after some research I've found out that in order to have strict type for bind, call and apply methods you need to set the And that's the version in which the 2018's PR I mentioned was accepted. So all makes sense now. I leave it here in case someone is lost like me in the future. |
|
Closing since this sounds like the expected behavior |




Issue Type: Bug
I'm working on an Angular 9 project and was working on a feature where I needed the bind() method. Currently we have Typescript 3.7.5 which has the following interface in their Function interface:
This made the return type as
anywhich led to an error in my editor. I thought this was a mistake since this was a "resolved" issue (microsoft/TypeScript#212) in a 2018 PR (microsoft/TypeScript#27028) of a previous TypeScript version. (Still don't know why in this 3.7.5 version bind() returns any if it was resolved 2 years ago but that's another issue...)So, I tried deleting node_modules, and (just to experiment) I tried ⌘+Clicking on the bind() method and it redirected me to the node_modules/typescript definition inside VSCode app contents. You can see the path in this image.
VSCode refering to it's node_modules typescript version definition:

This made the initial error disappeared (which is bad) and that's because VSCode has a different TypeScript version:
"typescript": "^4.1.0-dev.20201018"which has a different interface for bind() and actually returns the method's type correctly:Then I did an npm install to get my project's node_modules again, I tried ⌘+Clicking again but now it always refers to VSCODE node_modules instead of the project's node_modules.
I've opened multiple Angular projects and does the same thing.
Also, I disabled all extensions and this still happens.
Steps to Reproduce:
I can't reproduce the issue because I can't make it work in order to make it happen again but starting from step 3 this is what I did:
System Info
flash_3d: enabled
flash_stage3d: enabled
flash_stage3d_baseline: enabled
gpu_compositing: enabled
metal: disabled_off
multiple_raster_threads: enabled_on
oop_rasterization: enabled
opengl: enabled_on
protected_video_decode: unavailable_off
rasterization: enabled
skia_renderer: disabled_off_ok
video_decode: enabled
webgl: enabled
webgl2: enabled
The text was updated successfully, but these errors were encountered: