-
Notifications
You must be signed in to change notification settings - Fork 132
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Support for ANSI styling in debug output and variables #500
Milestone
Comments
connor4312
added a commit
that referenced
this issue
Sep 5, 2024
This was referenced Sep 5, 2024
connor4312
added a commit
to microsoft/vscode-js-debug
that referenced
this issue
Sep 6, 2024
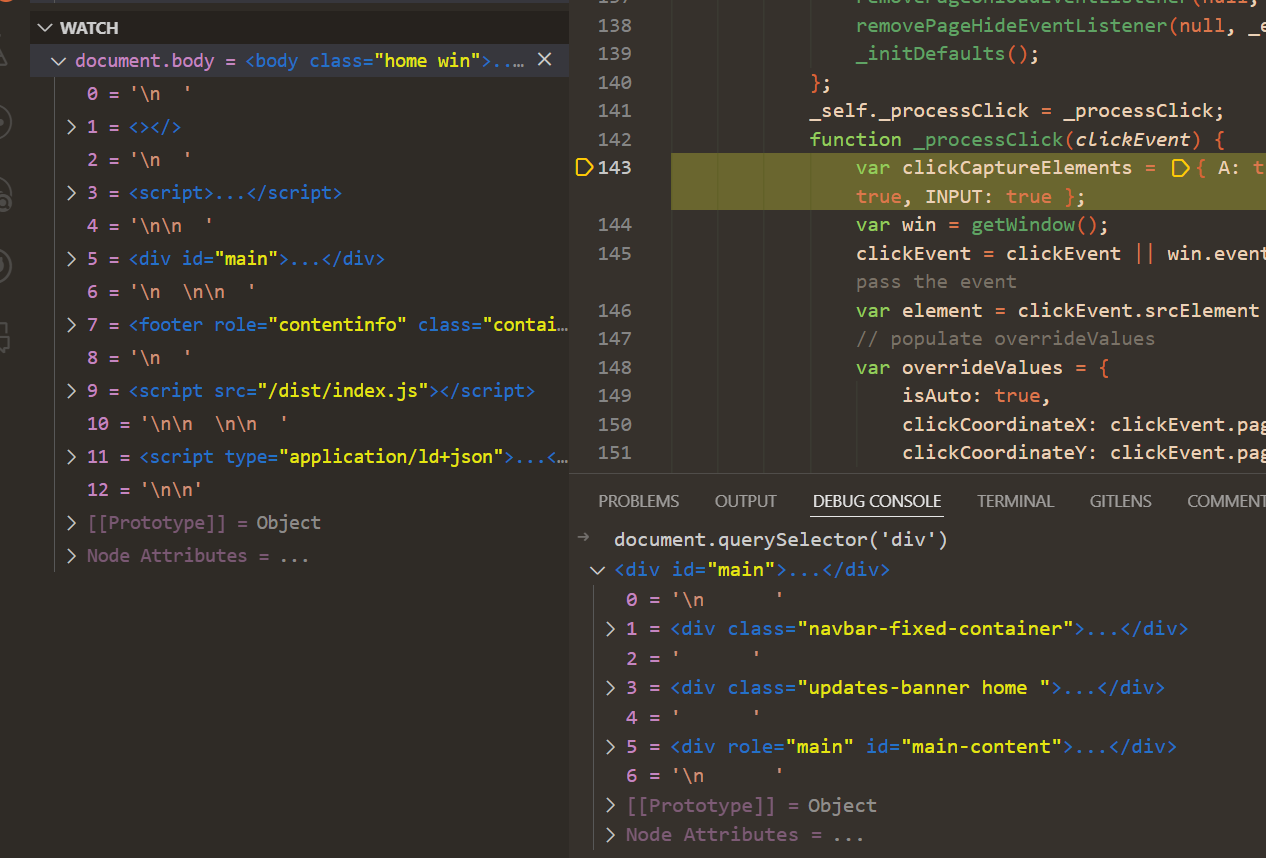
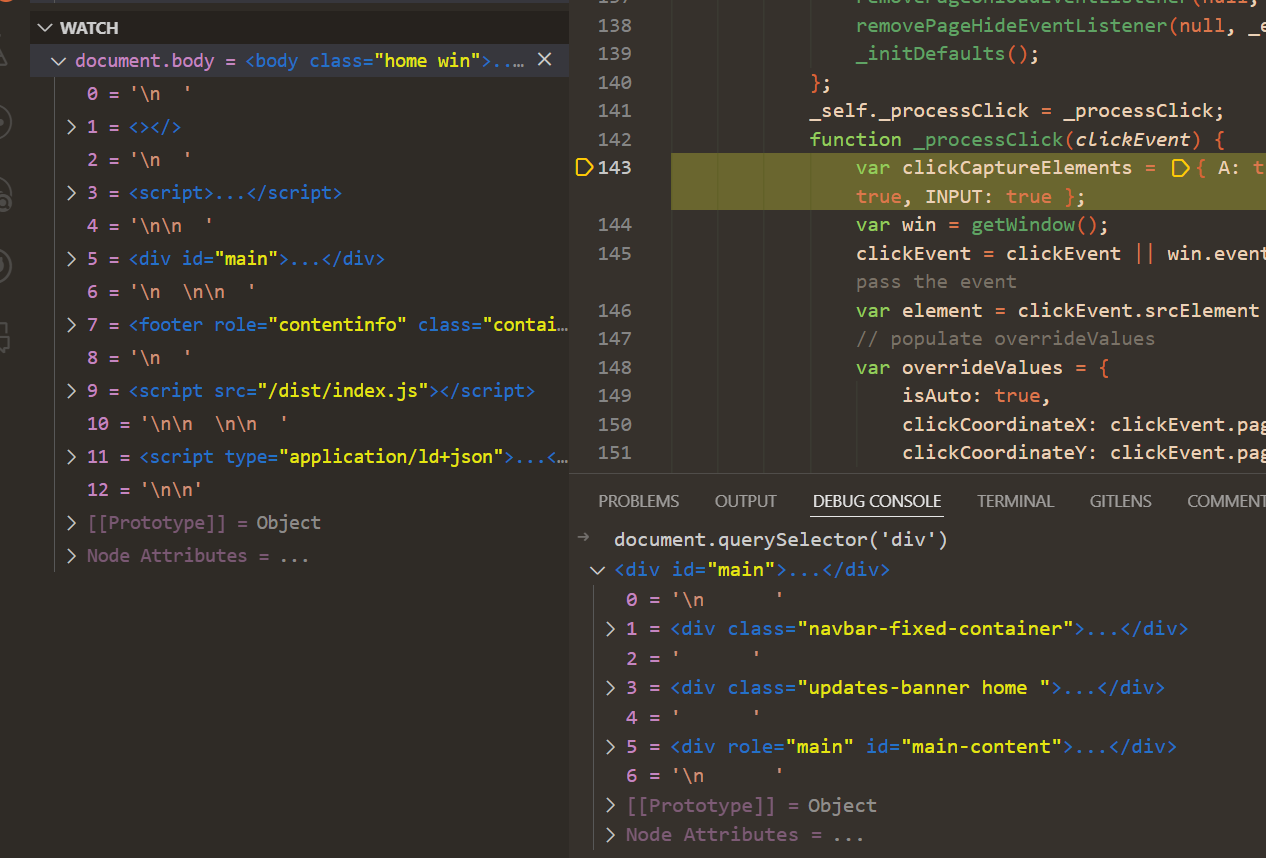
Advertises ANSI styles as proposed in microsoft/debug-adapter-protocol#500, though it works without them too, just without colors! Previously the Nodes were displayed as naive objects, so we'd just list their properties, which was quite useless when trying to get a handle on the DOM. Now we display their children as the primary element display, and have "Node Attributes" in a separate section.  Refs microsoft/vscode#227729
63 tasks
connor4312
added a commit
to microsoft/vscode-js-debug
that referenced
this issue
Sep 10, 2024
* feat: improve display of HTML in the debugger Advertises ANSI styles as proposed in microsoft/debug-adapter-protocol#500, though it works without them too, just without colors! Previously the Nodes were displayed as naive objects, so we'd just list their properties, which was quite useless when trying to get a handle on the DOM. Now we display their children as the primary element display, and have "Node Attributes" in a separate section.  Refs microsoft/vscode#227729 * fix comment display
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Currently, data shown to users in
OutputEvent.outputandVariable.valueis specified1 as plain text without any styling. Allowing for basic styling of this text would be useful to allow the data to be more readable. For example, in Chrome devtools:Some tools in the browser world allow for styling of inspector output with HTML or a subset of HTML, but this is generally complex for clients to implement, especially ones that are not based on web tools. Instead, I suggest we allow for basic ANSI sequences to be used in both of these fields. While there are a wide range of sequences applicable only to terminals, we should suggest clients only care about the relevant color and text styling ones, and ignore and strip any they do not know about or wish to respect.
This entails the following updates. Both client and DA capabilities are needed -- clients so a DA can know whether to send such sequences, and DA's so clients can know whether to parse for ANSI sequences or display them directly:
1 While not specified, it's notable that VS Code interprets ANSI sequences
OutputEvent.outputdata when novariablesReferenceis present, but notVariable.value.The text was updated successfully, but these errors were encountered: