-
Notifications
You must be signed in to change notification settings - Fork 12.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
What do you not like about the TypeScript Website and Documentation? #31983
Comments
"Utility Types" page not up-to-dateNew utility types are often missed or not added to the "Utility Types" page of the handbook (e.g. Tags: |
Official TypeScript Playground isn't as good as open-source alternativeshttps://typescript-play.js.org does a better job than the official one: it covers multiple versions of TypeScript, allows sharing larger texts, it supports all compiler flags and strict mode is on by default. Tags: |
Lack of index page for Release NotesI wish there will be a index page to list all past Release Notes under this URL: Tags: |
There isn't a glossary of type namesIf you passed someone code like This one is a pretty low bar, but when we start talking about existential/conditional/mapped/etc types it's nice to be able to go to a page that just tries to define it, but not document it deeply so you can get an overview of all the taxonomy for this language Tags: |
There isn't a page to share with non-technical folkThis one I needed to initially persuade people outside of engineering (think PMs, non-technical Managers) what the value in using TypeScript is. In the end I wrote this myself but would prefer an official Tags: |
Definitely Typed documentation lives outside of the TypeScript docs and is out of dateThe TypeScript project should own docs around this. The documentation for Definitely Typed lives in:
The TS docs could contain an overview of what it is, why it's used and we can deprecate the official site Tags: |
doesnt progressively teach TS(Edited for more readability) I feel that docs are most effective when they have a clear "persona" they are meant for. When these docs were created, ES6 was not yet a thing. When these docs were created, you could learn all of TS in an afternoon. Times have changed. I made react-typescript-cheatsheet bc i felt the TS docs specifically did not serve people who already knew es6 and also didnt want to learn advanced TS all in one go. so specifically targeting the experienced JS dev trying TS out for the first time. theres a lot of us. The current docs are either “hey here’s what classes are” or “heres a bunch of scary looking generics on the same page as our type operator docs”. in particular here is a non exhaustive list of personas to consider that could serve as a progressive teacher:
These are all stages in the adoption journey of TS, we should map it out and make sure that there isn't some cliff in the docs where people fall off because they dont know what to do and therefore assume it is too hard. I think the docs can do a lot to help dispel the myth that:
if resources are available, we can and should target specific large dev communities to assist their adoption, e.g. for React but also Vue and also Node and so on. You can do this off of the main docs, for example Vue docs make a distinction between Cookbook and Guide focusing on practical examples in context. this is probably as big a hurdle to late-stage TS adoption (i.e. people who require more docs/tools/assurance/handholding in order to be sold on TS) as i can imagine. tags: |
Linked TypeScript Language Specification is completely out of dateDirectly on the main page you're linking to the "TypeScript Language Specification".
However, that specification is completely outdated (stuck at version 1.8, last real update at January 2016), and it's not maintained. It would be best to drop any mention of the specification. Tags: |
Playground-like widget for code samplesPresent all the code samples in docs in a playground-like widget, with all the convenient tooltips, highlights etc. Ideally with ability to pop out into a full playground, with editing and looking at emitted JS/typings. This would naturally rely on Official TypeScript Playground isn't as good as open-source alternatives suggestion. |
API documentation that only exists in release notesSome types, e.g. Tags: |
Fourslash playgroundThere's an awful lot of files in /tests/cases/compiler that, together with baselines behave like cryptic dark matter. These megabytes could be reused as docs/demos.
That would both allow someone to URL-link to interesting syntax cases, and help people tinker and submit other funky tests. |
Playground that EXPLAINS a given TS syntaxIt's not hard to stumble upon a convoluted TS syntax that is really hard to comprehend. Recursive generics, combined via unions and funky indexed types... One big nest of such scary centipedes is typings, for example. What if one was able to paste a chunk of angle-rich syntax in, and observe verbose human-digestable view or a diagram. You know, where you can undoubtedly clearly see that Starting as naive 'verbose AST pretty-print' this can with time and community contribution expand both into deeper pattern recognition and into richer interactive visuals and UML-like diagrams. |
there’s no search for the documentationI often have to resort to googling how to do something with typescript rather than having the main doc as a source of truth, eg with DocSearch like on the React docs Tags: |
Highlight community projectsThis could be things like meetups, community talks or books. But could also larger software projects which use TypeScript that someone could learn from. Tags: |
Provide guides for turning on specific compiler flagsE.g. if I were to turn on Tags: |
Create a compiler error index pageThe rust language does this it's quite a lot of effort to get started (TS has over a thousand errors nowadays) but the error messaging in tsc is terse, having them on a on site makes them indexable by search engines, improvable and with example code. Tags: |
I do think this would be cool, but in some cases I think a highly structured explanation of how a type breaks down (which sounds somewhat possible to auto-generate) is not as useful as recognizing some common combinations of types and patterns that accomplish a particular goal. As an example, let’s say I want someone to explain what this is: type X<T extends object> = {
[K in keyof T]: T[K]
}[keyof T]I could tell you that
but it would be much more helpful, and yet extraordinarily difficult to produce by anything but a human with working knowledge of TypeScript, to tell you:
I think maybe having a collection of “recipes” of patterns like this could be handy. |
|
The Advanced Types page is just a sort of dumping ground for any non-obvious type (I've stolen a bunch of TypeScript's ideas for a PHP static analysis tool, so I find myself on that page a lot). A bunch of the ideas in there are interlinked, but that could fairly be done with hyperlinks between pages. The Type Guard/Type Predicate section especially feels like it deserves its own page. |
Guidance for writing typescript librariesI have found that shipping a library written in Typescript is not super easy. Lots of edge cases to consider depending on your target consumer. I have my own opinions on this that are totally up for debate, but documenting official guidance for library authors would be awesome. Tags: |
Mobile Navigation can be difficult
from a tweet Tags: |
Use more real-world examplesSome of the current examples are overly generic or abstract, using naming conventions that are letter-based (A, B, C) or terms that aren't relatable (foo, bar, baz, args, obj, etc). I hope to see more real-world examples (shapes, animals, products, users) and legitimate use-cases (API calls, logging, error handling, data formatting). This would be especially helpful for concepts that are already abstractions, such as Generics and Advanced Types. Note: Some areas of the documentation already handle this issue 👌🏻 but it's hit and miss. Tags: |
Example Library & Best PracticesShow how to type different kinds of functions. Like lodash has all kinds fancy functions like pick, extends, flatten e.t.c. Describe how to type them. A library that incrementally builds in complexity. It could even have read more links to commits that show how a certain thing in TS is used in production. Whatever ends up being built, I hope is very easy for someone to add examples to. I assume it will be a TS handbook like git repo. The best open source projects usually have the best documentation and new user experience. Let’s make TS even more welcoming for new users. |
Better description of tsconfig optionsCurrent description on Compiler Options page
It is connected with Provide guides for turning on specific compiler flags suggestion, but I think the whole section needs a general overhaul. Currently, there is no guidance on how to set up configuration from start to end and there is no good glossary where you could go to find out what given option does. edit: Tags: |
Collect documentation, blog, and other official resources to one placeIf we could collect all official resources about TypeScript to one place (e.g. For example, the blog post about v3.5 announcement is on another place ( And, the v3.4 release note is on another place: I feel this is not very useful and confusing for TypeScript developers. 😕 Tags: |
create tsconfig.json by filling UI form with your preferences and project setupIt would be nice, if documentation would contain a form/wizard that helps to generate tsconfig.json that suits target environment (browser, nodeJS), user preferences (as strict or lenient as user wants) and project directory structure. Currently TS Compiler Options contain several deprecated options and some compiler flags, that from the first sight look like they might do pretty much the same thing (what are the differences between some options, for example related to paths/dirs/roots). The generated tsconfig should adhere to best practices from Microsoft TypeScript core team. Other guiding question might include:
Tags: |
|
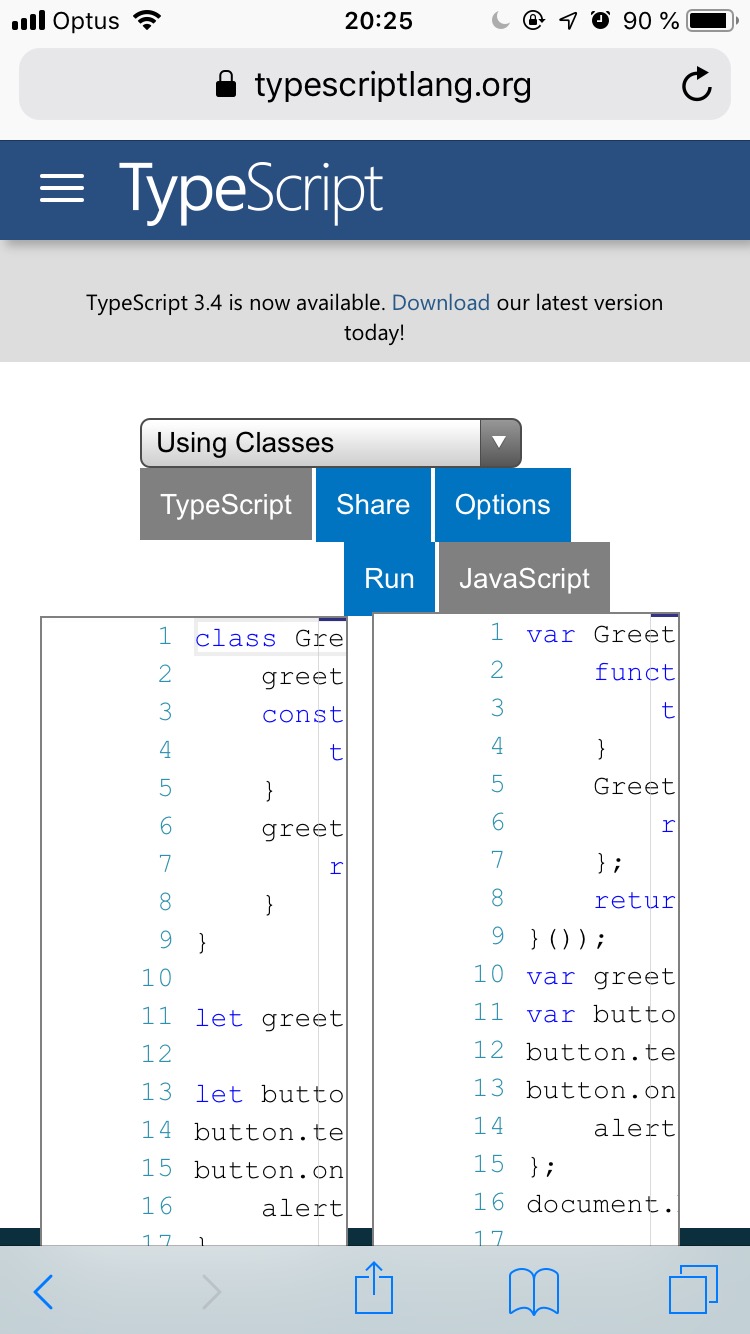
@orta I think it would be awesome to make a mobile version of the playground, or at least adapt the current one. As of now, the playground looks awful on mobile (the screenshot is made on iPhone 7). |
|
I wish there was a section in the "handbook" area of the website that talked specifically about object literals and the various ways you can type them. For instance, I'm constantly having to Google something like "typescript object literal with any properties" or "typescript object literal with one required property and any other properties". And I always have to look up the Some of this stuff is talked on the "Interfaces" but that's not immediately obvious. |
Augmenting vendor typesSometimes when working with DefinitelyTyped types or other vendor module definitions, I find that I need to tweak the definitions to either:
I haven't been able to find documentation around the proper way to accomplish the task in different scenarios. I also haven't taken good notes when I've needed to do it myself 🐙. https://www.typescriptlang.org/docs/handbook/declaration-merging.html tackles the issue for first party code but I haven't made that advice work for third party module types/exports. Obviously it's great to immediately open PRs to fix / update the types on the corresponding repo, but that can take a while to get merged back into the master branch which can disrupt the workflow and force adding temporary Tags: |
Compiler API documentationThe wiki has some info around using the Compiler API (https://github.com/microsoft/TypeScript/wiki/Using-the-Compiler-API) but only shows examples of how to use it to accomplish certain goals. Would be great to have a more JSDoc style info to list the specific objects & methods that exist and learn about what they do. Right now I'm trying to learn the API and need to look at the typescript source to figure out what is going on. (please ignore if this hasn't been done just because the API isn't yet stable as mentioned on the wiki) Tags: |
Document adding the
|
Advanced Types page does not include
|
Provide project setup documentation for LintersAs part of setting up a project, include how to setup with a Linter, most likely just typescript-eslint which the project is supposed to be using itself. Tags: |
There is nothing covering the most commonly-hit errors or TypeScript limitations.When you're first learning TypeScript, there are certain patterns which aren't + won't ever be supported in TypeScript. One of the simplest: const buildResult = (name?: string) => {
const result = {};
if (name) {
result.name = name; // error, this property doesn't exist on {}
}
return result;
};I've started introducing TypeScript to my company, and cases like this pop up a lot, so I've started documenting them in a FAQ/troubleshooting style of guide. It's growing quickly (note that this is in a rough state): Building up an object one property at a time If any of this information is in the docs, I haven't been able to find it. I've only understand these through years of trial/error, and reading through the most-linked issues on Github. Tags: |
Provide clear documentation on how to add custom type definitionsThere are a number of libraries which don't include types, and which don't have an Tags: |
Lack of offline documentationModern basic dev tools like $ git help ls-remote
$ npm help search I think it would be nice to have such feature (even though the TS is a little bit different). $ tsc help tsc # basic CLI arguments desc
$ tsc help config # opens up html page of the tsconfig.json docs
$ tsc help v3.5 # opens up html page changelog
$ tsc help enum # finds pages containing `enum` type and hints their names/opens them upTags: |
|
The examples need some better distinguishing colours! How it should be: const whomstve = (name: string) => name + 'is life'How it currently is: There is a bit of blue, but that's it. |
|
Hi folks, I’ve been keeping an eye on this issue while having a think about the general site structure and overall documentation over the last month. Now that this issue has settled down, and I've got a bit more understanding on what I'd like the docs to look like. Let’s try look through all of these points based on reactions, with a bit of shuffling for readability. API docs can sometimes only exist in release notesThis one will be tricky, in part because right now I’m not certain what only lives in the release notes. With respect to the language and syntax, I’d expect this to be fixed and improved with the new upcoming handbook which is taking a fresh look at the entire language. For the rest of the documentation, I think some of the new sitemap should cover most of the cases - but it's still a WIP No search on the websiteYeah, I agree, this one is definitely critical for the new site. The website is closed sourceFixed! https://github.com/microsoft/TypeScript-website The new work will go off the master branch, but for now the old site is accessible above and taking PRs. I’ve been moving issues from the TypeScript repo over to here too, so it’s easier to keep track of them all. Utility Pages not up-to-dateFixed! In part I merged a lot of PRs, and got the current handbook up to date from the community. As well as making sure that it would show up in the nav (instead of from a web-search only) Improved TS Config option descriptionsI started exploring this over the weekend (how can we ensure that the compiler and website share the same initial datasource for these docs, and what can the website build on-top of that to provide more context) Some examples of direction so far:
Playground isn’t as good as alternativesFixed! I consider this a positive stepping stone in the general direction which I’d like the playground to be. I’ve got some example mockups that provide a more long-term perspective on what the Playground should look and feel like to make it truly best of breed.
Short sharable URLs for playgroundFixed, see below No glossary of type namesI’ve started writing my own, as I learn the compiler - I’d expect to see this feed into the new handbook. It also affects the playground examples, which serves as a glossary of examples for some of the more advanced types [playground ex1, playground ex2] Doesn’t progressively teach TSThis is aimed to be addressed in the new handbook, to quote some of #29288 (scroll to
Effectively it has a few different starting points and then tries to teach the language once you’ve got familiar with the surrounding eco-system. Does that address everything in the comment? No, just the start. The current sitemap I have is pretty extensive, and these are the types of problems I’m interested in I’ve left some wiggle room in my current site-map cookbooks and guides, with cookbooks being something that we can encourage more community support with. Provide GuidesI’ve taken the time to start sorting out and updating the current code-samples which are currently on the TypeScript website. I’m still figuring out which samples are better left on our side vs re-directing to the official documentation (for example if a project now natively supports TypeScript, and they have their own docs) As with above, I think the cookbooks and actual guides section of the site should be enough to cover this Language Spec is out of dateYeah, I don’t know if I can remove it outright from the main repo - but it won’t be mentioned on the new site. Provide better IDE-like experiences for code samplesThis is currently in with the new handbook site, though we’ll have to port it over to the new site too. It also provides highlighting and inline error messaging, which I’m excited about. Compiler error index pageNot certain if this one will happen, in part TypeScript has a lot of error codes and they’re changing pretty regularly. It’s worth coming back to once there’s a fully working site and docs, but for now it’s on the back burner. Show more real-world examplesThe new handbook so far is doing a good job at this 👍🏾 - we can aim to keep it that way. With the rest of the docs, I’ll try change anything I see to be that way. Mobile support in site is weakI’m looking at using the Microsoft design system (fluid) for the new site, which should mean that mobile support (with accessibility) should come “for mostly free” With something as complex as the playground that’s a tad trickier, I think for phone-sized mobile a browsing/exploration mindset is a good fit. So, I have a mockup of that being a little closer to a read-only experience: Explore tsc help improvementsI’m open to this, but the typescript CLI is really only one command, compile (which is why there’s no need for help on subcommands (though --init kinda breaks that)) Provide advice on improving DTSYeah, I’m planning on merging the definitely typed website into the typescript website and consolidating those docs. Whether all of them will live in the site is still up for debate. There’s some good reasoning to keep the actual implementation details of contributing in the definitely typed repo, while the high level overviews can live in the site. Consolidate docs/blogs/releasenotesA tricky one, I don’t quite have an answer for the blog/release notes. We use the Microsoft product blogging system with everyone else, and I’m not sure if it’s a good idea to move all of that into the website itself. We can figure that one closer to the time. On the easier side, I definitely would like to remove this sort of information from the wiki and leave it only inside the website (where it can get indexed by the site search) - I’d like to leave the TypeScript wiki specifically for contributing to TypeScript and working with the TypeScript compiler APIs (e.g. when you Cover most commonly-hit errorsThis relates to the above - there’s a really extensive FAQ page for these sorts of problems, which I only just discovered in the wiki (3 years into my usage of TS). We can take this as a baseline and start to pull them into the main website with your responses too Add syntax highlightingYep agree, thanks! All in all, I think we've got a lot of these being actively explored or worked on, and I'm open for more feedback as we keep on working on docs! |
|
Awesome work thanks a lot @orta ! How about borrow/improve/collaborate with VSCode tsconfig experience in the Playground editor, instead of create a separate one? Makes the Playground better, and the existing experience in VSCode is already half-decent. |
|
I'm not really sure what you mean. Like the auto-complete JSON schema features in VS Code? I was planning on having that in the JSON editor part, but an overview of every option as a GUI with labels is a useful way to see all of the options and pick and choose. |
|
@orta When the new handbook becomes the official handbook, will URLs pointing to sections of the current handbook break? Or will the new handbook be at a different URL? I'm just wondering because I've put scads of handbook links in SO answers over the last several years (I'm sure others have done this too) and it would be unfortunate if they all broke. (Is there a better issue or location to talk about general documentation migration plans?) |
|
Yep, I don't believe in breaking URIs - there's a few options to explore. I think it's likely going to be using a new URL root for the handbook (e.g not |
Can't link to docs for specific compiler optionsMy team is relatively new to TypeScript, and as such, our Links like this don't work, but I would like them to. Currently the only HTML id I can see on that page is #compiler-options, which is not that useful as it is basically at the very top - having an id for each of the options, however, would be very helpful for getting people to the desired part of the page. Tags: |
|
@Tyler-Murphy we've fixed that now @ssalka - yeah, good call that will be in the new tsconfig docs -- I'm going to close this issue, I'll re-open a new one in the future with the same premise once we've got further into the handbook and new site 👍 |
|
Typescript Playground: |
Example: Playground Link |
|
The new site looks really nice! However I noticed this request (anchor links for compiler options) did not make it in 😕 Seems like it would be a really easy request to accommodate and would be very helpful for newcomers. Hope to see it in a future update! |







What do you not like about the TypeScript Website and Documentation?
Hey folks, we, the TypeScript team at Microsoft, are planning a full re-think of our website to match our revised handbook. The team has a lot of our own ideas about the current deficiencies of the site and what we'd like to improve, but we also want to open the floor to others to pitch ideas.
We saw a format which worked well for these sorts of discussions from the React Native team in react-native-community/discussions-and-proposals#64 which is for people to reply to this issue with a single idea per comment.
Please do reply with 1 comment per issue which you are having with the website, documentation, resources, process, playground etc. Add tags if you'd like to help with search for others and ease-of classification. If you have a link to an existing issue, that would be super useful too.
If you see that someone has already pitched your idea, please use the emoji reactions to +1 it, we will be deleting duplicates and off-topic replies. If you want to add more to a topic, see if it has an attached issue and leave more feedback there.
Please do not use this thread for discussions about the TypeScript language itself, and as with all issues please conform to the code of conduct. We all want to see improvements.
Template - feel free to copy & paste
For example
One of mine:
Website is closed source
I would like to contribute fixes and improvements, but because I don't have the ability
to do this while the repo is private
Tags:
ossThe text was updated successfully, but these errors were encountered: