-
-
Notifications
You must be signed in to change notification settings - Fork 643
How to generate and use Bitmap Font in melonJS
(melonJS 4.0.0 and higher)
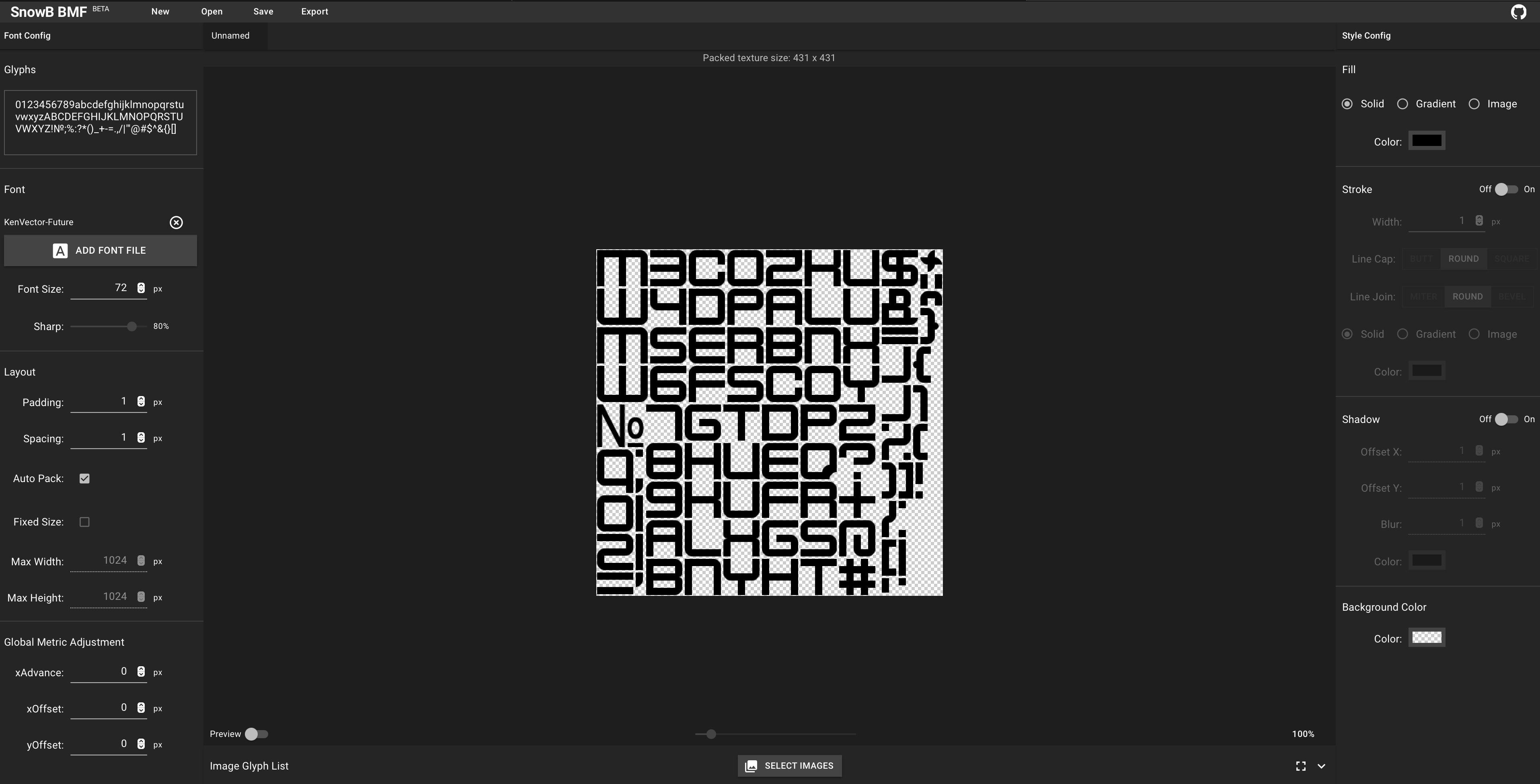
The first step is to convert your .TTF or .WOFF font into a .PNG (the actual texture) and a .FNT (the font definition file) that can be later used in melonJS. As you can see below (in the tools section), there are several converters available, but for its ease of use (and also because it's a free online tool) we have been using SnowBamboo successfully on our side and therefore currently recommend that one.

We won't go here into exhaustive details on how to use any of these tools, but make sure you respect the following points when configuring it :
- name your font using the original TTF font name
- use the BMX TEXT (.FNT) format for the output, as this is format used by our loader.
- make sure to use the right character set when exporting your font (like "basic" for example if you need a basic set with both characters and numbers).
- make sure to use a "power of 2" image size
- melonJS only supports 1 page (so one .PNG per .FNT file), so if your characters do not fit into the current PNG, do rather increase the size instead of forcing the tool to generate a second one.
pretty straightforward here, assuming that the font name is PressStart2P, you just need to add the following line to your existing assset lists :
{ name: "PressStart2P", type:"image", src: "data/fnt/PressStart2P.png" },
{ name: "PressStart2P", type:"binary", src: "data/fnt/PressStart2P.fnt"},be careful here, as the .FNT file type need to be set to binary.
quite easy as well, as all we need is to create a BitmapText instance, using the two files we previously loaded :
var myFont = new me.BitmapText(me.loader.getBinary(x, y, {font:"PressStart2P", text:"Hello"});and then we can either just add it to the game world
me.game.world.addChild(myFont);or just use directly as follow :
myFont.draw(renderer, "Hello!, 0, 0);Note: when calling directly the draw function, you will need to also call the myFont.preDraw(renderer) before the call to draw, and myFont.postDraw(renderer) to properly apply any tint or effect applied to you BitmapText object.
for more details on how to change alignements, size and others, you can refer to the documentation here
Online
- https://snowb.org/ (web based, free)
OSX
- https://71squared.com/glyphdesigner (ongoing paid license)
- https://www.bmglyph.com/ (Pay once)
Windows
Crossplatform
- https://libgdx.badlogicgames.com/nightlies/runnables/runnable-hiero.jar (need to have java installed, but it's free)
- https://github.com/andryblack/fontbuilder
- https://github.com/vladimirgamalyan/fontbm
- https://www.fontsquirrel.com/ (100% free commercial use, and webfont generation tool)