-
-
Notifications
You must be signed in to change notification settings - Fork 360
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
RgbScript make stage colors available to scripts #1422
RgbScript make stage colors available to scripts #1422
Conversation
to prepare potential extension for e.g. 5 colors as used in color scripts
- Handle script errors which occur only in .call(), not just parse errors from .evaluate(). - Hand over an array, not just a variable arguments list.
The algorithm prefers the inner colors (1-2-3-4-5) over the outer colors as the noise function output is a Gauss distribution. To make the colors set from thr outside more persent, shift them from 1 and 2 to 2 and 3. Also, format the algorithms.
- Set default ramp value to center (20) as in plasma.js - Add and improve code comments and their formatting - Make value calculation explicit to make them available for debugging - Keep plasma and plasmacolors in sync for comparability.
and add documentation in template empty.js
…gbScript-colorArray
|
Preliminary question: what do you mean by "stage colors"? |
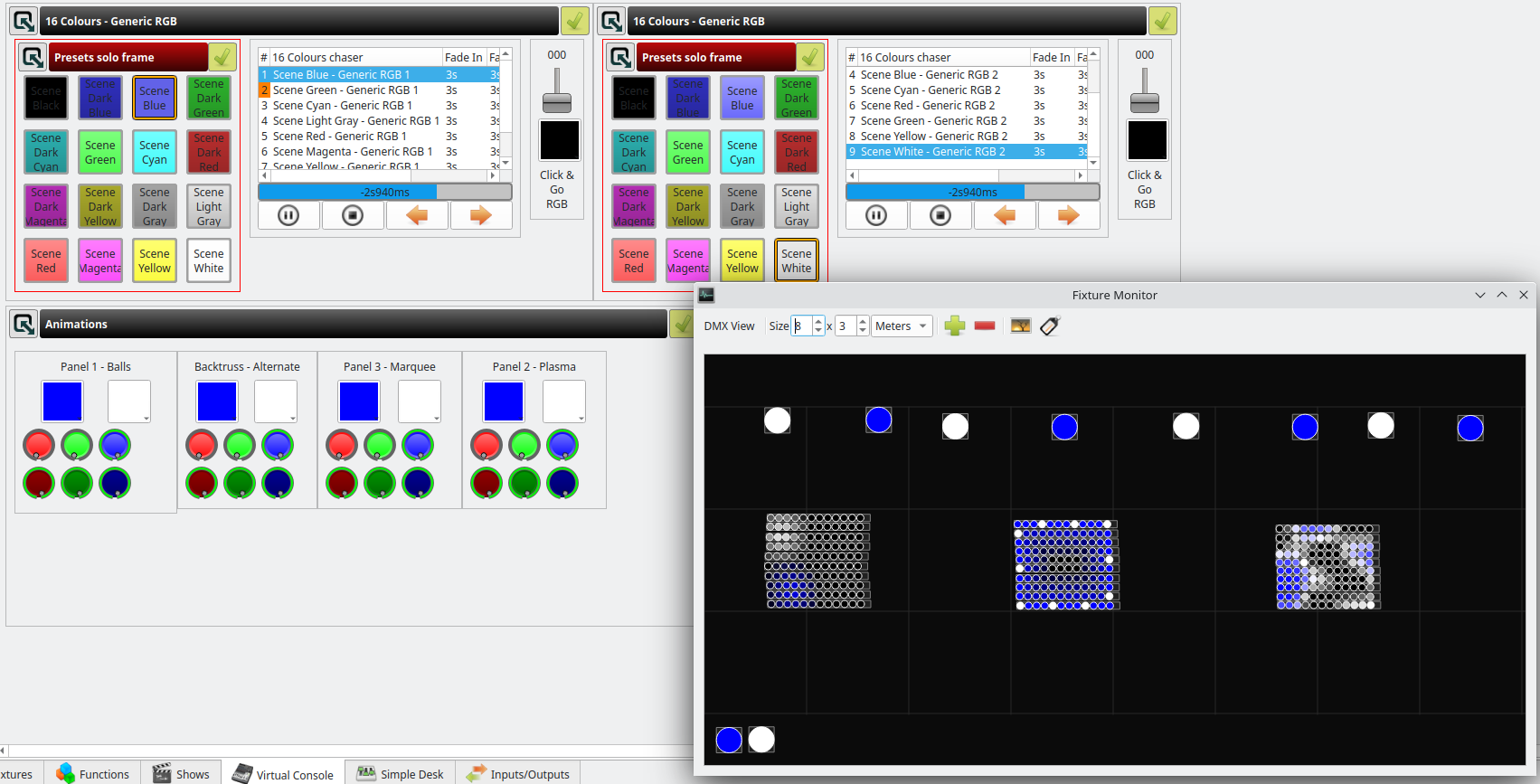
In stage scene productions, often two or three colors are used consistently across the stage elements at a time. Changing the color dropdowns is tedious in RGB matrix controls, so binding the startcolor and stopscolor to the colors used on stage anyway in sequences or through color control buttons would automate the consistency. The alternative is to prepare these scripts once for every color combination that you foresee to have them quickly accessible, but that leads to an unnecessarily crowded workspace. Please find attached an example workspace which shows the effect of stage colors changing every 7 seconds and the matrix colors following them, visible in the 2D view and the Virtual Console. It runs on compile-qt5-AppImage / qlcplus-qt5-4.12.7_GIT-20230419-db0090d.AppImage. (it also runs on the qt5qml build, but I am still faster in building the space quickly in the old UI) |
|
Forgive me if I'm wrong, but how is this different to using the custom controls? |
You mean the script properties? The differences are:
The latter one is a real pain to me in dynamic productions which rely on the lights to dynamically follow the stage emotions (from improvization theatre to freestyle music jam sessions). For the first one it is just inconvenient to think about a good color name - but it becomes a pain when it does not change in the rhythm of music due to the additional thoughts and clicks. Is that what you were asking? |
…gbScript-colorArray
…gbScript-colorArray
Also fix several off-by-one errors, such as the edges being out of sync and evaluation of integer properties. Also let the marquee color take effect and not just add to the existing RGB values.
|
Hello @mcallegari, I integrated the new marquee.js into the QLCplus workspace (there seems to be use for the feature to have the raw colors available in the scripts ;-) ), but I also found off-by-one and update errors, which I fixed along the way. Please let me know if I should create another marquee.js pull request with just these changes:
The VC and 2D view now look like this: This is the QLCplus workspace file: |
|
@yestalgia, thanks for your review and nice video. As you mention, this will enable us to connect the colors used in light animations (rgbscripts) to sync, fade and follow. I have merged master, so you will be able to give it a try after the build has finished. Regarding the knobs, there are two reasons why I would not change them: I would not change the v4 UI concepts any more. And the users will want to set the colors with multiple knobs per color "channel" (one for each color preset they define) when they use the VC in a light-scheme kiosk terminal. In that use-case, you want to add pre-defined buttons to switch between color presets. I would be happy to see this merged into master because then I can use rgbScript animations (including "plain color") all over the place and use those to manage the show in a more consistent color style. |
|
@hjtappe the idea is approved, no doubt about it. Thanks for this. I'm pretty sure many users will appreciate it.
I have mainly these 2 concerns for now. What do you think? |
|
Hello @mcallegari, thanks for your positive inputs on this. Yes, the number of 5 is arbitrary - but seems like a good statistical assumption these days:
So let me do the next moves:
One capacity note: I am quite busy throughout the summer, so it could take a while to the next commit, but I am happy for the guidance you provided for the next steps. |
|
Hello gentlemen, Just wanted to check in on this guy. @hjtappe are there any additional tests you want me to do on Windows? I'm getting a lot of interest from the Resolume community here in Melbourne about the smooth colour transitions possible with this. Thanks again |
|
@yestalgia , thanks for your offering. I have been using the Github builds to check the functionality, so feel free to run it to check it from other perspectives if anything might break that I might have overlooked. But I have no Windows specific areas of test in my mind (might be a bind spot). The current status is: the Qvector change is implemented. The API change is pending a measurement test which approach really saves compute time as well as my current lack of capacity during summer. The dynamic number of dials integration into the UI topic is still open and probably will remain limited until we have an idea on how it should look like. |
|
On a side note, I have been peeking into the idea of screengrabbing to foster a TV backlight effect on large conference screen at https://github.com/hjtappe/qlcplus/tree/rgbMatrix-screenGrabber Grabbing colors from a screen on the same desktop already works, but I failed so far on grabbing from an HDMI grabber or Camera device through the QMultimedia framework due to the asynchronous behavior. That might be of interest for the community as well, @yestalgia |
[Off-topic] Dude absolutely! NDI is also something I'm looking at. Happy to sponsor this feature if you'd be willing to accept a donation. Send me a DM on Instagram or the forums. Here is a link to current discussion: |
…gbScript-colorArray
|
Let me know when you want some UAT done. I'm still very excited about this revamp. |
|
I think I have now finished implementing the changes, except for the UI, which is still statically limited to 5 entries at most. I will need some support to modify the UI code (which I have zero experience with) to dynamically respond to more colors. Due to the bitmaps used in the code, I think, there is still a limit of 32 or 64 colors at most and we may need to ensure that in order to prevent wild ideas which lead to buffer overflows. |
Hey @hjtappe thanks for this! |
|
Both UIs are currently restricted to 5 colors so far. It would be great if you could help with that. I would otherwise need to spend some time with one of the coding AIs to help me out finding the path (and maybe tools to use for the UI work). ;-) |
I have done it. [EDIT] I've been able to do it myself. Gonna merge this there then |
|
I'm confused.
Also, is ballscolordirect a replacement for ballscolor? Therefore, I think a "rgbMapGetColors" is needed as well so the UI can get default colors from a script. If there's cleanup you intended to do, please let me know. |
|
Hello @mcallegari
You may decide to overwrite the original scripts. Reason is the consideration of a compatibility issue with existing show files. Thank you for working so quickly on the merge! |
| setStartColor(mtx->startColor()); | ||
| setEndColor(mtx->endColor()); | ||
|
|
||
| QVectorIterator<QColor> it(mtx->getColors()); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
foreach (QColor col, mtx->getColors())
m_rgbColors.append(col);
But it won't apply the colors to the algorithm.
Why isn't there a m_algorithm->setColors(m_rgbColors) in the setAlgorithm method?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
In line 304, setStartColor() is replaced by a generic setColor(), which here is called a few lines later after your commented line (line 181) while iterating through the colors. That then sets the colors to m_algorithm->setColors in line 313.
Yes, I try to fit that into this weekend. |

Hello @mcallegari, this pull request extends the rgbScript API by the raw colors as set in the UI in addition to the step color.
Effectively, this allows synchronization of RGB script colors to stage colors, also for multicolor scripts and specifically extends the available colors from a list of predefined colors to the complete RGB space as used on stage:
It also introduces error evaluation on the QJSEngine::call calls, so script errors would not only be while loading the scripts (::evaluate / static analysis, missing brackets etc.) but also in dynamic evaluation (::call / undefined indices etc.).
There is more potential in this approach, like adding more (up to five) colors in the UI, but I did not yet want to interfere with your UI thoughts before presenting the general concept.
Please evaluate if this could be a useful extension to QLCplus and let me know your thoughts.