🎨 A visual theme editing tool for Mand Mobile
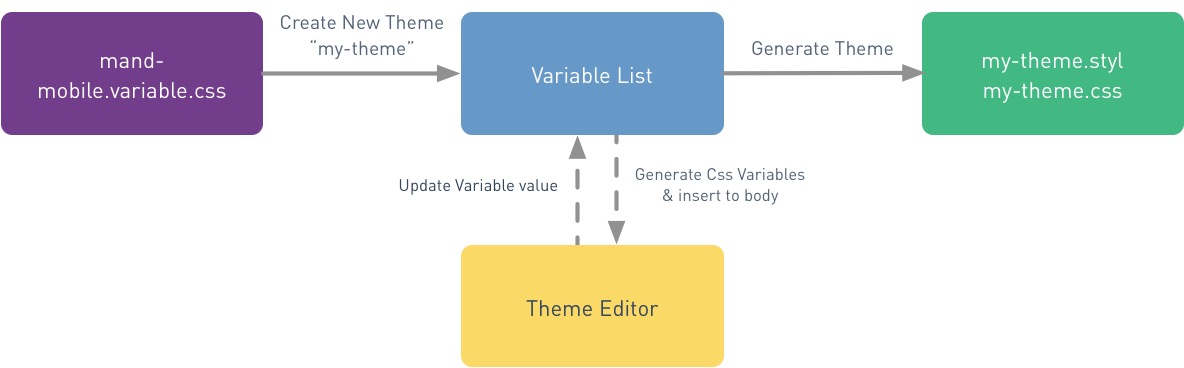
Using Palette, you can modify the style of Mand Mobile components and eventually generate .styl and .css files and then import the custom theme style file to your project.
Note: Palette is based on Css Variable, please use it in the following browsers.
- Configure
.babelrc
{
// ...
"plugins": [
["import", { "libraryName": "mand-mobile", "libraryDirectory": "src" }]
]
}- Import
import { button, dialog } from 'mand-mobile'Find more details in Mand Mobile - Custom Theme.
import Vue from 'vue'
import mandMobile from 'mand-mobile'
import 'mand-mobile/lib/mand-mobile.css'
Vue.use(mandMobile)git clone [email protected]:mand-mobile/palette.git
cd palette
npm install
npm run dev
Open your browser and visit http://127.0.0.1:4000.