- 1. Overview
- 2. Installing Docker
- 3. docker compose vs docker-compose
- 4. Install (build and run) CKAN plus dependencies
- 5. CKAN images
- 6. Debugging with pdb
- 7. Datastore and Datapusher
- 8. NGINX
- 9. ckanext-envvars
- 10. CKAN_SITE_URL
- 11. Manage new users
- 12. Changing the base image
- 13. Replacing DataPusher with XLoader
This is a set of configuration and setup files to run a CKAN site.
The CKAN images used are from the official CKAN ckan-docker repo
The non-CKAN images are as follows:
- DataPusher: CKAN's pre-configured DataPusher image.
- PostgreSQL: Official PostgreSQL image. Database files are stored in a named volume.
- Solr: CKAN's pre-configured Solr image. Index data is stored in a named volume.
- Redis: standard Redis image
- NGINX: latest stable nginx image that includes SSL and Non-SSL endpoints
The site is configured using environment variables that you can set in the .env file.
Install Docker by following the following instructions: Install Docker Engine on Ubuntu
To verify a successful Docker installation, run docker run hello-world and docker version. These commands should output
versions for client and server.
All Docker Compose commands in this README will use the V2 version of Compose ie: docker compose. The older version (V1)
used the docker-compose command. Please see Docker Compose for
more information.
Use this if you are a maintainer and will not be making code changes to CKAN or to CKAN extensions
Copy the included .env.example and rename it to .env. Modify it depending on your own needs.
Please note that when accessing CKAN directly (via a browser) ie: not going through NGINX you will need to make sure you have "ckan" set up
to be an alias to localhost in the local hosts file. Either that or you will need to change the .env entry for CKAN_SITE_URL
Using the default values on the .env.example file will get you a working CKAN instance. There is a sysadmin user created by default with the values defined in CKAN_SYSADMIN_NAME and CKAN_SYSADMIN_PASSWORD(ckan_admin and test1234 by default). This should be obviously changed before running this setup as a public CKAN instance.
To build the images:
docker compose build
To start the containers:
docker compose up
This will start up the containers in the current window. By default the containers will log direct to this window with each container
using a different colour. You could also use the -d "detach mode" option ie: docker compose up -d if you wished to use the current
window for something else.
At the end of the container start sequence there should be 6 containers running
After this step, CKAN should be running at CKAN_SITE_URL.
Use this mode if you are making code changes to CKAN and either creating new extensions or making code changes to existing extensions. This mode also uses the .env file for config options.
To develop local extensions use the docker-compose.dev.yml file:
To build the images:
docker compose -f docker-compose.dev.yml build
To start the containers:
docker compose -f docker-compose.dev.yml up
See CKAN images for more details of what happens when using development mode.
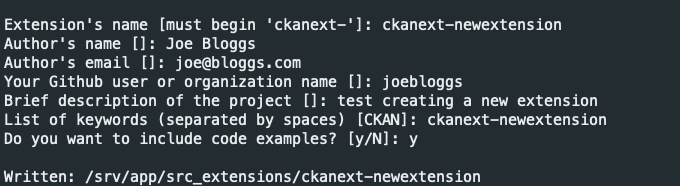
You can use the ckan extension instructions to create a CKAN extension, only executing the command inside the CKAN container and setting the mounted src/ folder as output:
docker compose -f docker-compose.dev.yml exec ckan-dev /bin/sh -c "ckan -c /srv/app/ckan.ini generate extension --output-dir /srv/app/src_extensions"
The new extension files and directories are created in the /srv/app/src_extensions/ folder in the running container. They will also exist in the local src/ directory as local /src directory is mounted as /srv/app/src_extensions/ on the ckan container. You might need to change the owner of its folder to have the appropiate permissions.
Sometimes is useful to run your local development instance under HTTPS, for instance if you are using authentication extensions like ckanext-saml2auth. To enable it, set the following in your .env file:
USE_HTTPS_FOR_DEV=true
and update the site URL setting:
CKAN_SITE_URL=https://localhost:5000
After recreating the ckan-dev container, you should be able to access CKAN at https://localhost:5000
Visual Studio Code is a free IDE that includes remote
debugging for Python applications. To debug CKAN you must enable debugpy for your
development instance in your .env file:
USE_DEBUGPY_FOR_DEV=true
Then start the containers in development mode and launch VS Code.
In VS Code:
- Install the "Dev Container" extension: press CTRL+SHIFT+X, type "dev container", click "install"
- Click the "Open a Remote Window" button in the bottom-left of the VS Code window
- Click "Attach to Running Container..." and select your ckan-dev container, e.g. "ckan-docker-ckan-dev-1"
- Click the "Run and Debug" icon on the left panel then "create a launch.json", select "Python Debugger", "Remote Attach", host "localhost" and port "5678"
- Press F5 or click the "Run" menu and "Start Debugging"
You can now set breakpoints and remote debug your CKAN development instance.
The Docker image config files used to build your CKAN project are located in the ckan/ folder. There are two Docker files:
-
Dockerfile: this is based onckan/ckan-base:<version>, a base image located in the DockerHub repository, that has CKAN installed along with all its dependencies, properly configured and running on uWSGI (production setup) -
Dockerfile.dev: this is based onckan/ckan-base:<version>-devalso located located in the DockerHub repository, and extendsckan/ckan-base:<version>to include:- Any extension cloned on the
srcfolder will be installed in the CKAN container when booting up Docker Compose (docker compose up). This includes installing any requirements listed in arequirements.txt(orpip-requirements.txt) file and runningpython setup.py develop. - CKAN is started running this:
/usr/bin/ckan -c /srv/app/ckan.ini run -H 0.0.0.0. - Make sure to add the local plugins to the
CKAN__PLUGINSenv var in the.envfile.
- Any extension cloned on the
-
Any custom changes to the scripts run during container start up can be made to scripts in the
setup/directory. For instance if you wanted to change the port on which CKAN runs you would need to make changes to the Docker Compose yaml file, and thestart_ckan.sh.overridefile. Then you would need to add the following line to the Dockerfile ie:COPY setup/start_ckan.sh.override ${APP_DIR}/start_ckan.sh. Thestart_ckan.shfile in the locally built image would override thestart_ckan.shfile included in the base image
The CKAN base images are built from https://github.com/ckan/ckan-docker-base/
You can modify the docker files to build your own customized image tailored to your project, installing any extensions and extra requirements needed. For example here is where you would update to use a different CKAN base image ie: ckan/ckan-base:<new version>
To perform extra initialization steps you can add scripts to your custom images and copy them to the /docker-entrypoint.d folder (The folder should be created for you when you build the image). Any *.sh and *.py file in that folder will be executed just after the main initialization script (prerun.py) is executed and just before the web server and supervisor processes are started.
For instance, consider the following custom image:
ckan
├── docker-entrypoint.d
│ └── setup_validation.sh
├── Dockerfile
└── Dockerfile.dev
We want to install an extension like ckanext-validation that needs to create database tables on startup time. We create a setup_validation.sh script in a docker-entrypoint.d folder with the necessary commands:
#!/bin/bash
# Create DB tables if not there
ckan -c /srv/app/ckan.ini validation init-db And then in our Dockerfile.dev file we install the extension and copy the initialization scripts:
FROM ckan/ckan-base:2.9.7-dev
RUN pip install -e git+https://github.com/frictionlessdata/ckanext-validation.git#egg=ckanext-validation && \
pip install -r https://raw.githubusercontent.com/frictionlessdata/ckanext-validation/master/requirements.txt
COPY docker-entrypoint.d/* /docker-entrypoint.d/NB: There are a number of extension examples commented out in the Dockerfile.dev file
When building your project specific CKAN images (the ones defined in the ckan/ folder), you can apply patches
to CKAN core or any of the built extensions. To do so create a folder inside ckan/patches with the name of the
package to patch (ie ckan or ckanext-??). Inside you can place patch files that will be applied when building
the images. The patches will be applied in alphabetical order, so you can prefix them sequentially if necessary.
For instance, check the following example image folder:
ckan
├── patches
│ ├── ckan
│ │ ├── 01_datasets_per_page.patch
│ │ ├── 02_groups_per_page.patch
│ │ ├── 03_or_filters.patch
│ └── ckanext-harvest
│ └── 01_resubmit_objects.patch
├── setup
├── Dockerfile
└── Dockerfile.dev
Add these lines to the ckan-dev service in the docker-compose.dev.yml file
ports:
- "0.0.0.0:${CKAN_PORT}:5000"
stdin_open: true
tty: trueDebug with pdb (example) - Interact with docker attach $(docker container ls -qf name=ckan)
command: python -m pdb /usr/lib/ckan/venv/bin/ckan --config /srv/app/ckan.ini run --host 0.0.0.0 --passthrough-errors
The Datastore database and user is created as part of the entrypoint scripts for the db container. There is also a Datapusher container running the latest version of Datapusher.
The base Docker Compose configuration uses an NGINX image as the front-end (ie: reverse proxy). It includes HTTPS running on port number 8443. A "self-signed" SSL certificate is generated as part of the ENTRYPOINT. The NGINX server_name directive and the CN field in the SSL certificate have been both set to 'localhost'. This should obviously not be used for production.
Creating the SSL cert and key files as follows:
openssl req -new -newkey rsa:4096 -days 365 -nodes -x509 -subj "/C=DE/ST=Berlin/L=Berlin/O=None/CN=localhost" -keyout ckan-local.key -out ckan-local.crt
The ckan-local.* files will then need to be moved into the nginx/setup/ directory
The ckanext-envvars extension is used in the CKAN Docker base repo to build the base images. This extension checks for environmental variables conforming to an expected format and updates the corresponding CKAN config settings with its value.
For the extension to correctly identify which env var keys map to the format used for the config object, env var keys should be formatted in the following way:
All uppercase
Replace periods ('.') with two underscores ('__')
Keys must begin with 'CKAN' or 'CKANEXT', if they do not you can prepend them with 'CKAN___'
For example:
CKAN__PLUGINS="envvars image_view text_view recline_view datastore datapusher"CKAN__DATAPUSHER__CALLBACK_URL_BASE=http://ckan:5000CKAN___BEAKER__SESSION__SECRET=CHANGE_ME
These parameters can be added to the .env file
For more information please see ckanext-envvars
For convenience the CKAN_SITE_URL parameter should be set in the .env file. For development it can be set to http://localhost:5000 and non-development set to https://localhost:8443
-
Create a new user from the Docker host, for example to create a new user called 'admin'
docker exec -it <container-id> ckan -c ckan.ini user add admin email=admin@localhostTo delete the 'admin' user
docker exec -it <container-id> ckan -c ckan.ini user remove admin -
Create a new user from within the ckan container. You will need to get a session on the running container
ckan -c ckan.ini user add admin email=admin@localhostTo delete the 'admin' user
ckan -c ckan.ini user remove admin
The base image used in the CKAN Dockerfile and Dockerfile.dev can be changed so a different DockerHub image is used eg: ckan/ckan-base:2.9.9 could be used instead of ckan/ckan-base:2.10.1
Check out the wiki page for this: https://github.com/ckan/ckan-docker/wiki/Replacing-DataPusher-with-XLoader
This material is copyright (c) 2006-2023 Open Knowledge Foundation and contributors.
It is open and licensed under the GNU Affero General Public License (AGPL) v3.0 whose full text may be found at: