Test app for react-native TextInput bugfix.
This is a test app for the pull request for react-native.
react-native 0.54.2 has a bug which marked text doesn't work.
You can check if the pull request fixes the bug.
Controlled TextInput broken for Chinese (and other languages) in v0.54 on iOS (#18403)
[iOS][TextInput] Fix controlled TextInput for Chinese (and other languages) (#18456)
git clone https://github.com/magicien/react-native-marked-text.git
cd react-native-marked-text
yarn install
react-native run-ios
If react-native run-ios command ends up with error, compile with Xcode.
git clone -b test/react-0.54.2 https://github.com/magicien/react-native-marked-text.git
cd react-native-marked-text
yarn install
react-native run-ios
If react-native run-ios command ends up with error, compile with Xcode.
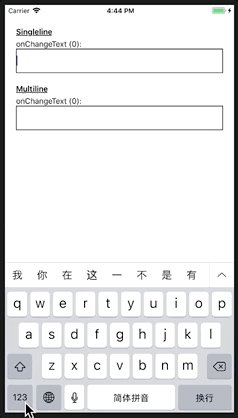
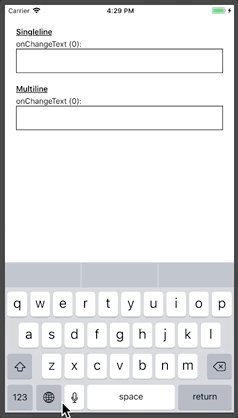
- Tap TextInput field
- Select Chinese keyboard (or any keyboard which uses multistage text input)
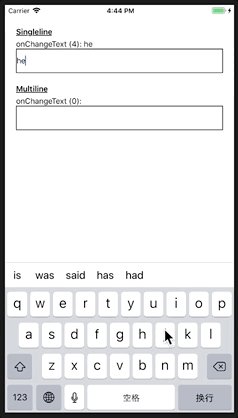
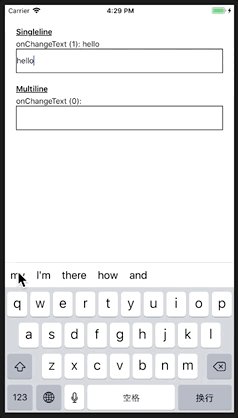
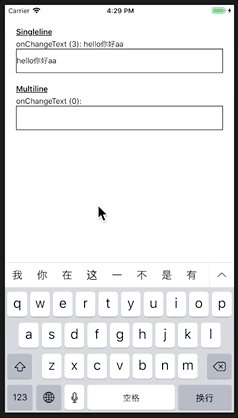
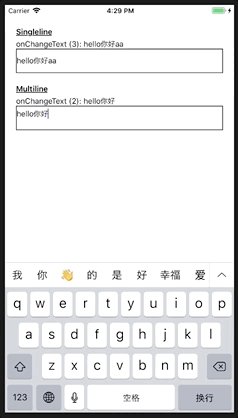
- Tap some keys
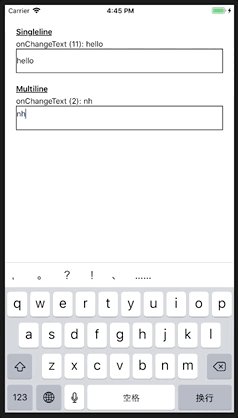
- The typed word should be marked
- It should show candidate words corresponding to the marked text
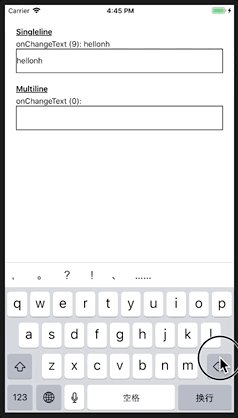
- The typed word is not marked. (confirmed as soon as typed)
- The typed word is marked