-
-
Notifications
You must be signed in to change notification settings - Fork 173
Home
Welcome to the Bundler & Minifier wiki!
The purpose of this project is to make it easier to concatenate (bundle) and minify CSS, JavaScript and HTML files without using a verbose toolchain.
The Bundler & Minifier consists can be used in a variety of ways:
- An extension for Visual Studio
- Visual Studio Code integration
- A command line interface (.NET Core)
- ASP.NET helpers
- Use from Gulp
For Visual Studio 2015 users it is highly recommended to use the free Bundler & Minifier extension.
For more info on the Visual Studio extension, check out the readme page.
To use this tool in Visual Studio Code, you first need to install it in project.json. See Command Line Interface for details.
When installation in project.json is done, you are ready to setup the tasks.
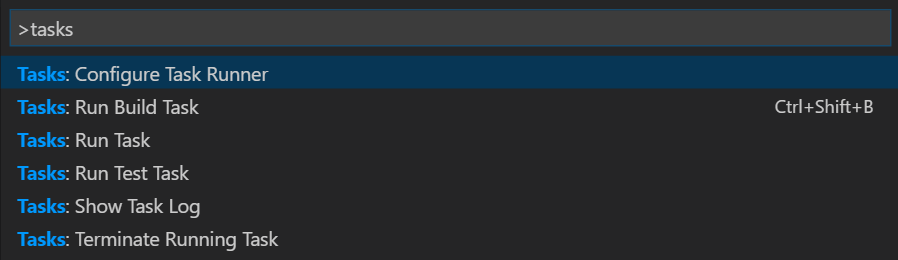
If you haven't setup any tasks for your project yet, start by invoking the command bar by hitting F1. Then type tasks and select Tasks: Configure Task Runner

This will create the .vscode/tasks.json file and you can add the following snippet:
{
"version": "0.1.0",
"command": "dotnet",
"options": {
// Make sure this points to the directory containing project.json
"cwd": "${workspaceRoot}/src/MyApp"
},
"isShellCommand": true,
"showOutput": "always",
"tasks": [
{
"taskName": "build",
"problemMatcher": "$msCompile",
"isBuildCommand": true
},
{
"taskName": "bundle"
},
{
"taskName": "clean",
"args": [ "bundle", "clean" ],
"suppressTaskName": true
},
{
"taskName": "watch",
"args": [ "bundle", "watch" ],
"suppressTaskName": true,
"isWatching": true
}
]
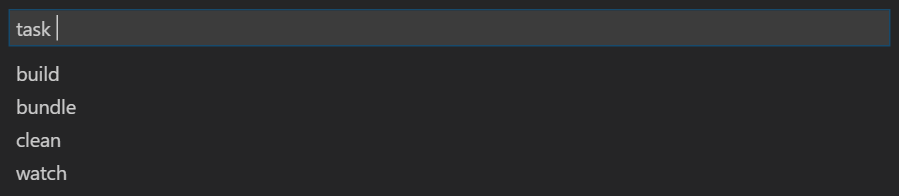
}After configuring tasks.json you can now invoke the command bar (F1) and access the taks.

Running the bundle task will produce output like this:
Running with configuration from c:\Users\name\Projects\MyApp\src\MyApp\bundleconfig.json
Processing wwwroot/css/site.min.css
Bundled
Minified
Processing wwwroot/js/site.min.js
Bundled
MinifiedThe CLI tool must be installed into project.json in the tools object to make it available.
"tools": {
"BundlerMinifier.Core": "2.0.238"
}For .csproj, add
<ItemGroup>
<DotNetCliToolReference Include="BundlerMinifier.Core" Version="2.0.238" />
</ItemGroup>Optionally register the dotnet bundle command now available as a precompile script in project.json:
"scripts": {
"precompile": [ "dotnet bundle" ]
}The working directory must be the same location as where the project.json file is.
This is the main function. Running dotnet bundle will automatically find the bundleconfig.json file if it exist in the working directory.
Executing dotnet bundle clean will delete all output files from disk.
To automatically run the bundler when input files change, call dotnet bundle watch. This will monitor any file changes to input files in the working directory and execute the bundler automatically.
Get help on how to use the CLI.
The bundleconfig.json file can be read at runtime by ASP.NET and automatically inject the needed <script> and <link> tags. Read more at Unbundling scripts for debugging
This is planned and will be coming soon...
/*!
- Font Awesome Free 5.8.1 by @fontawesome - https://fontawesome.com
- License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) */
