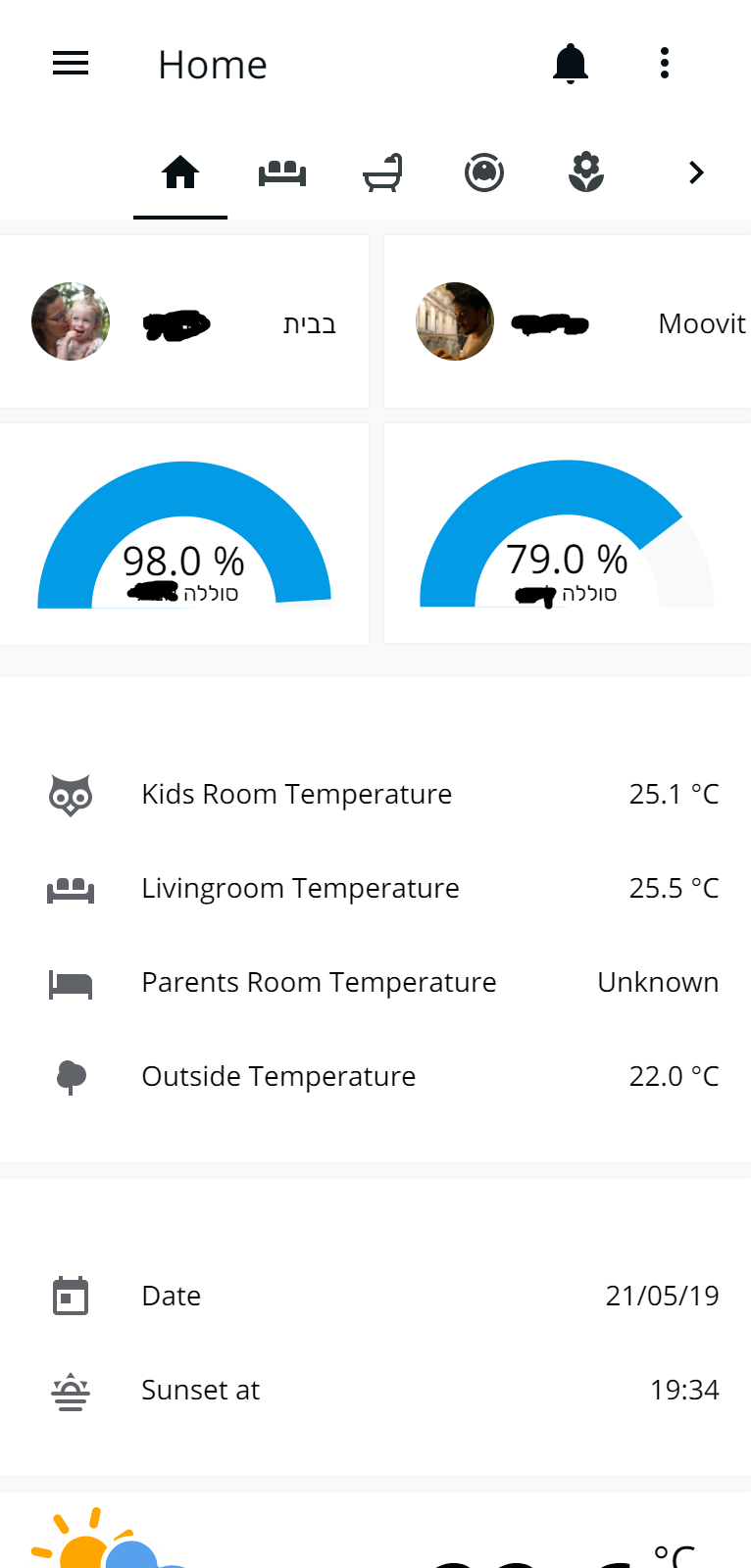
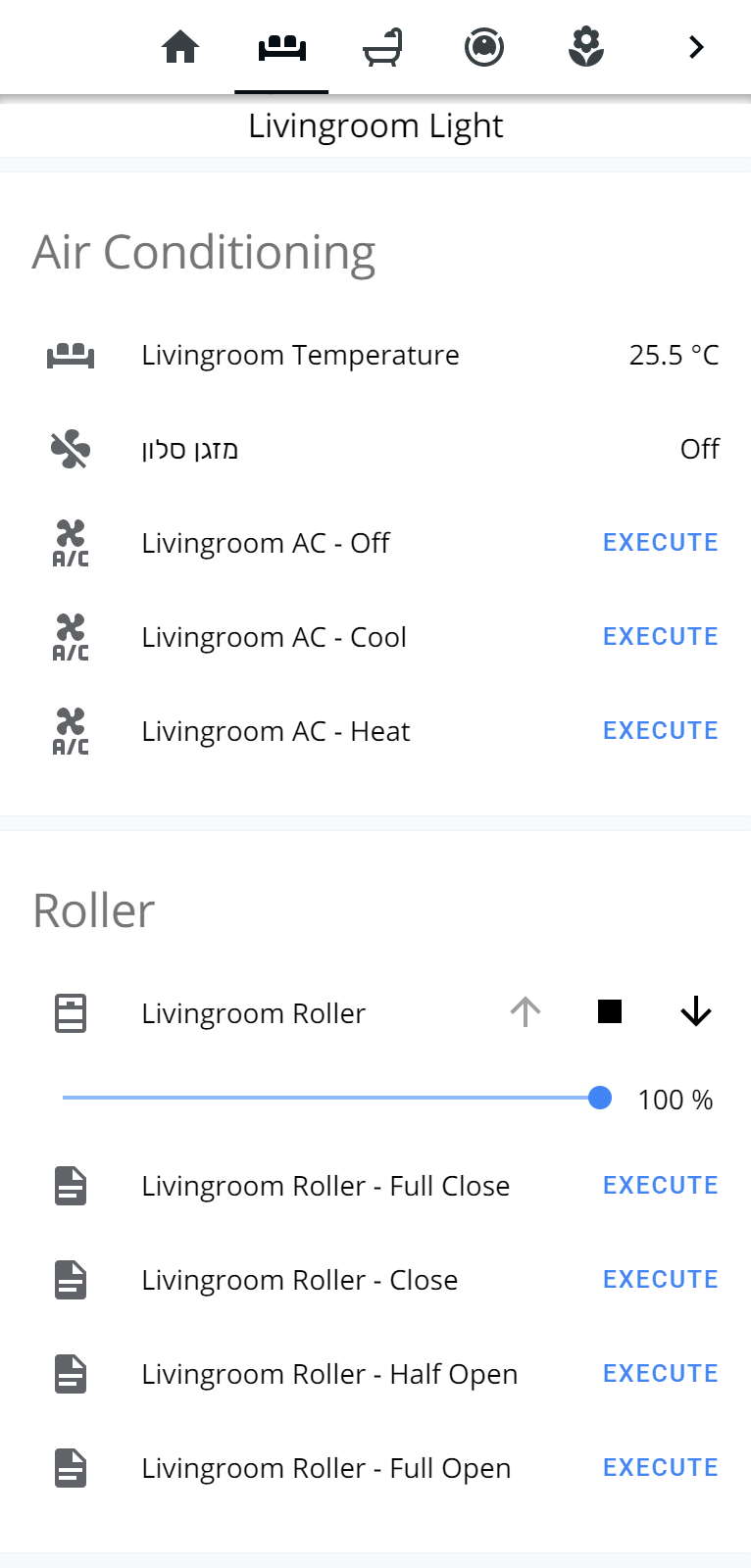
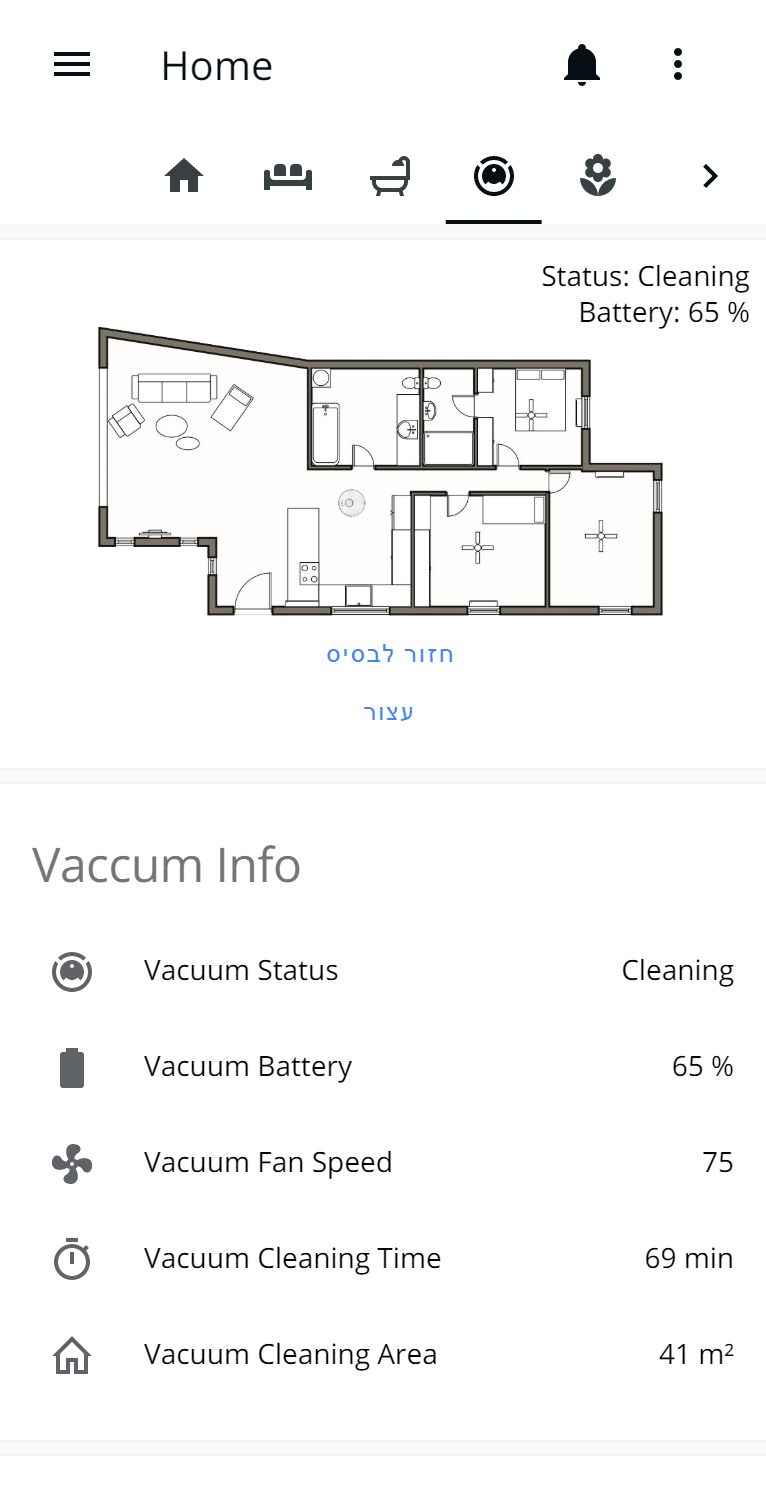
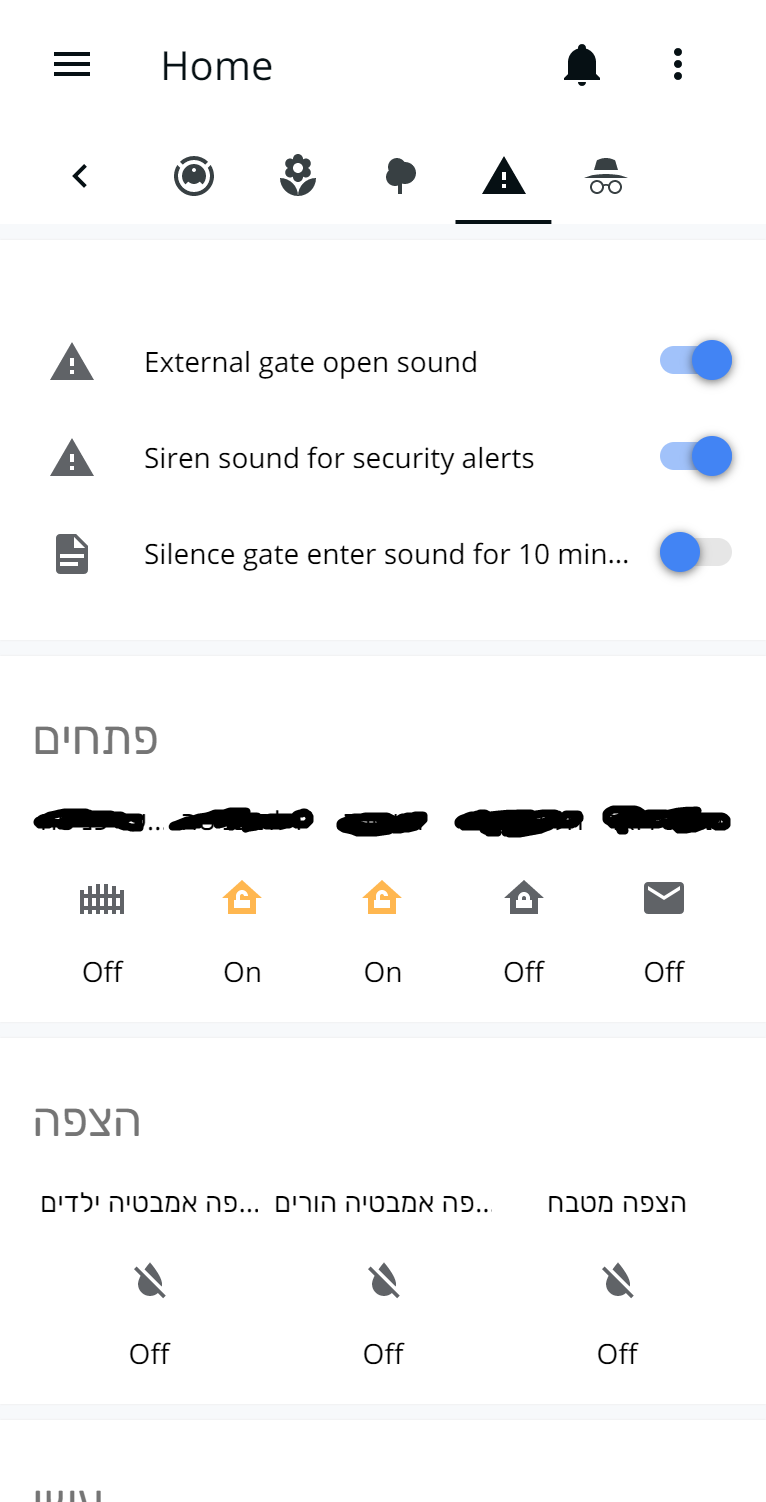
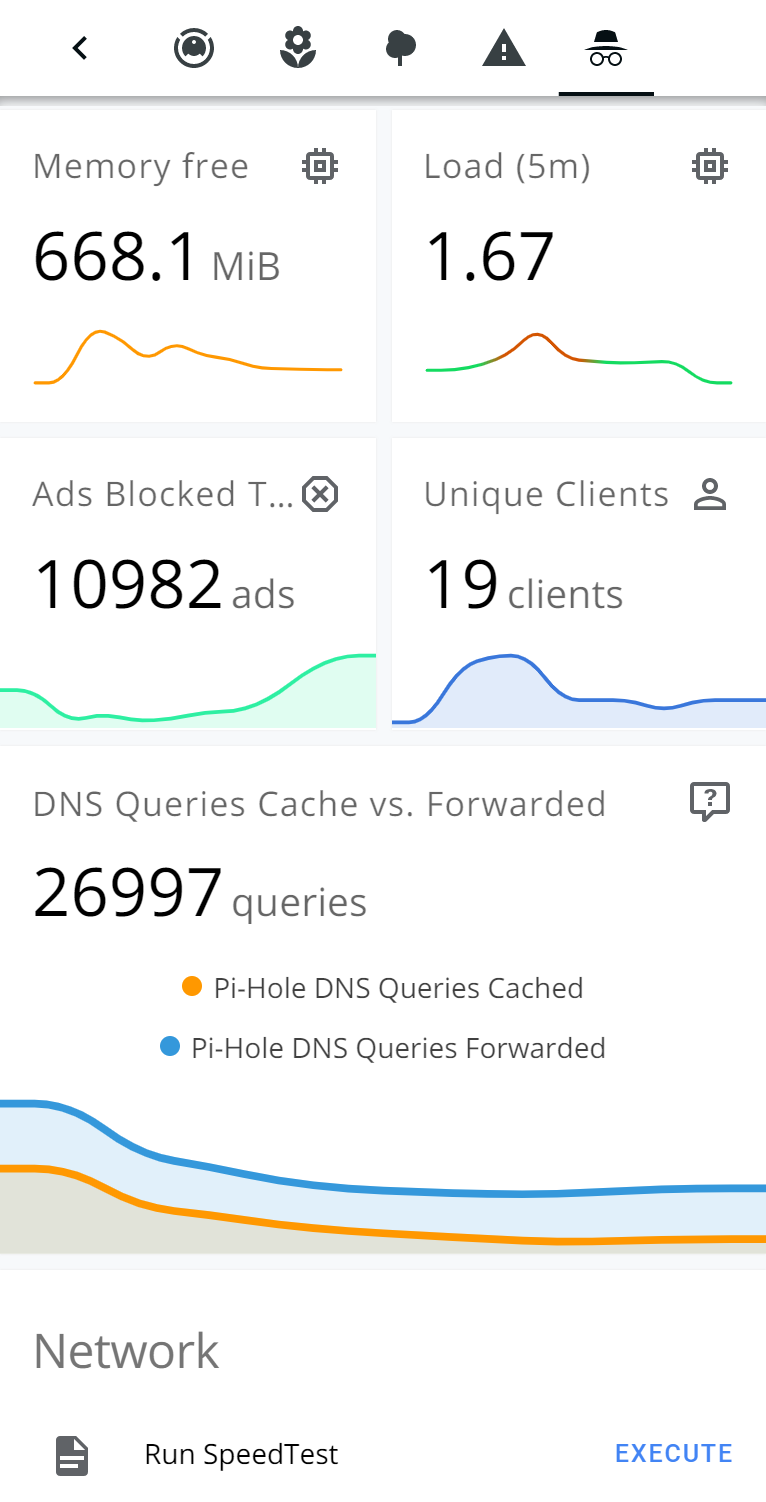
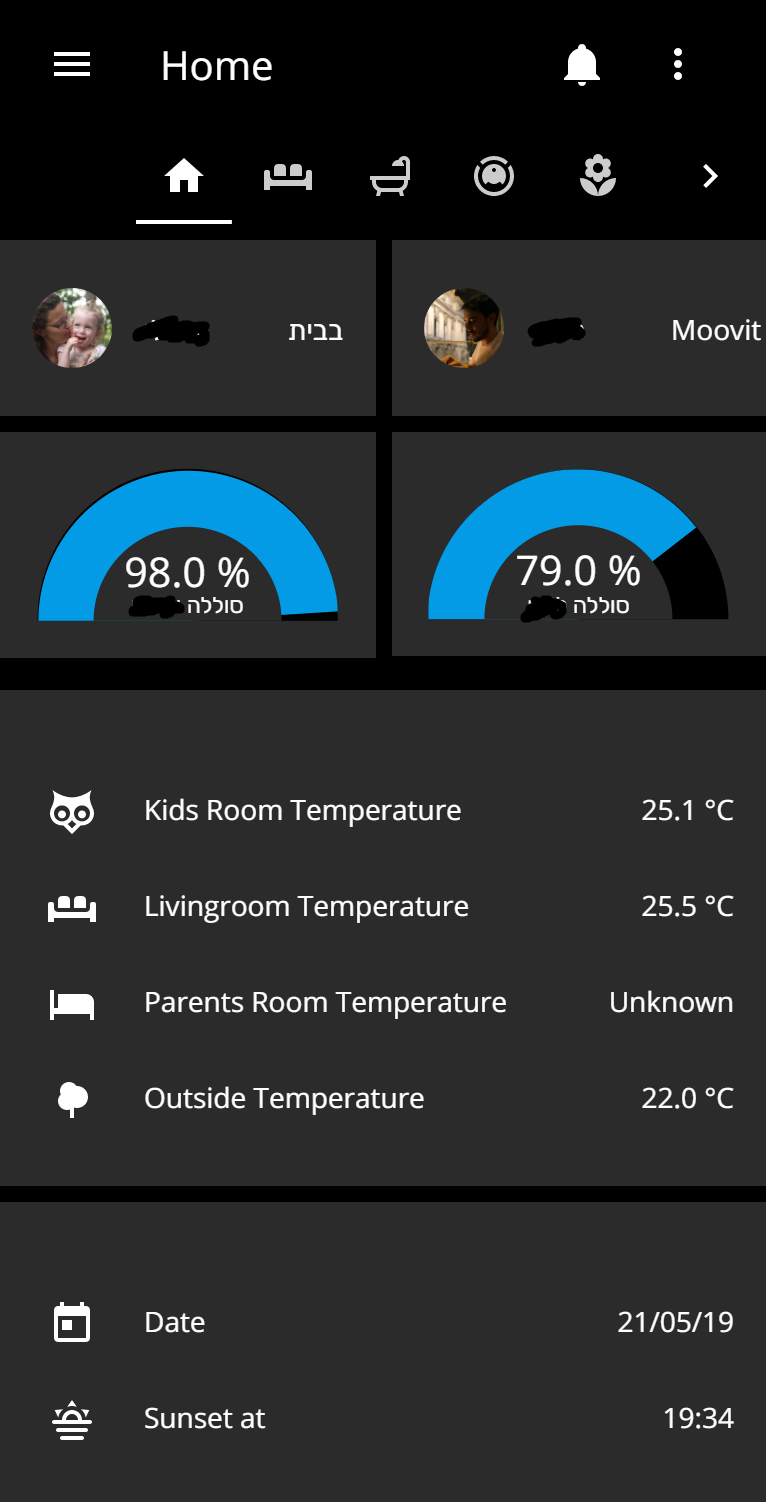
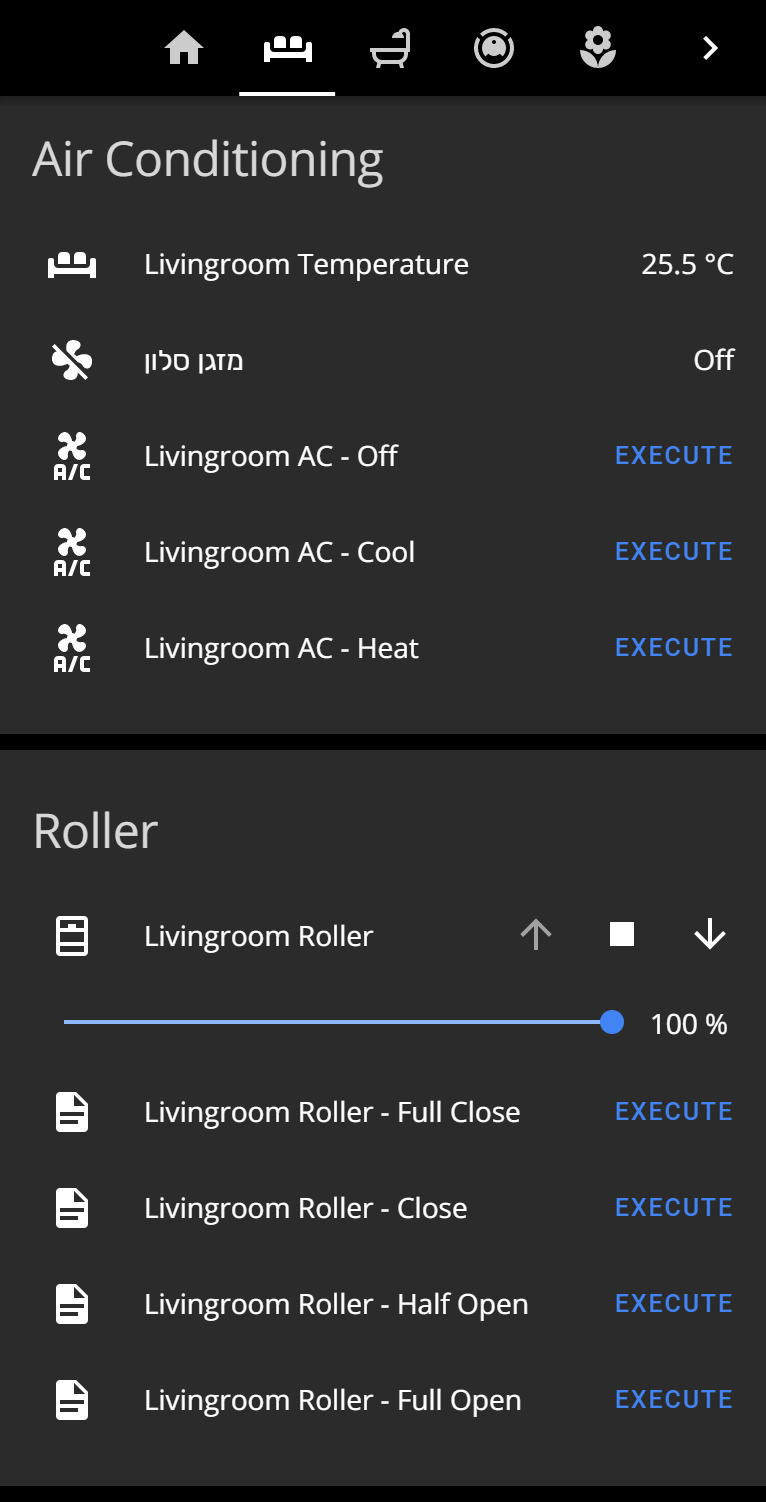
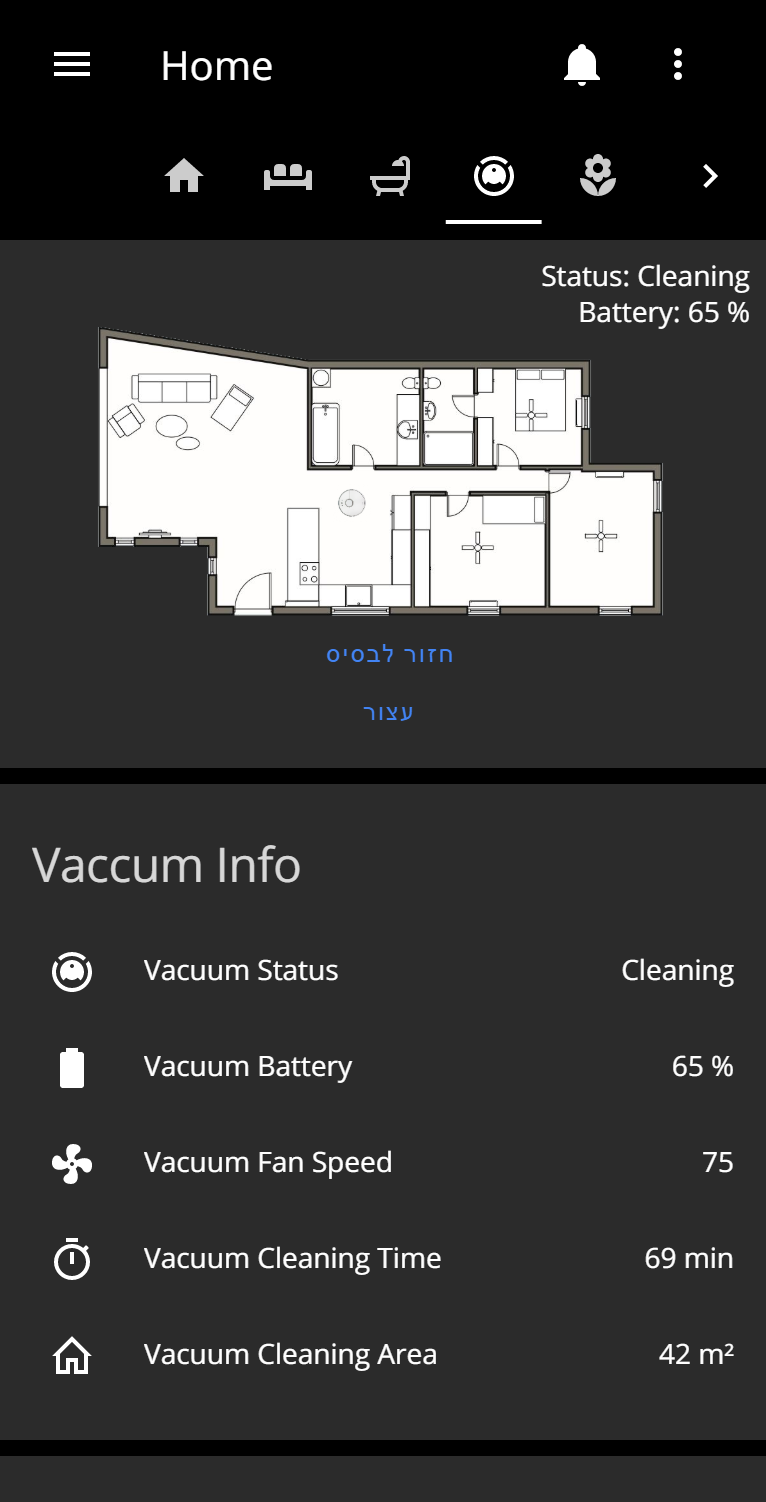
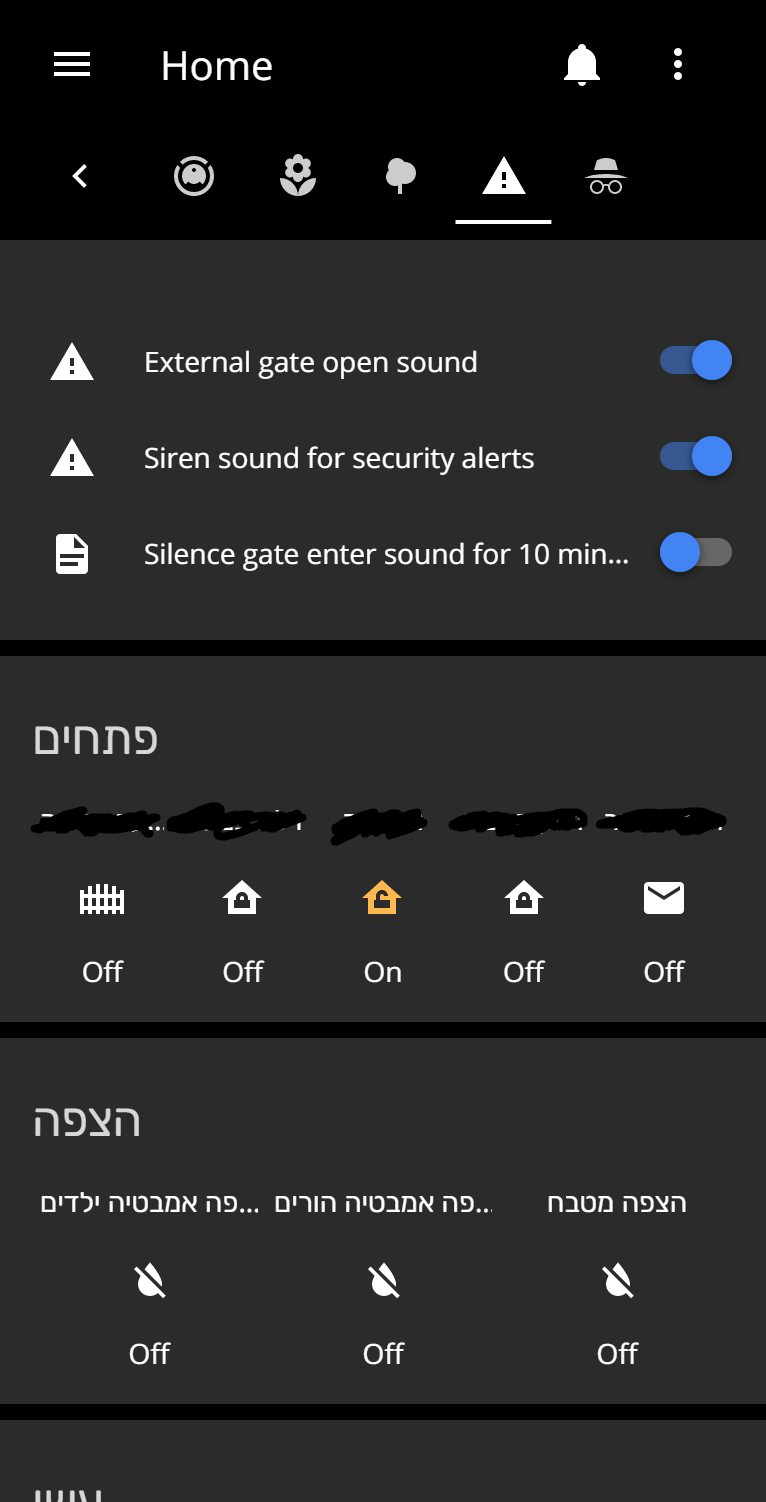
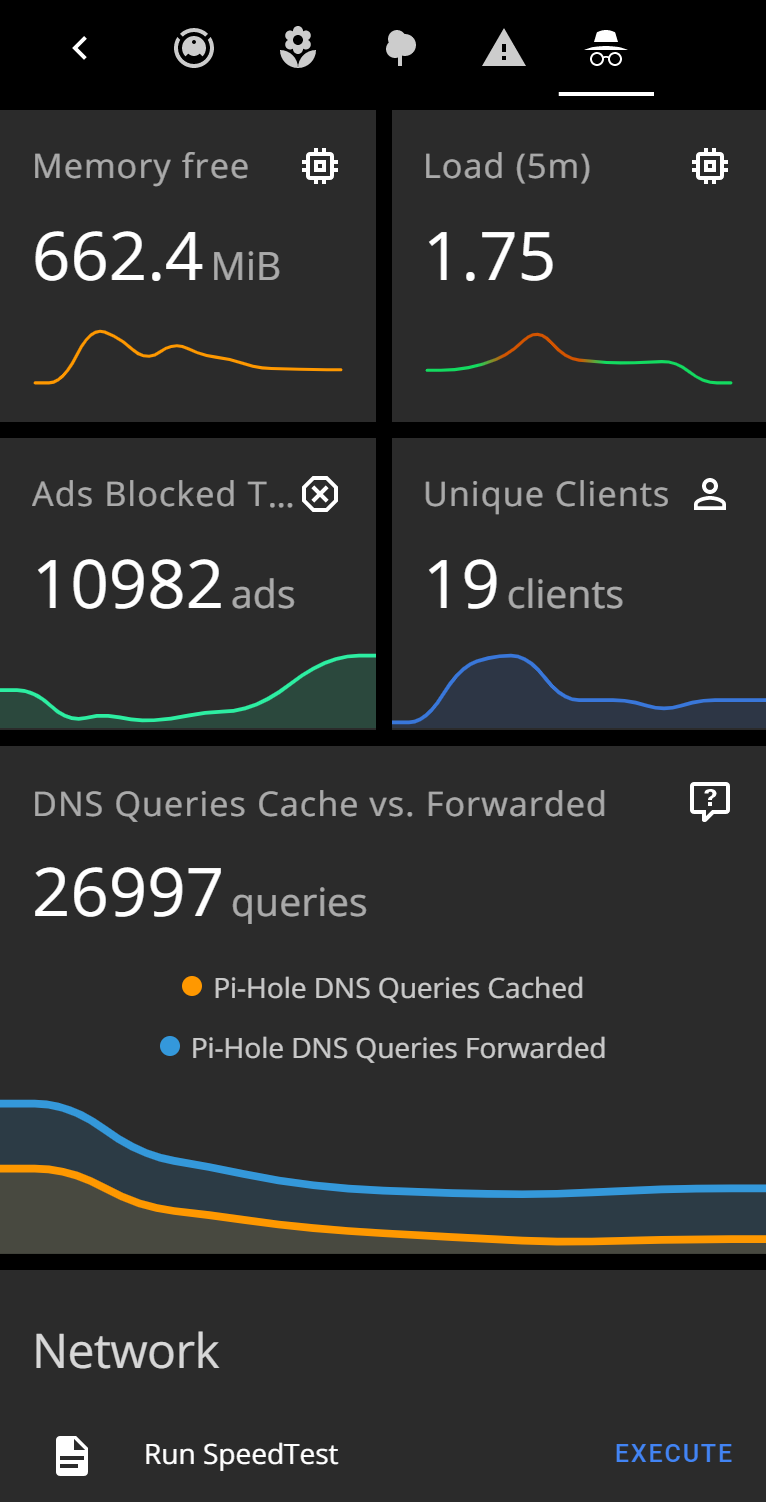
Following this request, I've been working on 2 themes to match the design of "google home": https://community.home-assistant.io/t/why-can-t-we-have-ui-like-these-quite-inspiring/99740?u=naofireblade
Hope you'll like it!
Set theme to true in your configuration file: https://hacs.netlify.com/installation/configuration/
Afterwards, you have to do another manual step by adding the repository (https://github.com/liri/lovelace-themes) as a custom repository, as it has not been added to HACS by default
Simply download google-home.yaml file into your homeassistant configuration folder and inside your configuration.yaml file import the file:
frontend:
themes: !include google-home.yaml
Font I used for my HA dashboard: Open Sans & Rubik (for hebrew)