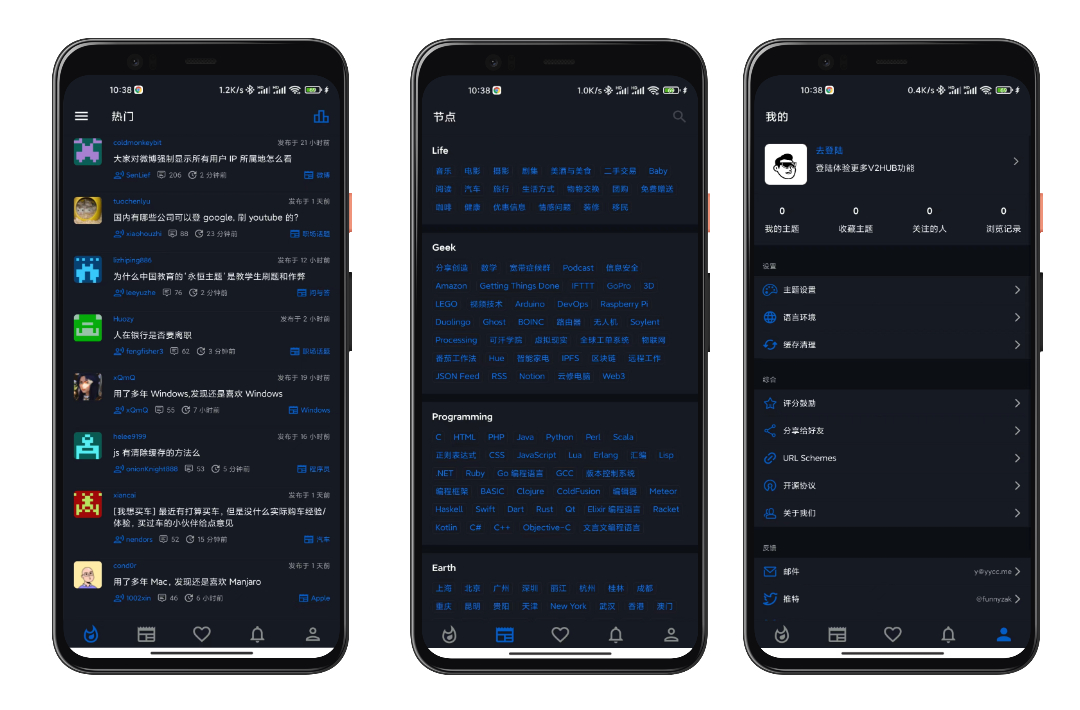
项目使用了 React Native 构建了一个 V2EX 移动客户端应用。目的是为了构建一个 React Native 快速开发脚手架。客户端数据完全基于 V2EX 开放 API。
Figma 设计稿已经开源,可从此 Duplicate。
- 整体规划,重新设计功能架构
- 发布 Testflight 版
- 节点模块
- 规划重新设计 UI 交互
- 界面语言文案修正
- 整理项目所使用开源库
- 全新开发
- 评论列表
- 升级提醒
- 通知模块
- 上架 App Store、Google Play
- 通过 cheerio,获取更多的数据,开发交互功能
- 基于 React Native 0.67.2 版本。
- 引入 TypeScript 强类型检查,保证维护性、可读性、稳定性。
- eslint 代码规范检查,prettier 代码美化、Husky 作为 git hooks 进行代码格式化、规范校验。
- i18n 集成,支持多国语言。实现了语言切换功能。
- 实现 APP 主题(浅色、深色、自动切换)切换功能。
- 使用 Redux,异步用 Redux Thunk,并用 Redux Persist 数据持久化。
- 使用 @redux-devtools/extension 进行 Redux 调试。
- 路由使用 React Navgiation,并使用了 Stack Navigator、 Bottom Tabs Navigator、 Material Top Tabs Navigator。
- 使用 react-native-splash-screen 控制开屏图。
- Toast 同时集成了 react-native-easy-toast、react-native-toast-message。
- 日期格式化使用 dayjs。
- WebView 使用 react-native-webview。
在 MacOS 下开发,在 iOS 为 13+ 的 iPhone Simulator/iPhone 12、Android 9.0 的 AVD 模拟器/Mi Phone 均编译成功运行。
必须安装 NodeJS(16.0+)、Yarn、Watchman。
- iOS:CocoaPods、Xcode、iOS Simulator。
- Android:Java JDK、Android Studio、Gradle、Android SDK、Android Home 配置、Android 真机 或 Android AVD(建议用真机)。
具体可根据官网进行 React Native 开发环境和 iOS、Android 运行环境的配置。
参考这里。
关于调试可以安装如下工具:
- Flipper
- react-devtools
- React Native Debugger
- Google Chrome
# clone repos
$ git clone https://github.com/funnyzak/react-native-v2ex.git && cd react-native-v2ex
# deps install
$ yarn
# ios build
npx pod-install
# start react-native-debugger(only mac)
yarn debug
# debug https://reactnative.cn/docs/debugging
npx react-devtools
# iOS simulator start
yarn ios
# Android simulator start
yarn android
# print rn info
npx react-native info
# upgrade rn version
npx react-native upgrade
# iOS debug info start
npx react-native run-ios --verbose
# iOS release build
npx react-native run-ios --configuration Release
# Android debug info start
npx react-native run-android --verbose
# Testing the release build
npx react-native run-android --variant=release
# build android release apk
cd android
# aab file
./gradlew bundleRelease
# apk file
./gradlew assembleRelease
├── src # 源码目录
│ ├── App.tsx # app根组件
│ ├── actions # actions
│ ├── assets # 静态资源
│ ├── components # 组件
│ ├── config # 配置文件
│ ├── helper # 应用服务类
│ ├── hooks # 钩子
│ ├── i18n # 多语言支持
│ ├── navigation # 路由导航
│ ├── reducers # reducers
│ ├── store # store
│ ├── theme # 主题
│ ├── types # 类型定义
│ ├── utils # 工具类
│ └── v2ex # app网络库
├── .buckconfig # buck的配置文件,buck是Facebook开源的高效编译系统
├── .editorconfig # 编辑器配置
├── .eslintrc.js # eslint的配置文件
├── .gitignore # 配置git提交需要忽略的文件
├── .husky # git钩子配置
├── .prettierrc.js # 代码格式化规则
├── .watchmanconfig # Watchman的配置文件,用于监控bug文件和文件变化,并且可以出发指定的操作
├── __tests__ # 测试
├── android # Android文件所在目录,包含AndroidStudio项目环境文件;
├── app.json #
├── babel.config.js # Babel的配置文件
├── global.d.ts # ts全局声明文件
├── index.js # 程序入口文件
├── ios # iOS文件所在目录,包含XCode项目环境;
├── metro.config.js
├── package.json # 项目基本信息(比如名称、版本、许可证等元数据)以及依赖信息(npm install安装的模块)等
├── tsconfig.json # typescript编译配置文件
└── yarn.lock # 依赖版本锁定文件
如果你有任何的想法或者意见,欢迎提 Issue 或者 PR。
可以通过摇晃设备或是选择 iOS 模拟器的"Hardware"菜单中的"Shake Gesture"选项来打开开发菜单。另外,如果是在 iOS 模拟器中运行,还可以按下 Command⌘ + D 快捷键,Android 模拟器对应的则是 Command⌘ + M(windows 上可能是 F1 或者 F2),或是直接在命令行中运行 adb shell input keyevent 82 来发送菜单键命令。
使用 Flipper 调试。
使用 react-devtools。
- 安装 react-native-debugger;
yarn debug启动 react-native-debugger。- 启动模拟器
yarn ios,在模拟器打开 debug remote 选项;
-
Invariant Violation: Module AppRegistry is not a registered callable module
remove app from the emulator npm cache clean --force watchman watch-del-all cd ios pod update / pod install cd .. npx react-native run-ios -
RCTBridge required dispatch_sync to load RNGestureHandlerModule
-
xcode 编译报错
# 删除编译缓存 rm -rf ~/Library/Developer/Xcode/DerivedData -
Android 编译启动注意
注意 gradle 和 java sdk(java home)的版本对应,可在 ./android/gradle.properties 设置 org.gradle.java.home
-
开屏图的设置 iOS 使用 LaunchScreen.storyboard,使用 Xcode 修改即可。
-
修改 bundle name 看这里。
- eslint
- lodash
- redux
- react-native-safe-area-context
- react-native-render-html
- react-navigation
- react-devtools
- @redux-devtools/extension
- async-storage
- react-native-gesture-handler
- react-native-fast-image
- react-native-reanimated
- react-native-localize
- react-native-device-info
- react-native-webview
- react-native-skeleton-placeholder
- prettier
- enviroment setup
- running on device
- debugging
- react native typescript
- react native cn
- react-devtools
- fetch
- bundle tool
- android build
- watchman
- EsLint
- eslintignore-file
- TSconfig
- npmrc
- gitignore
- prettier
- v2ex api 2.0
- v2ex api
- v2ex token
- react native sample
- react native typescript sample |
MIT License © 2022 funnyzak