A tiny game written in react. It's inspired by IgorMinar's Memory-Game. You can view the online demo here.
If you are looking for
angular5version, check it here
If you are looking for
vue2version, check it here
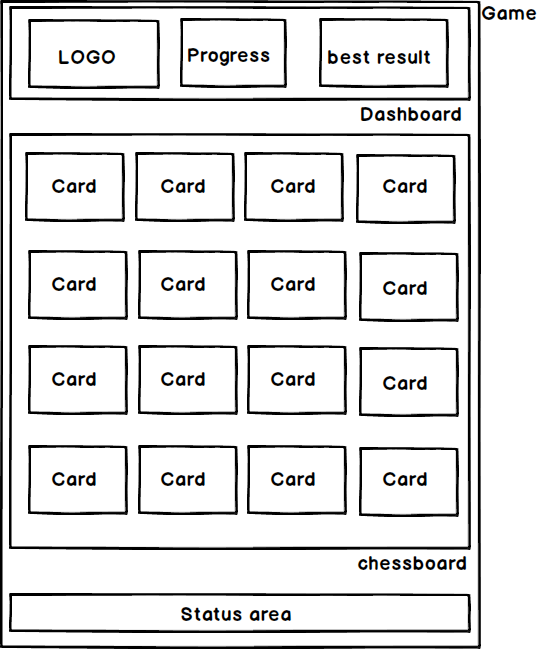
MemoryGame, the whole game boardDashboard, the panel on the top, including "logo", "progress", "best result"Logo, on the left ofDashboard, showing the game LogoMatchInfo, on the center ofDashboard, showing the progress of this roundScore, on the right ofDashboard, showing the best resultChessboard, on the center ofGame, the playing areaCard, each card in theChessboardPlayStatus, the footer part, displaying current status of game
react-memory-game
├── public
│ └── favicon.ico
├── src
│ ├── assets
│ │ ├── 8-ball.png
│ │ ├── back.png
│ │ ├── baked-potato.png
│ │ ├── dinosaur.png
│ │ ├── kronos.png
│ │ ├── rocket.png
│ │ ├── skinny-unicorn.png
│ │ ├── that-guy.png
│ │ └── zeppelin.png
│ ├── helpers
│ │ ├── game.ts
│ │ ├── index.ts
│ │ ├── object.ts
│ │ └── view.ts
│ ├── layouts
│ │ └── index.ts
│ ├── models
│ │ └── useGameModel.ts
│ ├── pages
│ │ ├── components
│ │ ├── document.ejs
│ │ ├── index.less
│ │ └── index.tsx
│ └── ITypes.ts
├── package.json
├── tsconfig.json
└── typings.d.ts
#cloning code
git clone https://github.com/leftstick/react-memory-game.git
cd react-memory-game
#install dependencies
yarn
#start debug server
yarn startNow, view the demo at http://localhost:8080