-
Notifications
You must be signed in to change notification settings - Fork 176
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Icons, fonts, colors, oh my! Also, more Design System in Studio #2280
Icons, fonts, colors, oh my! Also, more Design System in Studio #2280
Conversation
Codecov Report
@@ Coverage Diff @@
## develop #2280 +/- ##
========================================
Coverage 81.48% 81.48%
========================================
Files 293 293
Lines 14066 14066
========================================
Hits 11462 11462
Misses 2604 2604 Continue to review full report at Codecov.
|
| :href="channelHref" | ||
| @click="goToChannelRoute" |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
this may cause a regression of #2156
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The href is still there, but I e.preventDefault() the click. Do you know if that would still have the same a11y implications or does the existence of the href attribute suffice? I almost removed it but thought it might have a11y uses.
| @@ -11,6 +11,8 @@ | |||
| <html dir="{{ LANGUAGE_BIDI|yesno:'rtl,ltr' }}" lang="{{ LANGUAGE_CODE }}"> | |||
| <head> | |||
| {% block head %} | |||
| <link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
In previous work, I specified all possibly subsets to support as wide a range of scripts as possible.
https://developers.google.com/fonts/docs/getting_started#specifying_script_subsets
Modern browsers support unicode-ranges, so the extra downloads will only affect older browsers.
Aside: it looks like we are loading italic font variants. As far as I know, no UI elements in the Kolibri Design System use italic, and Kolibri itself does not bundle italic variants. That said, I'm now realizing that this doesn't mean content doesn't use italics, and indeed our rich text exercise editors and HTML apps both support italics. Recommend we investigate and address this...
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Eventually, it might be nice to add this to the static/fonts folder so that developers can also see what the UI will look like even if their internet gets disconnected
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It would be much easier for devs to just install Noto to their local machine: https://www.google.com/get/noto/
Including font files locally requires LFS for large binary files, and some fairly complex CSS code to handle all the unicode ranges for different scripts like we do in Kolibri.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Code looks good! Just a few questions:
I am running into the following error on the devserver, so I can't test more of the page right now on the demo server
Uncaught ReferenceError: regeneratorRuntime is not defined
at channel_edit-651fde57276e1ec17b6b.js:1
at channel_edit-651fde57276e1ec17b6b.js:1
at Object.<anonymous> (channel_edit-651fde57276e1ec17b6b.js:1)
at __w_pdfjs_require__ (channel_edit-651fde57276e1ec17b6b.js:1)
at Object.<anonymous> (channel_edit-651fde57276e1ec17b6b.js:1)
at __w_pdfjs_require__ (channel_edit-651fde57276e1ec17b6b.js:1)
at Object.<anonymous> (channel_edit-651fde57276e1ec17b6b.js:1)
at __w_pdfjs_require__ (channel_edit-651fde57276e1ec17b6b.js:1)
at channel_edit-651fde57276e1ec17b6b.js:1
at factory (channel_edit-651fde57276e1ec17b6b.js:1)
|
I finally got the channel edit app to load, and came across some errors: |
top margin pushed the arrows to be flush with the bottom rather than centered vertically alongside the tab buttons
This commit is too big but it is not worth breaking down into smaller commits because much of it is interconnected and I should have done so in progress
the add circle outline icon is not in the design system at this time so we will need to address this later if desired.
340988f to
7a7556a
Compare
I'm only seeing it bolded on the Channel Edit Details page - but that style appears to be set within the component using it. The others aren't showing bolded for me in Chrome. Perhaps at bug bash we'll get some more reports? |
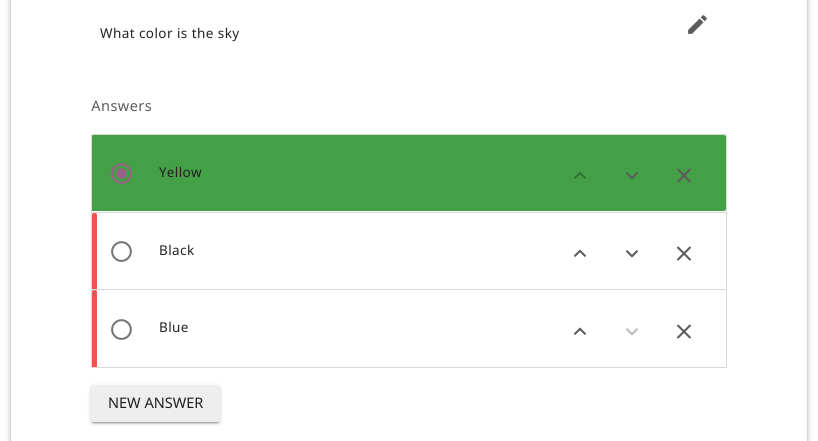
KDS theme tokens contain `correct` field that is set to green (#43A047). Answers editor used this class to mark correct answers which introduced green background to them which should not be there.
to prevent height glitches on hover now when we use vertical options button instead of the horizontal one.
|
@nucleogenesis @rtibbles I haven't managed to review everything. This is all I have for today: I've just opened two pull requests: Studio KDS
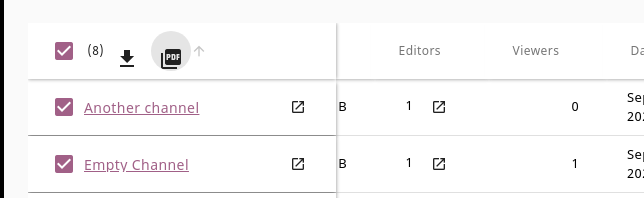
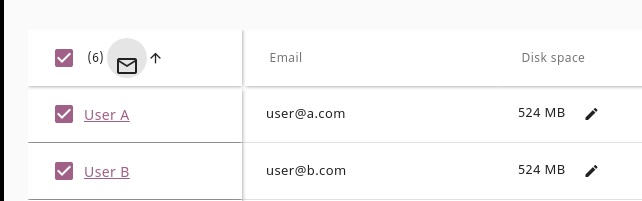
I noticed other minor issues but don't consider resolving them necessary to merge this PR before the bug hunt (it's just admin): /administration/#/channels - download and pdf icons vertically misaligned |
Review fixes for learningequality#2280











Description
Initially went to use the "Noto Sans" font throughout Studio and to apply font colors per Design System to Studio but along the way ended up making more changes than expected due to how Vuetify handles themes and colors and to avoid going through the entire app to apply styles to every component directly to make use of the proper KDS colors and text styles.
Vuetify theme now applies the Design System theme tokens over the previously used ones (overrides things like
primarybut keeps other apparently Studio-specific tokens)Applies the proper text colors by using the theme-generated CSS variables. This means that all of the tokens defined in https://github.com/learningequality/kolibri-design-system/blob/v0.2.x/lib/styles/colorsDefault.js are available as CSS vars in Studio. For example, the
texttoken can be used in CSS on Studio as--v-text-(base | lighten# | darken#)the same as other Vuetify theme colors are.Implements
KIconButtonby placing it inside of theIconButtoncomponent (previously wrappedv-tooltipandv-btntogether) and update some token keys uses previously targetingv-iconto use the Design System icon token names. This results in a different appearance of the tooltip for icon buttons by using the Design System tooltips.Applied "Noto Sans" across the front end. In some cases, I kept the previous fonts as fall backs. Some places I left alone - like the Markdown Editor and similar areas where
serifor symbol fonts were used.Misc fixes to fix name-collisions between Vuetify and KDS token names and the styles applied with them by default in Vuetify (particularly the
background-coloron.link, .textclasses.)Adding
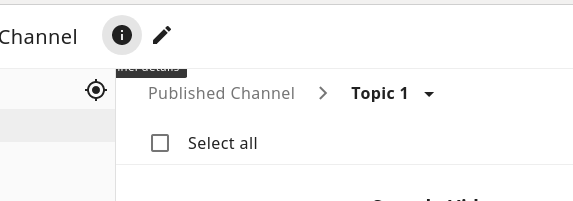
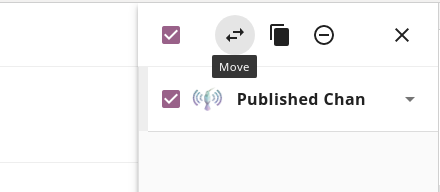
KIconButtonended up being more work than I expected but by the time I realized it was going to be so much more I was kind of pot committed and finished it up. Tokens are renamed, Design System has a PR adding missing icons Addsaddiconadd_circle_outlinekolibri-design-system#110, and I had to tweak some of the code to handle the fact that we're not putting av-btnin the cards. This resulted in some additional logic around what happens when you click a channel/content/topic card or the buttons within it (copy, info, context, etc). There were resultant style issues that I fixed as well.I also fixed an issue where the badge for a topic in the Clipboard (the purple thing saying how many children there are) was not centered. Just flagging this separately in case someone knows there is a Notion bug-bash issue (I'll give a look later on).
Issue Addressed (if applicable)
Fixes #2264
Steps to Test
Icons & Icon Buttons
Implementation Notes (optional)
At a high level, how did you implement this?
Icon Buttons
I completely replaced the template for
IconButtonand made it a wrapper forKIconButtoninstead. I did this instead of replacing every implementation ofIconButtonin Studio withKIconButtonsbecause I want to get thoughts from the team before spending the time changing that many files - also this will give us a chance to see ifKIconButtoncan basically just be plugged in wherever we previously used the Studio-customIconButtonThe inspiration for this may be hard to explain but I'll try:
colorprop forIconButton- despite my seeing it be passed somewhere - and even with it properly implemented, it was passed tov-btnwhich does not apply it to the icon properly.themeTokensfrom KDS for the colors now to avoid having to do it later, so I cannot dynamically override which styles are used depending on what prop value is passedKIconButtonalready solves this basic problem by passing thecolorprops to children directly to style them directly.KIconButton- however - works exactly how we want it to:v-btndid with events ✓I add some styles that directly override the Vuetify styles
I'm not sure if this will have undesired consequences but I did not see any except for the one that inspired me to use
KIconButton.Does this introduce any tech-debt items?
IconButtonand replace every use of it withKIconButton. So - no once I do that.