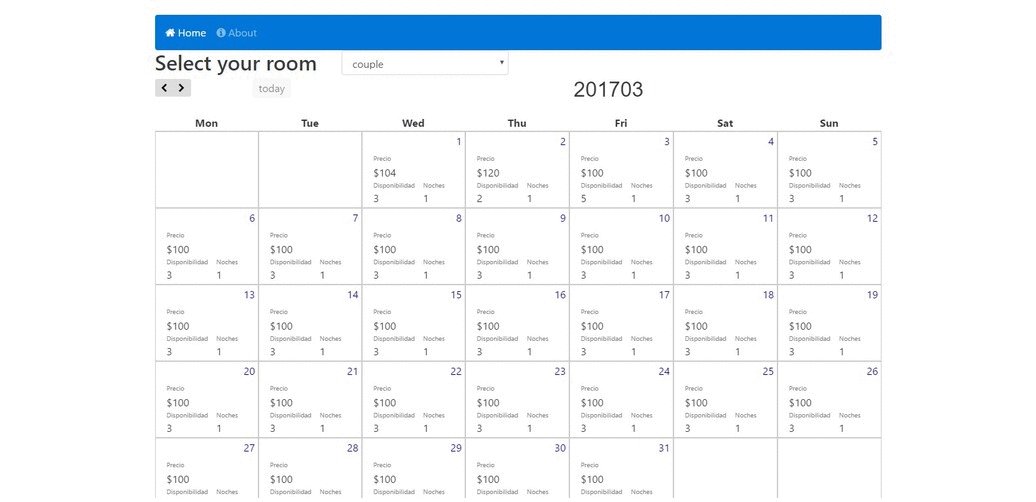
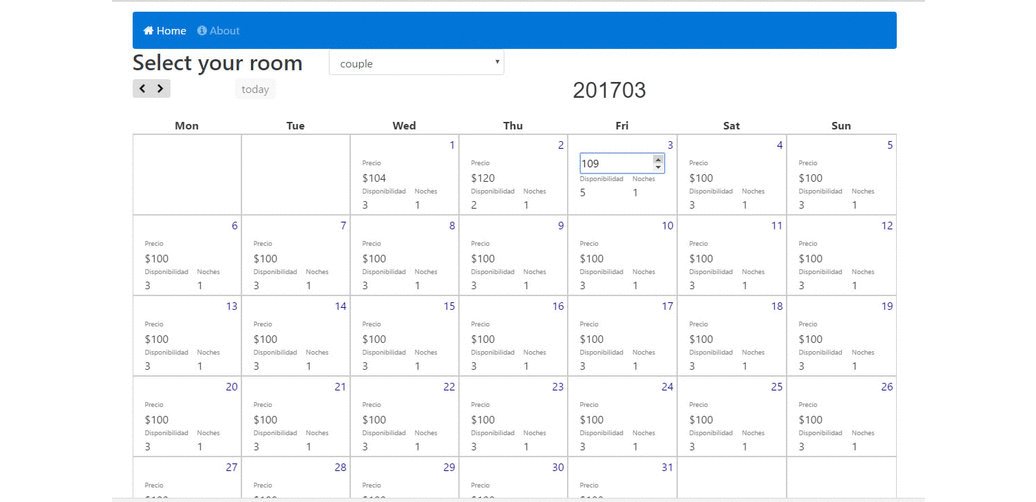
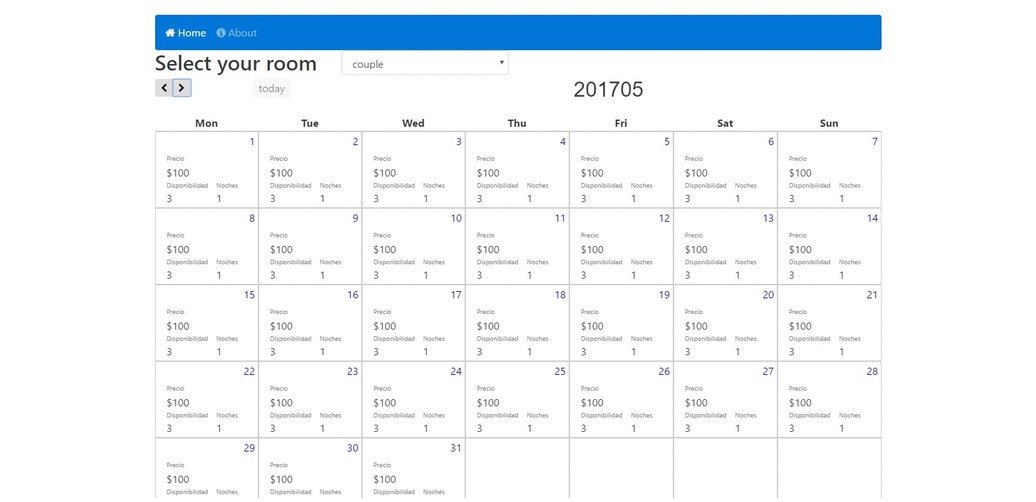
It's a component inspired in the price calendar that uses AirBNB but it shows and updates the Availability, Price, Minimun nigths for booking systems.
It uses the "Redux" design pattern (for the calendar data and type of room data).
It's connect to database(MongoDb) and obtanis all data for a month for all types of rooms that the system has.
You can modify in one single day one value and after loosing the focus the component goes to the server and updates that single day info.
This project it's a proof of concept (for now on) of the Angular 2 + Redux design pattern + Angular 2 testing framework + Node Backend +
It's a functional component but it needs improvements and move the hardcoded data to DB (types of room and default APM value) , please contact me if you plan to use it, I can assits you to develop these TODOs
The front-end of this project was generated with Angular CLI.
This project uses the MEAN stack:
- Mongoose.js (MongoDB): database
- Express.js: backend framework
- Angular 2: frontend framework
- Node.js: runtime environment
- Angular CLI: project scaffolding
- Bootstrap: layout and styles
- Font Awesome: icons
- Install Node.js and MongoDB
- Install Angular CLI:
npm i angular-cli -g - From project root folder install all the dependencies:
npm i
- Command window 1:
mongod: run MongoDB - Command window 2:
npm run be: run Express backend server (with autoreload) - Command window 3:
npm start: run Angular frontend (with autobuild and autoreload) - Browser will automatically open to: localhost:4200
Run npm run prod to run frontend with a production ready bundle.
- you have any suggestion or advice to improve this project.
- you noticed any problem or error.
- Tests
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
Before running the tests make sure you are serving the app via ng serve.
To get more help on the angular-cli use ng --help or go check out the Angular-CLI README.