Video Demo: https://youtu.be/sMKg6ILYgv0
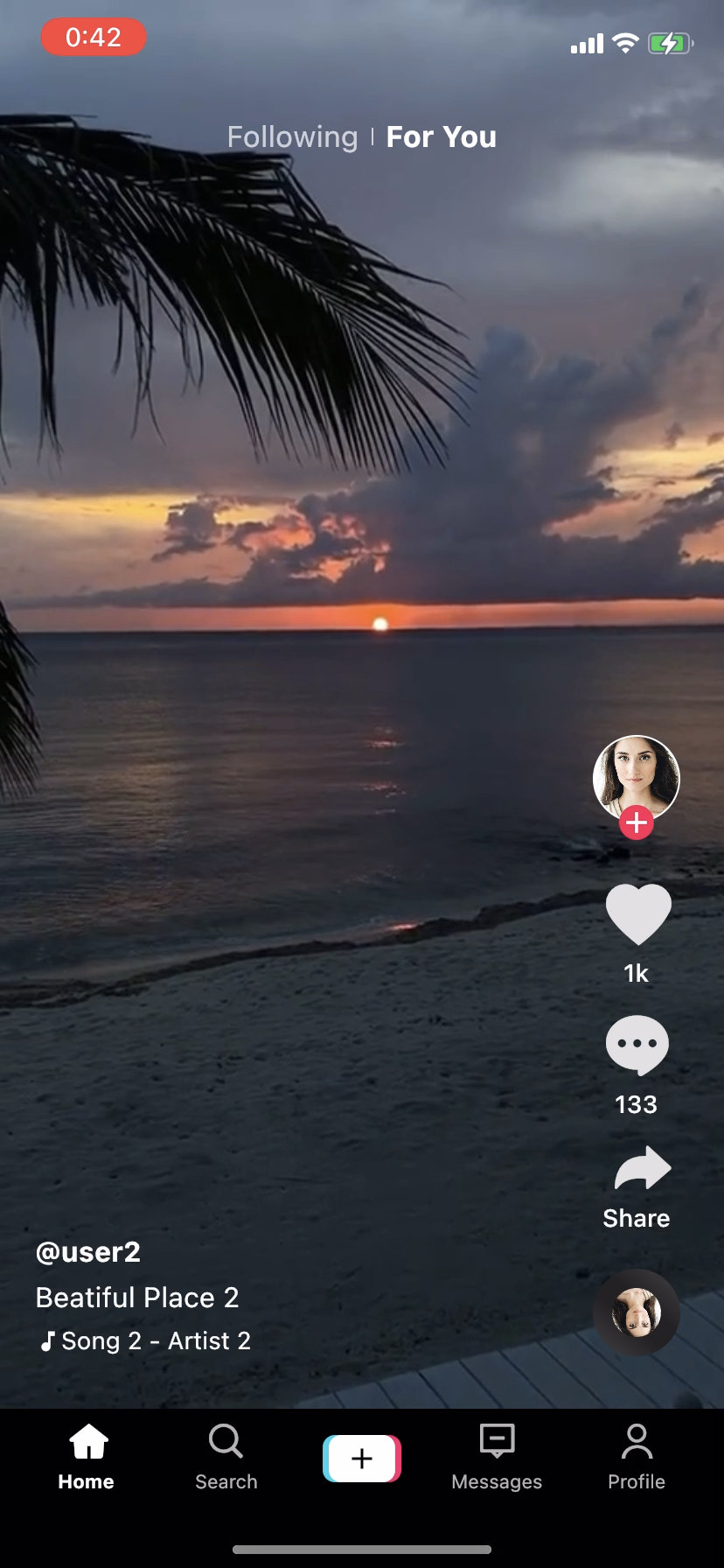
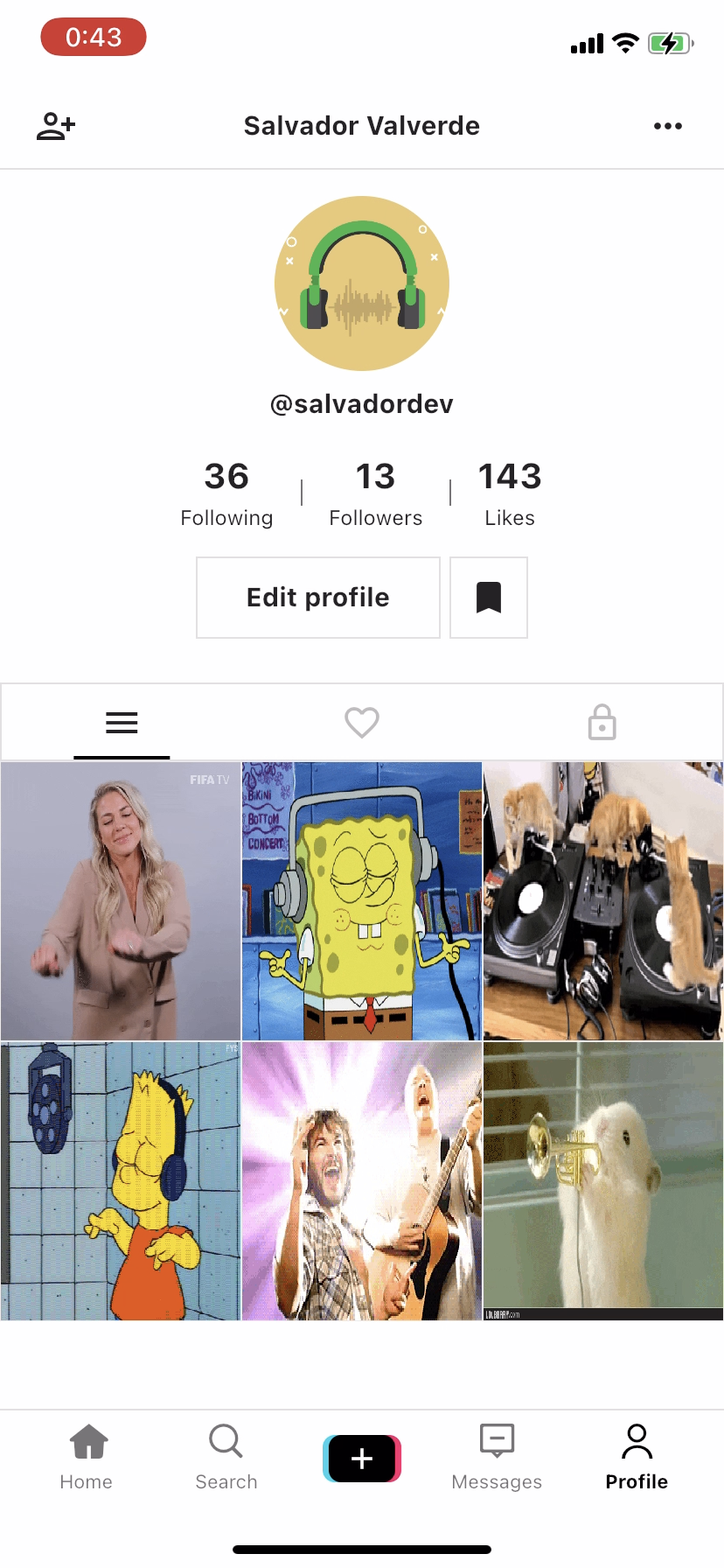
-TikTok UI
-Swipe Videos
-Dynamic Video Data Source
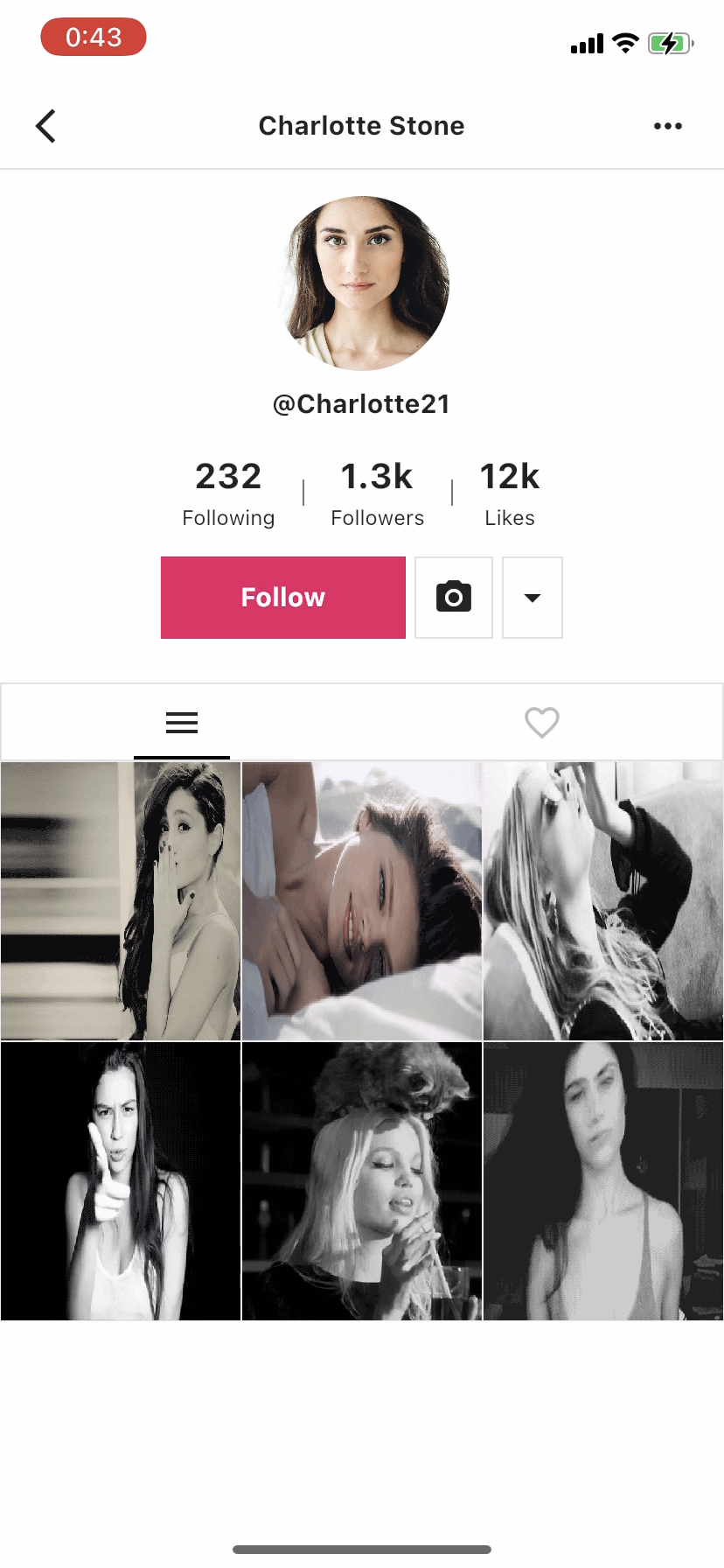
-User Data (Name, Image)
-Animations(Image rotation)
-video_player.
-cloud_firestore:
-cached_network_image
1.-Clone or download this repository
git clone https://github.com/salvadordeveloper/TikTok-Flutter.git2.-Config your Firebase instance and insert the google-service.json in android/app/ or ios/Runner
3.-Config flutter project :
flutter pub getThe app obtains the data from Firestore and Firebase Storage.
You can upload your videos to Firebase Storage or any site you want, you only need the link of the source, then configure the archive lib/data/demo_data.dart with the list of your videos, this data going to be automatically saved in your Firestore instance.
-Likes.
-Comments.
-System of User (Register, Login, Profile Screen).
-Upload Videos from the app
19/06/2020
- Realtime Database To Firestore
- caroulsel_slider To PageView
21/06/2020
- Bloc Pattern
- VideoManager
- Performace Improvements.
22/07/2020
- Change Bloc to Locator with GetIt
- Solved problems with iOS
- Better UI
- Screens Added
- Clean Code
- Videos from file
- Performace Improvements.