520表白神器 @TOC
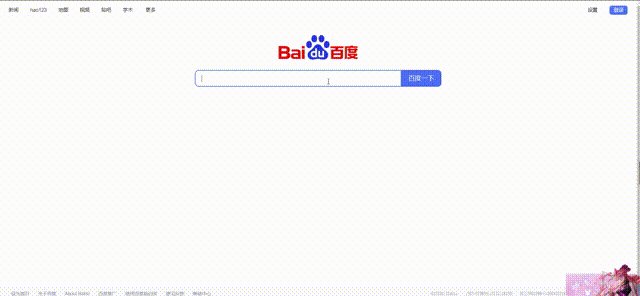
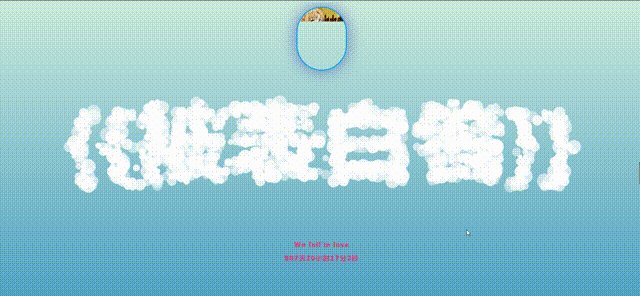
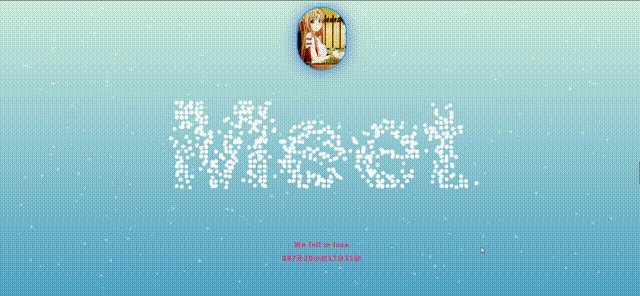
项目效果:

使用方法:下载代码包,自行替换文本和图片即可。 项目源码:https://github.com/kennyoysj/My520
定制:
1. 主页 index.html
无需修改任何内容
2. 主页脚本 index.js
1~15行修改主页默认显示的表白者被表白者姓名头像地址以及初始时间
3. 告白页 love.html
可以无需任何修改,可以自编告白文字替换默认效果文字
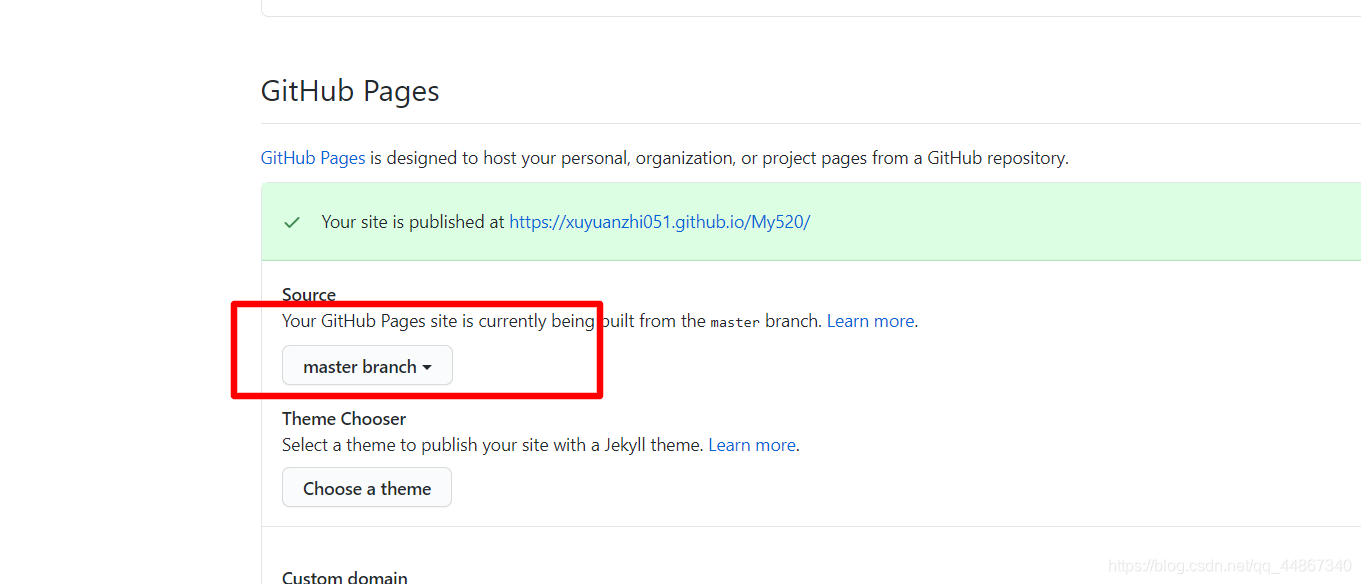
这是一个静态网站,可以在任何一个平台上部署,例如github,gitee,也可以部署到自己的服务器上。 例:在github上部署