-
Notifications
You must be signed in to change notification settings - Fork 8
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Support pipable cancelOnDestroy and tag operators #117
Closed
Closed
Changes from all commits
Commits
Show all changes
6 commits
Select commit
Hold shift + click to select a range
8f4df80
support pipable cancelOnDestroy and tag operators
diamond-darrell 3ae57b6
adjust code
diamond-darrell fe60ccb
adjust code
diamond-darrell 190fc44
adjust code
diamond-darrell 89f89a5
fix codestyle
diamond-darrell f702d69
fix imports
diamond-darrell File filter
Filter by extension
Conversations
Failed to load comments.
Loading
Jump to
Jump to file
Failed to load files.
Loading
Diff view
Diff view
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,49 @@ | ||
| import { Observable, Subject } from 'rxjs'; | ||
| import { OnDestroy } from '@angular/core'; | ||
| import { merge } from 'rxjs/observable/merge'; | ||
|
|
||
| interface EnhancedOnDestroy extends OnDestroy { | ||
| __ngOnDestroySource__: Subject<string>; | ||
| __ngOnDestroy__: () => void; | ||
| } | ||
|
|
||
| export function cancelOnDestroy<T>(instance: OnDestroy, manualDestroy?: Observable<any>): (source: Observable<T>) => Observable<T> { | ||
| return (source: Observable<T>) => { | ||
| if (!instance.ngOnDestroy) { | ||
| return source; | ||
| } | ||
|
|
||
| return Observable.create(observer => { | ||
| let subscription = source.subscribe(observer); | ||
|
|
||
| if (!(<EnhancedOnDestroy>instance).__ngOnDestroySource__) { | ||
| (<EnhancedOnDestroy>instance).__ngOnDestroySource__ = new Subject(); | ||
| (<EnhancedOnDestroy>instance).__ngOnDestroy__ = instance.ngOnDestroy; | ||
|
|
||
| instance.ngOnDestroy = function (this: EnhancedOnDestroy) { | ||
| this.__ngOnDestroy__.apply(this, arguments); | ||
| this.__ngOnDestroySource__.next(); | ||
| this.__ngOnDestroySource__.complete(); | ||
| }; | ||
| } | ||
|
|
||
| const sources = manualDestroy | ||
| ? merge(manualDestroy, (<EnhancedOnDestroy>instance).__ngOnDestroySource__) | ||
| : (<EnhancedOnDestroy>instance).__ngOnDestroySource__.asObservable(); | ||
|
|
||
| sources.subscribe(() => { | ||
| if (subscription) { | ||
| subscription.unsubscribe(); | ||
| subscription = null; | ||
| } | ||
| }); | ||
|
|
||
| return () => { | ||
| if (subscription) { | ||
| subscription.unsubscribe(); | ||
| subscription = null; | ||
| } | ||
| } | ||
| }); | ||
| } | ||
| } | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| export { cancelOnDestroy } from './cancel-on-destroy'; | ||
| export { tag } from './tag'; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,44 @@ | ||
| import { Observable } from 'rxjs'; | ||
| import { OperationTagStoreMediator } from '../../operation-tag/operation-tag-store-mediator'; | ||
|
|
||
| export function tag<T>(action: string): (source: Observable<T>) => Observable<T> { | ||
| let isDecreased = false; | ||
| let closed = false; | ||
|
|
||
| return (source: Observable<T>) => Observable.create(observer => { | ||
| OperationTagStoreMediator.increase(action); | ||
|
|
||
| let subscription = source.subscribe( | ||
| (value) => { | ||
| observer.next(value); | ||
| }, | ||
| error => { | ||
| if (action && !isDecreased) { | ||
| isDecreased = true; | ||
| OperationTagStoreMediator.decrease(action); | ||
| } | ||
| observer.error(error); | ||
| }, | ||
| () => { | ||
| if (action && !isDecreased) { | ||
| isDecreased = true; | ||
| OperationTagStoreMediator.decrease(action); | ||
| } | ||
| observer.complete(); | ||
| } | ||
| ); | ||
|
|
||
| return () => { | ||
| if (!closed && action && !isDecreased) { | ||
| isDecreased = true; | ||
| OperationTagStoreMediator.decrease(action); | ||
| } | ||
|
|
||
| if (subscription) { | ||
| subscription.unsubscribe(); | ||
| subscription = null; | ||
| closed = true; | ||
| } | ||
| } | ||
| }); | ||
| } |
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think this might be a good place to use Symbol, as I don't think we want this property to be enumerable. plus it will make sure there are no collisions.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
hmm, never used it before :)
something like this, right? (I haven't tried it in the runtime yet, just guessing in the comments)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
exactly. The symbol data structure is built for use cases like these. I would consult @esakal first, as I think it requires a polyfill for IE.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi, It is nice talking about advanced techniques :)
It will prevent collisions as you mentioned and will be ignored so it fit the purpose.
We already have this polifill enabled here
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
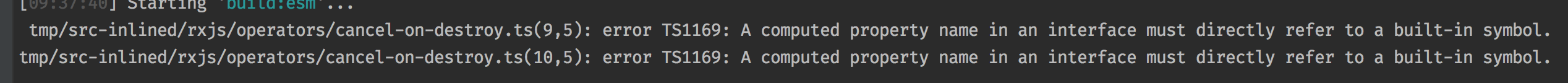
Okay, apparently it doesn't work yet in typescript v2.5.3 we have in kaltura-ng.

It relates to this issue microsoft/TypeScript#5579 and it was closed by this PR microsoft/TypeScript#15473 which was included into v2.7
@esakal We can leave it as a plain property for now or wait for upgrade of the TS (if it was planned), what do you prefer?