This extension includes 806 React-Bootstrap snippets for VS Code.
Build apps with React-Bootstrap at your fingertips.
This extension supports:
- 🙌 All
react-bootstrapcomponents. The complete picture. - 📦
importsnippets, for quick and easy importing. - 💁♀️ Example snippets from the docs for convenience.
- 🧰 Bootstrap utility CSS class snippets for even more convenience!
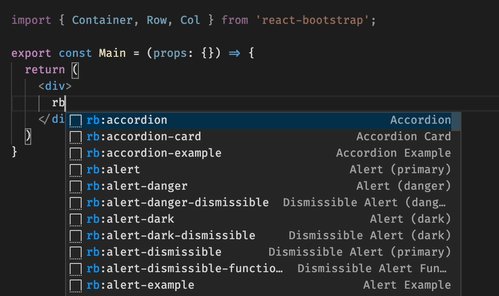
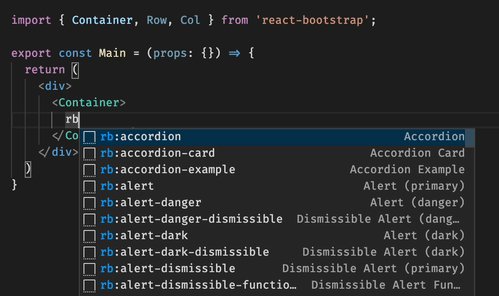
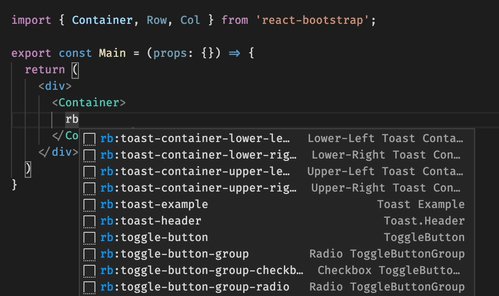
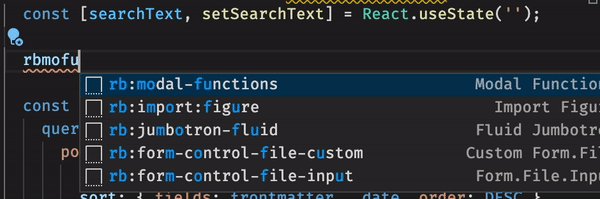
Just type rb and press Ctrl+Space for autocompletion. VS Code will autocomplete the component you need.
Read below for more information and gif demos.
Loving it? Rate it here!
If this project helped you, please consider buying me a coffee. Your support is much appreciated!
- React-Bootstrap Snippets
- JavaScript (.js)
- JavaScript React (.jsx)
- TypeScript (.ts)
- TypeScript React (.tsx)
| Extension Version | react-bootstrap Version |
|---|---|
| Latest | 2.7.0 (Bootstrap 5.2) |
1.0.9 |
1.6.4 (Bootstrap 4.6) |
In VS Code, press Cmd+Shift+P and run Extension: Install Specific Version of Extension... to install a specific version.
All snippets start with rb for React-Bootstrap.
There are 806 snippets available for components, imports, examples, and utility CSS classes.
Read more on each below.
All React-Bootstrap's components are supported.
For example, rb:alert, rb:badge, rb:breadcrumb, etc.
Where applicable, suggestions are made for which components to use inside a given component, such as thead and tbody inside a Table.
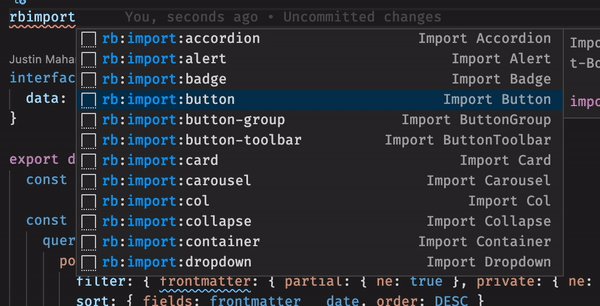
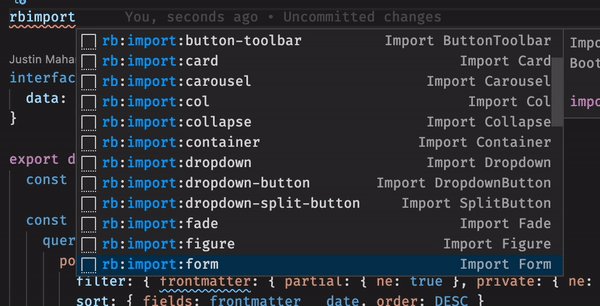
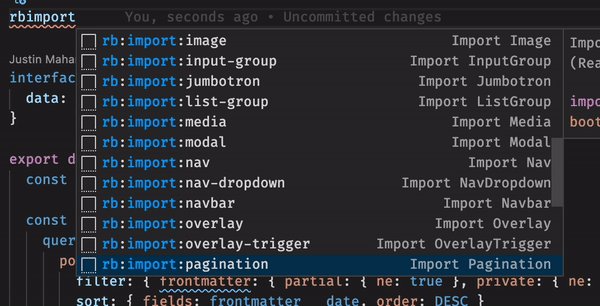
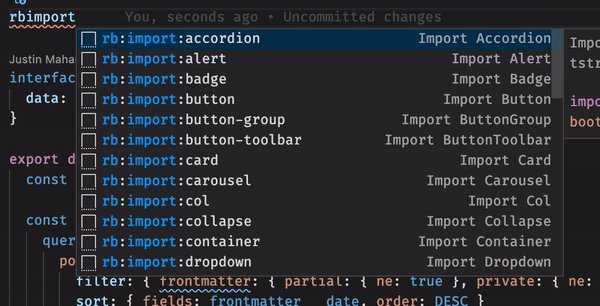
Component import snippets are available for all React-Bootstrap components.
All imports begin with rb:import followed by the component name. For example, rb:import:row will import Row.
Since it's such a common use case, you can also use rb:import:grid to import Container, Row, and Col all at once.
You should import individual components like:
react-bootstrap/Buttonrather than the entire library. Doing so pulls in only the specific components that you use, which can significantly reduce the amount of code you end up sending to the client.
All snippets for individual imports begin with rb:import:only followed by the component name.
For example, rb:import:only:button, rb:import:only:grid, etc.
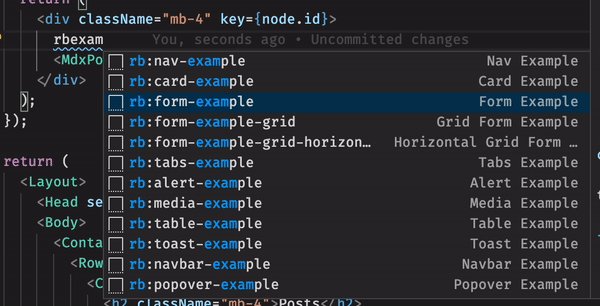
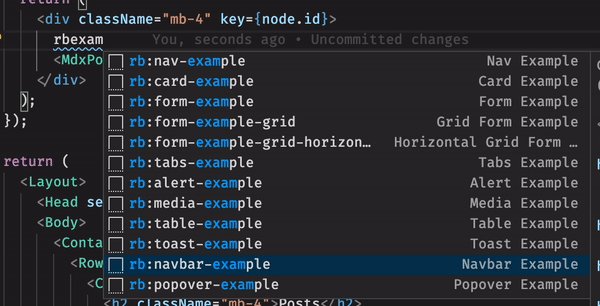
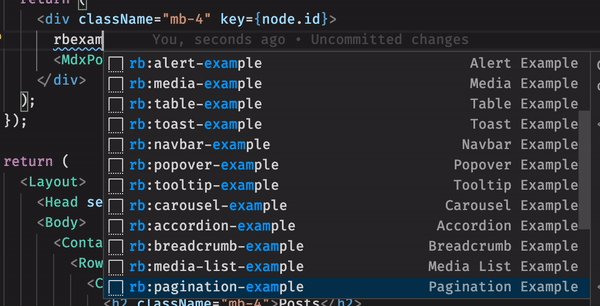
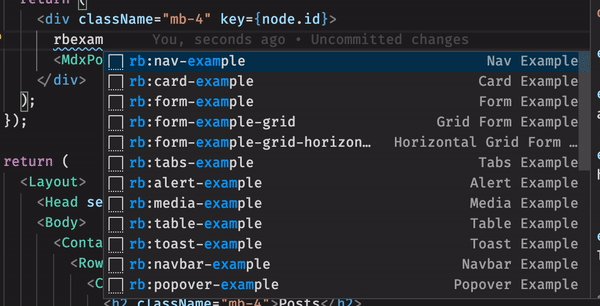
Where applicable, examples from the docs are provided as snippets. These can be very helpful as a starting point when working with more complex components, or for use as quick placeholders.
Example snippets all end with -example.
For instance, rb:alert-example will insert an example Alert to build upon.
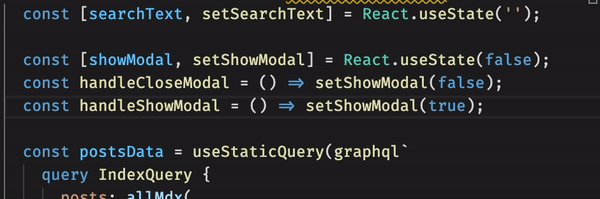
For convenience, function snippets are included for the show/hide functions needed for modals and dismissible alerts.
Use rb:modal-functions for the following:
const [showModal, setShowModal] = React.useState(false);
const handleCloseModal = () => setShowModal(false);
const handleShowModal = () => setShowModal(true);And rb:alert-dismissible-functions for the following:
const [showAlert, setShowAlert] = React.useState(false);
const handleCloseAlert = () => setShowAlert(false);
const handleShowAlert = () => setShowAlert(true);These pair nicely with the snippets for rb:modal and rb:alert-dismissible.
This extension includes utilities for tables so you can quickly build table headers and table rows.
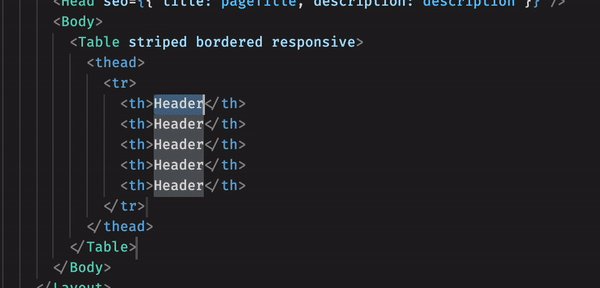
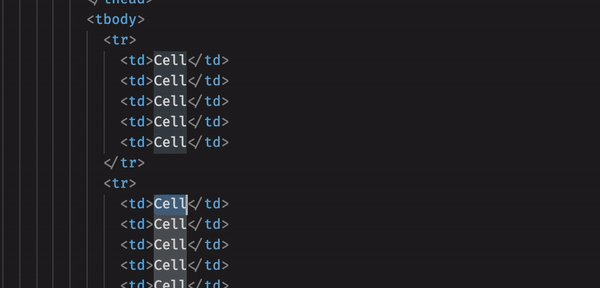
Use rb:table-row-X and rb:table-header-row-X, where X is the number of columns from 2-9, to quickly build rows in your thead and tbody.
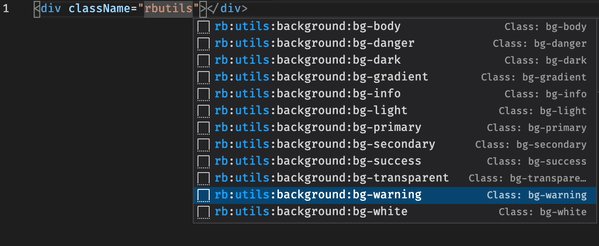
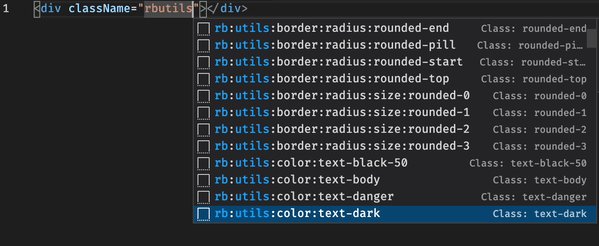
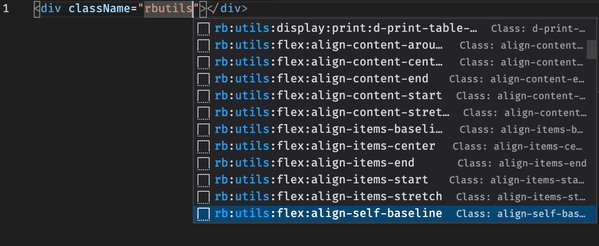
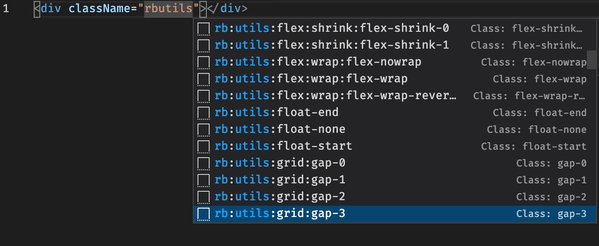
Handy snippets are included for all Bootstrap utility CSS classes.
Use the rb:utils prefix to quickly look up and use any of Bootstrap's utility classes while building.
My goal was to make this one of the best snippets extensions available to you. As such, I spent countless hours reading the docs to make this as great as I could, and I truly hope you find it useful.
That being said, if you find a bug or see a way to improve this extension, please feel free to open an issue or submit a pull request to the project.
If you found this extension helpful, consider rating it, give it a star ⭐️ so others can find it, or buy me a coffee ☕️ to show your appreciation.
Happy coding 🖖
See the CHANGELOG for release notes.