- Search and find code anywhere with optimized highlighting backgrounds and opacities.
- Diff code changes smartly with readable diff background colors.
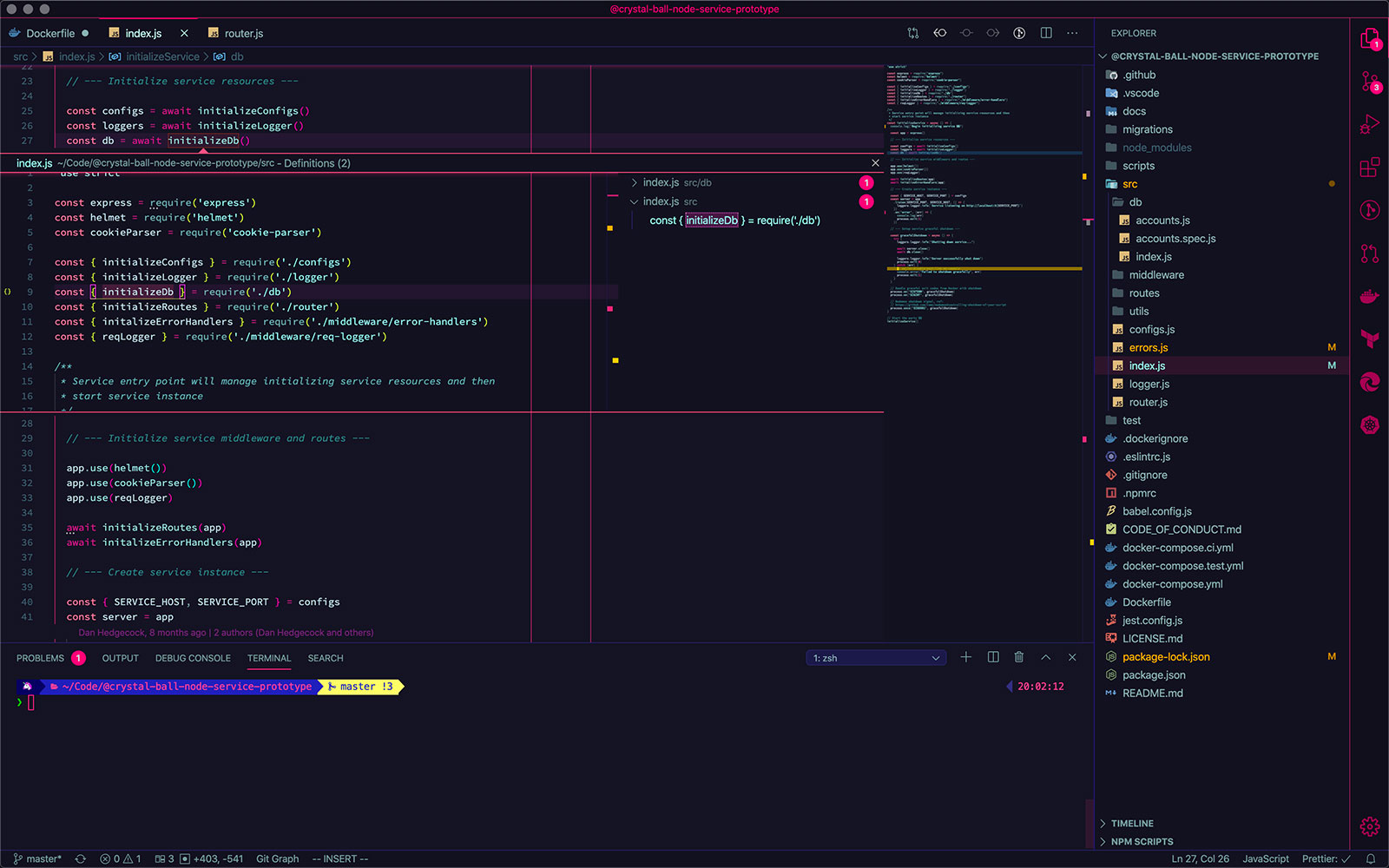
- Peek view code like a pro with dark accents backgrounds and pink border highlights.
- Looks pretty rad ヘ( ^o^)ノ\(^_^ )
The peek view background provides a dark accent to the editor background, highlighted with pink borders. This makes peeking symbol references (⇧F12) or peeking symbol definitions (⌥F12) stand out against the editor contents.
Screenshots are using Powerlevel10k theme with Oh My Zsh with Meslo for the font. (Terminal colors are also available for iTerm in the Github repo)
If you'd like to theme some popular extensions to match Radical, these are the colors used in the screenshots.
{
"git-graph.graphColours": [
"#FF428E",
"#A8FFEF",
"#DFF959",
"#F7A409",
"#F834BB",
"#2BF5E9",
"#D831D7",
"#FF594C"
]
}If you'd like to add some flair into the editor the Bracket Pair Colorizer extension is a nice way to mix in some neon pops.
{
"bracket-pair-colorizer-2.colors": [
"#DFF959",
"#F834BB",
"#2BF5E9",
"#D831D7"
]
}Highlight large packages using neon and translucent colors with the Import Cost extension.
{
"importCost.smallPackageColor": "#d043cf4d",
"importCost.mediumPackageColor": "#d043cf80",
"importCost.largePackageColor": "#F834BB"
}Feedback on the theme is very much appreicated 🙌 There are three Github issues in the theme repo for providing comments and suggestions directly:
Theme screenshots are using the font 'Hasklug Nerd Font', which is a Nerd
Font version of Hasklig. Terminal screenshots are using the
Powerlevel10k terminal theme with MesloLGS NF font.
- The icon background is from Nate Wren's hecka rad Rad Pack 80s Themed Wallpapers
- The desktop background in the first screenshot is by John Fowler on Unsplash