-
Notifications
You must be signed in to change notification settings - Fork 581
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
maguohua1
committed
Jul 9, 2021
0 parents
commit efdcdfd
Showing
464 changed files
with
92,902 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| # This file is used by the build system to adjust CSS and JS output to support the specified browsers below. | ||
| # For additional information regarding the format and rule options, please see: | ||
| # https://github.com/browserslist/browserslist#queries | ||
|
|
||
| # You can see what browsers were selected by your queries by running: | ||
| # npx browserslist | ||
|
|
||
| iOS >= 10.3 | ||
| Android >= 5 | ||
| Chrome >= 54 | ||
| Safari >= 10.1 | ||
| Edge >= 79 | ||
| Firefox >= 63 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| # http://editorconfig.org | ||
| root = true | ||
|
|
||
| [*] | ||
| indent_style = space | ||
| indent_size = 2 | ||
| charset = utf-8 | ||
| end_of_line = lf | ||
| trim_trailing_whitespace = true | ||
| insert_final_newline = true | ||
|
|
||
| [*.md] | ||
| trim_trailing_whitespace = false | ||
|
|
||
| [Makefile] | ||
| indent_style = tab |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| node_modules | ||
| /lib | ||
| /examples | ||
| /polyfill | ||
| /docs | ||
| /plugins | ||
| /__tests__/demo |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,41 @@ | ||
| module.exports = { | ||
| parser: '@typescript-eslint/parser', // babel-eslint | ||
| plugins: ['@typescript-eslint', 'jest'], | ||
| extends: [ | ||
| 'standard', | ||
| 'plugin:@typescript-eslint/recommended', | ||
| ], | ||
| env: { | ||
| browser: true, | ||
| node: true, | ||
| jest: true, | ||
| es6: true, | ||
| }, | ||
| parserOptions: { | ||
| ecmaVersion: 2020, | ||
| }, | ||
| globals: {}, | ||
| rules: { | ||
| '@typescript-eslint/explicit-function-return-type': 0, | ||
| '@typescript-eslint/indent': ['error', 2], | ||
| '@typescript-eslint/no-unused-vars': ['error', { argsIgnorePattern: '^_', args: 'after-used' }], | ||
| '@typescript-eslint/no-empty-function': 0, | ||
| '@typescript-eslint/no-use-before-define': 0, | ||
| '@typescript-eslint/no-non-null-assertion': 0, | ||
| '@typescript-eslint/no-explicit-any': 0, | ||
| '@typescript-eslint/no-var-requires': 0, | ||
| '@typescript-eslint/interface-name-prefix': 0, | ||
| '@typescript-eslint/member-delimiter-style': 0, | ||
| '@typescript-eslint/camelcase': 0, | ||
| '@typescript-eslint/no-namespace': 0, | ||
| '@typescript-eslint/ban-ts-comment': 0, | ||
| 'standard/no-callback-literal': 0, | ||
| 'no-console': 0, // ['error', { allow: ['warn', 'error'] }], | ||
| 'prefer-spread': 0, | ||
| 'prefer-rest-params': 0, | ||
| 'no-prototype-builtins': 0, | ||
| 'no-unused-expressions': 0, | ||
| 'comma-dangle': ['error', 'only-multiline'], | ||
| 'no-eval': ['error', { allowIndirect: true }] | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| node_modules/ | ||
| .DS_Store | ||
| dist/ | ||
| lib/ | ||
| es/ | ||
| ## 忽略根目录的polyfill、plugins | ||
| /polyfill/ | ||
| /plugins/ | ||
|
|
||
| # editor config | ||
| .vscode/ | ||
| .idea | ||
| *.iml | ||
| *.swp | ||
| *.swo | ||
|
|
||
| # istanbul | ||
| coverage | ||
|
|
||
| # Logs | ||
| logs | ||
| *.log | ||
| # eslint | ||
| .eslintcache |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| # 开发指南 | ||
|
|
||
| 下载并运行 | ||
| ```bash | ||
| git clone https://github.com/micro-zoe/micro-app.git | ||
|
|
||
| // 安装项目以及demo的依赖 | ||
| yarn bootstrap | ||
|
|
||
| // 运行 | ||
| yarn start | ||
| ``` | ||
|
|
||
| 默认主应用是`main-react16`,如果想要切换到其它应用可以执行对应的操作 | ||
|
|
||
| 如切换到`main-vue2`,运行命令: | ||
|
|
||
| ```bash | ||
| yarn start:main-vue2 | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,25 @@ | ||
| ### 微前端 | ||
| 微前端是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用,各个前端应用还可以独立开发、独立运行、独立部署。微前端可以有效的解决项目越来越复杂而难以维护的问题。 | ||
|
|
||
| ### 关于Micro App | ||
| 在`Micro App`之前,业内已经有一些开源的微前端框架,数量不多,比较流行的框架有2个:`single-spa`和`qiankun`。 | ||
|
|
||
| `single-spa`是通过监听 url change 事件,在路由变化时匹配到渲染的子应用并进行渲染,这个思路也是目前实现微前端的主流方式。同时`single-spa`要求子应用修改渲染逻辑并暴露出三个方法:`bootstrap`、`mount`、`unmount`,分别对应初始化、渲染和卸载,这也导致子应用需要对入口文件进行修改。因为`qiankun`是基于`single-spa`进行封装,所以这些特点也被`qiankun`继承下来,并且需要对webpack配置进行一些修改。 | ||
|
|
||
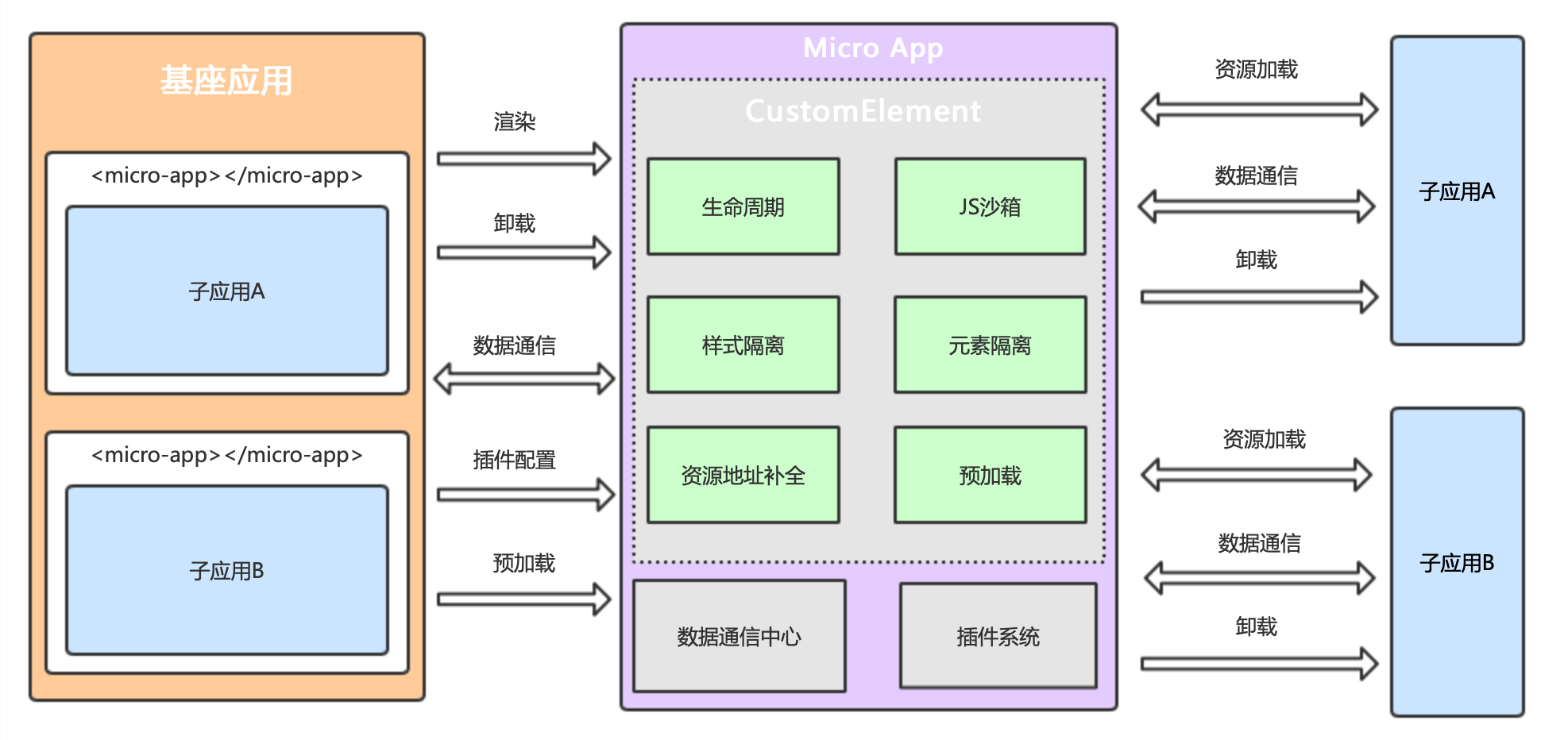
| `Micro App`并没有沿袭`single-spa`的思路,而是借鉴了WebComponent的思想,通过CustomElement结合自定义的ShadowDom,将微前端封装成一个类WebComponent组件,从而实现微前端的组件化渲染。并且由于自定义ShadowDom的隔离特性,`Micro App`不需要像`single-spa`和`qiankun`一样要求子应用修改渲染逻辑并暴露出方法,也不需要修改webpack配置,是目前市面上接入微前端成本最低的方案。 | ||
|
|
||
| ##### 概念图 | ||
|  | ||
|
|
||
|
|
||
| ### Micro App的优势 | ||
| #### 1、使用简单 | ||
| 我们将所有功能都封装到一个类WebComponent组件中,从而实现在基座应用中嵌入一行代码即可渲染一个微前端应用,是目前实现微前端最简单的方案。 | ||
|
|
||
| 同时`Micro App`还提供了`js沙箱`、`样式隔离`、`元素隔离`、`预加载`、`数据通信`、`静态资源补全`等一系列完善的功能。 | ||
|
|
||
| #### 2、零依赖 | ||
| `Micro App`没有任何依赖,这赋予它小巧的体积和更高的扩展性。 | ||
|
|
||
| #### 3、兼容所有框架 | ||
| 为了保证各个业务之间独立开发、独立部署的能力,`Micro App`做了诸多兼容,在任何技术框架中都可以正常运行。 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,100 @@ | ||
| /* eslint-disable promise/param-names */ | ||
| import '@webcomponents/webcomponentsjs/custom-elements-es5-adapter' | ||
| import { setCurrentAppName, defer } from '../src/libs/utils' | ||
| const liveServer = require('../scripts/test_server') | ||
| global.fetch = require('node-fetch') | ||
| jest.useRealTimers() | ||
|
|
||
| export const ports = { | ||
| index: 9000, | ||
| create_app: 9001, | ||
| micro_app_element: 9002, | ||
| lifecycles_event: 9003, | ||
| sandbox: 9004, | ||
| effect: 9005, | ||
| effect2: 9006, | ||
| source_index: 9007, | ||
| source_links: 9008, | ||
| load_event: 9009, | ||
| scoped_css: 9010, | ||
| source_scripts: 9011, | ||
| source_scripts2: 9012, | ||
| source_patch: 9013, | ||
| } | ||
|
|
||
| export function startServer (port?: number): void { | ||
| if (typeof port === 'number') { | ||
| liveServer.params.port = port | ||
| } | ||
|
|
||
| liveServer.start(liveServer.params) | ||
| } | ||
|
|
||
| const rawWarn = global.console.warn | ||
| const rawError = global.console.error | ||
| export function rewriteConsole (): void { | ||
| global.console.warn = jest.fn() | ||
| global.console.error = jest.fn() | ||
| } | ||
|
|
||
| export function initDocument (): void { | ||
| const baseStyle = document.createElement('style') | ||
| baseStyle.textContent = ` | ||
| body { | ||
| background: #fff; | ||
| } | ||
| .test-color { | ||
| color: green; | ||
| } | ||
| ` | ||
| const baseScript = document.createElement('script') | ||
| baseScript.textContent = ` | ||
| window.testBindFunction = function () {console.log('testBindFunction 被执行了')}; | ||
| testBindFunction.prototype = {a: 1}; | ||
| testBindFunction.abc = 11; | ||
| document.onclick = function onClickOfBase () { console.warn('基座的onclick') } | ||
| ` | ||
| document.head.append(baseStyle) | ||
| document.head.append(baseScript) | ||
| document.body.innerHTML = ` | ||
| <div id='root'> | ||
| <div class='test-color'>text1</div> | ||
| <div id='app-container'></div> | ||
| </div> | ||
| ` | ||
| } | ||
|
|
||
| export function commonStartEffect (port?: number): void { | ||
| startServer(port) | ||
| rewriteConsole() | ||
| initDocument() | ||
| } | ||
|
|
||
| export function releaseConsole (): void { | ||
| global.console.warn = rawWarn | ||
| global.console.error = rawError | ||
| } | ||
|
|
||
| export function releaseAllEffect (): Promise<boolean> { | ||
| // 所有test结束后,jest会自动清空document及其内容,从而导致出错,所以要主动卸载所有应用 | ||
| document.querySelector('#app-container')!.innerHTML = '' | ||
|
|
||
| return new Promise((resolve) => { | ||
| // 处理动态添加的资源 | ||
| setTimeout(() => { | ||
| liveServer.shutdown() | ||
| releaseConsole() | ||
| resolve(true) | ||
| }, 200) | ||
| }) | ||
| } | ||
|
|
||
| export function setAppName (appName: string): void { | ||
| setCurrentAppName(appName) | ||
| defer(() => setCurrentAppName(null)) | ||
| } | ||
|
|
||
| export function clearAppName (): void { | ||
| setCurrentAppName(null) | ||
| } |
Oops, something went wrong.