Quick start • What you get • Commands • Configuration • Debugging • Contributing • Telemetry
Run, compare, visualize, and track machine learning experiments right in VS Code. This extension uses DVC, an open-source data versioning and ML experiment management tool. No additional services or databases are required.
🔔 Stay up-to-date with the latest product updates and tutorials by subscribing to the DVC YouTube channel!
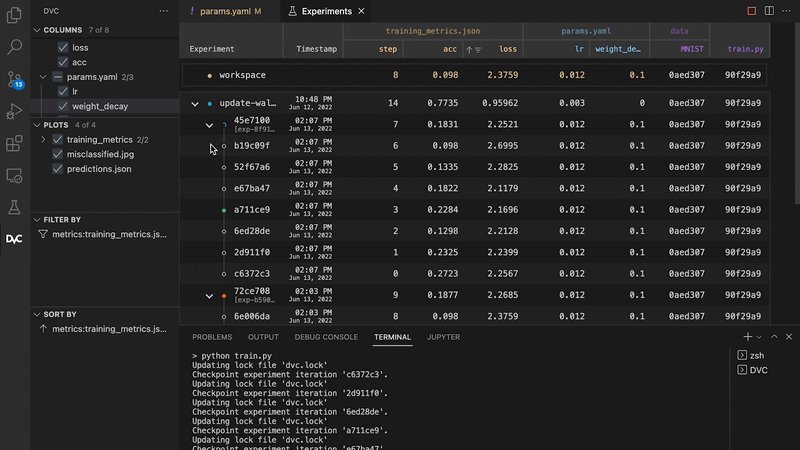
- Experiment tracking: Record training data, parameters, and metrics on top of Git. Navigate your experiments, compare their results, and find the best ML models.
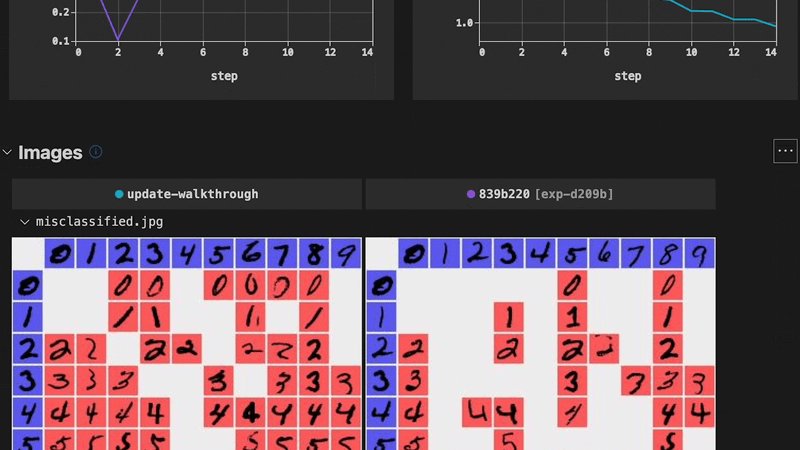
- Visualization: Plot performance data in a customizable dashboard including one or more overlaid experiments.
- Live tracking: Capture and see metrics changing in real time.
- Reproducibility: Make sure that anyone can recover or confirm previous experiments, and run new experiments based on their results.
- Data Management: Handle and version large datasets, files, and models effectively right from VS Code.
Note: We always welcome feedback! Feel free to reach out via Discord or open issues in GitHub.
- Enjoy the best developer experience with the first experiment tracking interface for an IDE.
- No external servers, databases, subscriptions, etc. Data stays fully under your control and your existing Git hosting is used to share and collaborate.
- Go beyond a simple metrics dashboard with complete ML experiments that include metrics, code, and data. Powered by DVC experiment versioning.
- Implement data versioning on top of your favorite cloud storage, such as Amazon S3, Azure Blob Storage, Google Cloud Storage, NFS, etc.
- Install this extension in VS Code.
- Follow the steps set out on the Setup page!
💡 Feel free to try our example DVC project first! Opening it with Github Codespaces will include this extension automatically.
See the DVC documentation to Get Started with Experiments or Data Management. For deeper learning, try our free course! More resources.
This extension augments VS Code in the following ways:
- Adds a brand-new new DVC View (
 icon in the Activity Bar) with panels to
visualize and manage DVC Experiments.
icon in the Activity Bar) with panels to
visualize and manage DVC Experiments. - Provides special Editors to manage Experiments and display Plots in IDE Tabs.
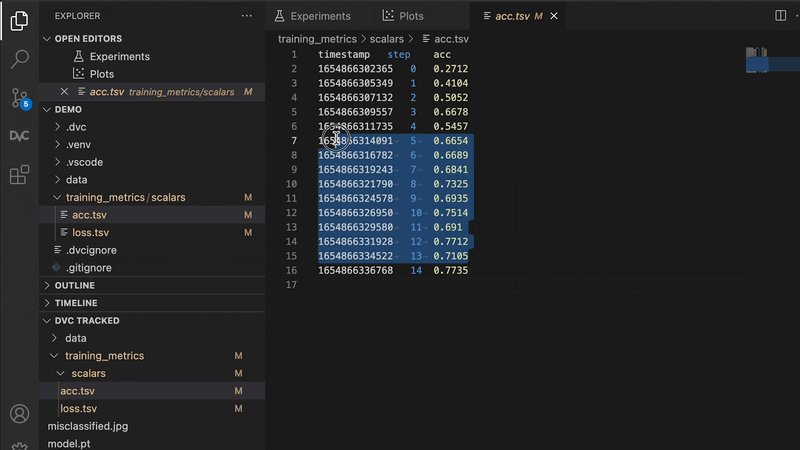
- Adds a DVC Tracked panel to the Explorer view. This shows a tree of the data files and directories tracked by DVC, including their state, and options to synchronize them (from/to remote storage).
- Adds a DVC panel to the Source Control view to display the workspace
status. You can restore or reset project versions (based on the current Git
HEADcommit) as well as manage new and existing data from here. - Registers several Commands in the Command Palette (see next section).
- Includes a DVC channel for the Output panel (useful for debugging).
Open the Command Palette (F1 or ⇧⌃P on Windows/Linux or ⇧⌘P on macOS) and type
in one of the following commands:
| Command | Description |
|---|---|
DVC: Show Setup |
Show the extension's setup page. Which can be used to setup the DVC project, view the walkthrough and more. |
View: Show DVC |
Open the extension's view container. |
DVC: Show Experiments |
Show an interactive version of DVC's exp show command. |
DVC: Show Plots |
Show an interactive version of DVC's plots diff command. |
Learn more about the extension's commands.
These are the VS Code settings available for the Extension:
| Option | Description |
|---|---|
dvc.dvcPath |
Path or shell command to the DVC binary. Required unless Microsoft's Python extension is installed and the dvc package found in its environment. |
dvc.pythonPath |
Path to the desired Python interpreter to use with DVC. Should only be utilized when using a virtual environment without Microsoft's Python extension. |
dvc.experimentsTableHeadMaxHeight |
Maximum height of experiment table head rows. |
dvc.focusedProjects |
A subset of paths to the workspace's available DVC projects. Using this option will override project auto-discovery. |
dvc.doNotInformMaxExperimentsPlotted |
Do not inform when plotting more experiments is blocked (maximum number selected). |
dvc.doNotShowSetupAfterInstall |
Do not prompt to show the setup page after installing. Useful for pre-configured development environments. |
dvc.doNotRecommendAddStudioToken |
Do not prompt to add a studio.token to the global DVC config, which enables automatic sharing of experiments to DVC Studio. |
dvc.doNotRecommendRedHatExtension |
Do not prompt to install the Red Hat YAML extension, which helps with DVC YAML schema validation (dvc.yaml and .dvc files). |
dvc.doNotRecommendMermaidSupportExtension |
Do not prompt to install the Markdown Preview Mermaid Support extension, which helps to visualize DVC pipeline DAGs. |
dvc.doNotShowCliUnavailable |
Do not warn when the workspace contains a DVC project but the DVC binary is unavailable. |
Note that the
Setup The Workspacecommand helps you set up the basic ones at the Workspace level (saved to.vscode/setting.json).
This extension is integrated with Microsoft's Python extension. When possible,
the Python extension's selected interpreter will be used to locate DVC. The
PYTHONPATH environment variable identified via the python.envFile config
setting is also respected.
Studio is a collaboration platform for Machine Learning teams. The extension will help you to connect to Studio by providing guidance and managing the required DVC config options. See the DVC Studio section of the Setup page for more information.
Please see the DVC channel in the IDE's Output panel to see the underlying DVC commands being run, as well as their error output. Feel free to share this with us via Discord or use it to report issues in GitHub.
Due to the way DVC pipelines run scripts of any language from the command line,
users must debug pipeline scripts (e.g. train.py) standalone in whatever way
debuggers are run on the base language - this is standard for debugging DVC
pipelines, and most scripts are capable of running outside of DVC.
See the development and contributing guidelines in CONTRIBUTING.md.
The DVC Extension for Visual Studio Code collects usage data and sends it to
Azure to help improve our products and services. This extension respects the
telemetry.enableTelemetry setting which you can learn more about at
https://code.visualstudio.com/docs/supporting/faq#_how-to-disable-telemetry-reporting.