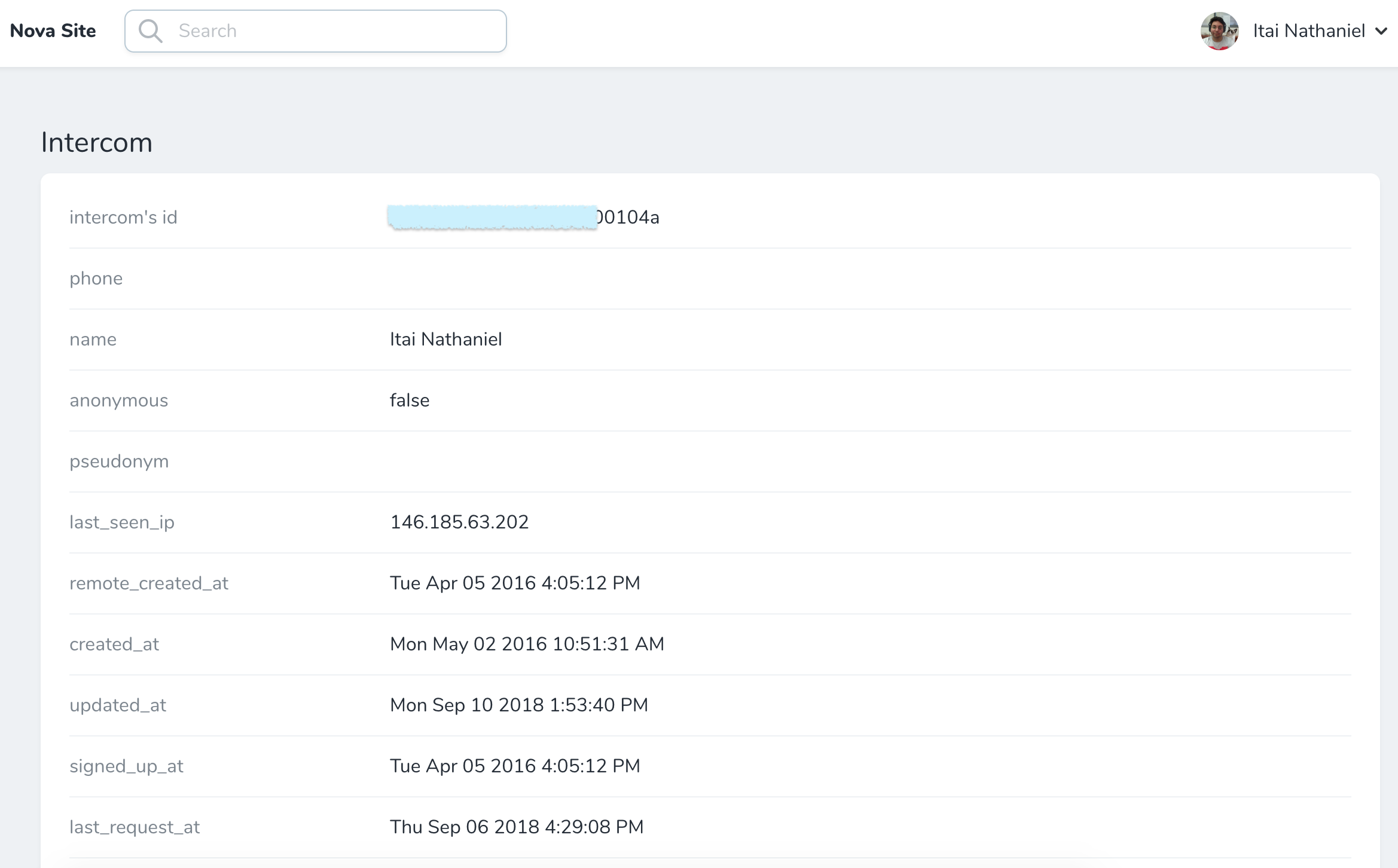
Laravel Nova resource tool to view user's data from intercom.io
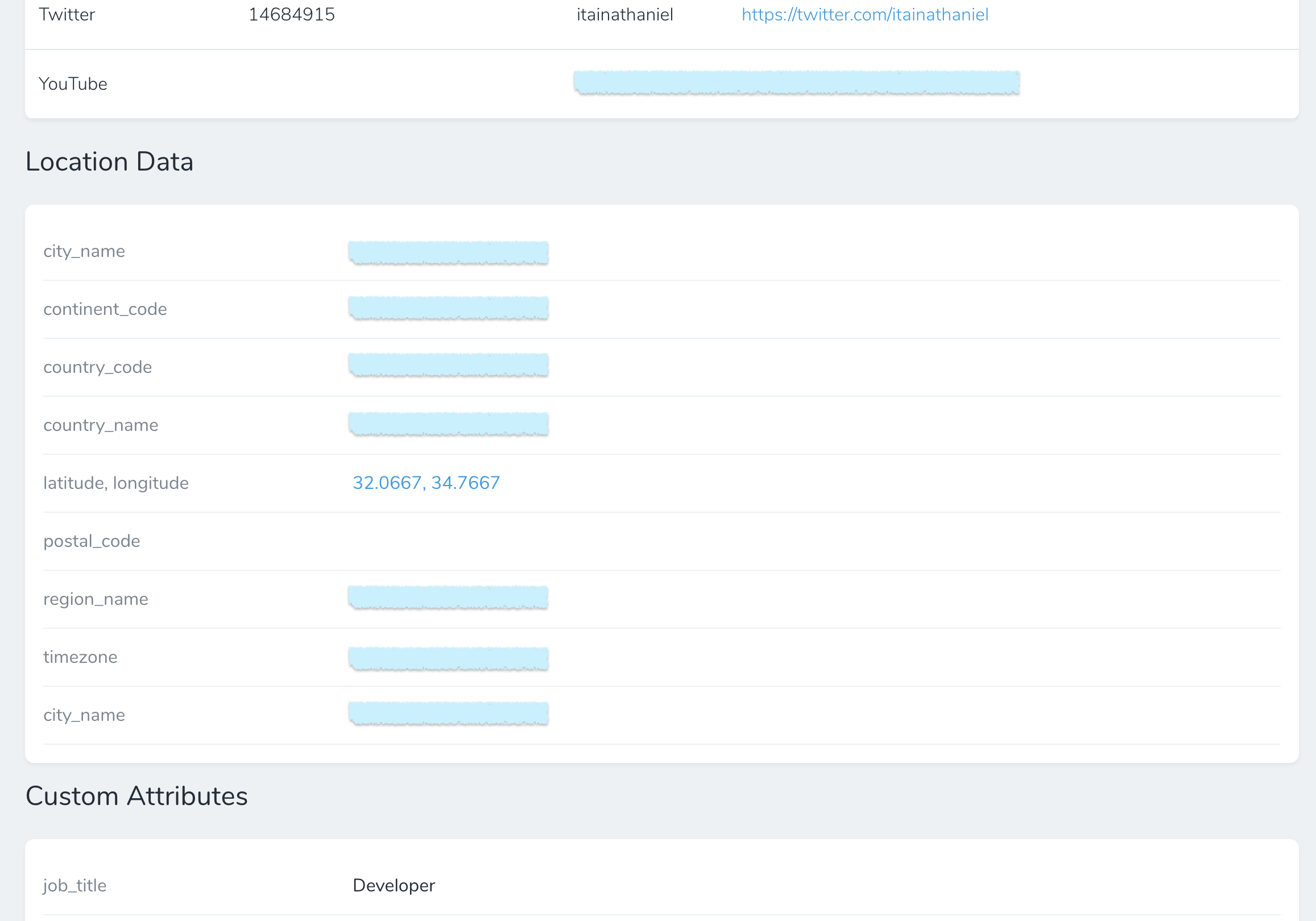
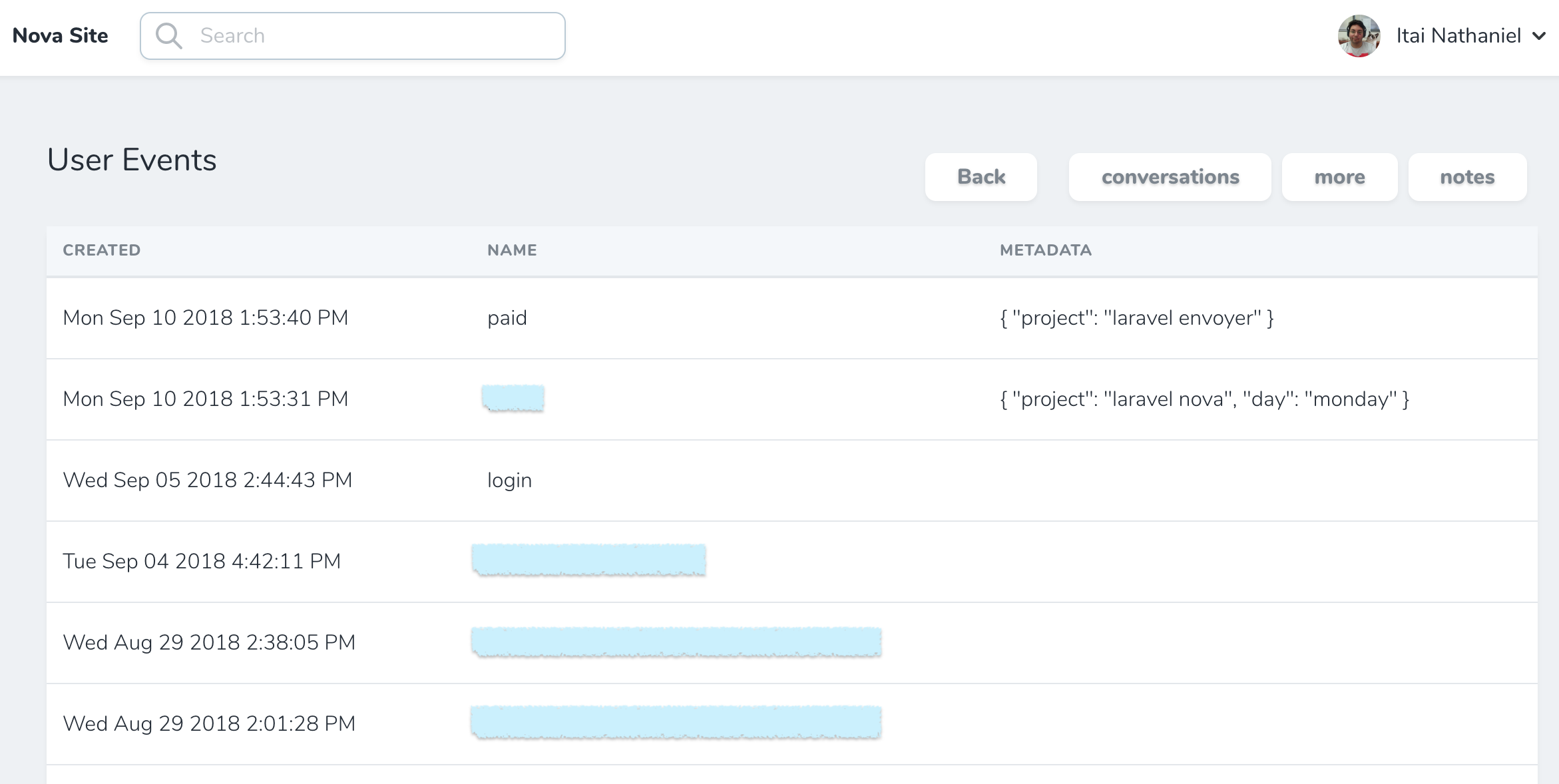
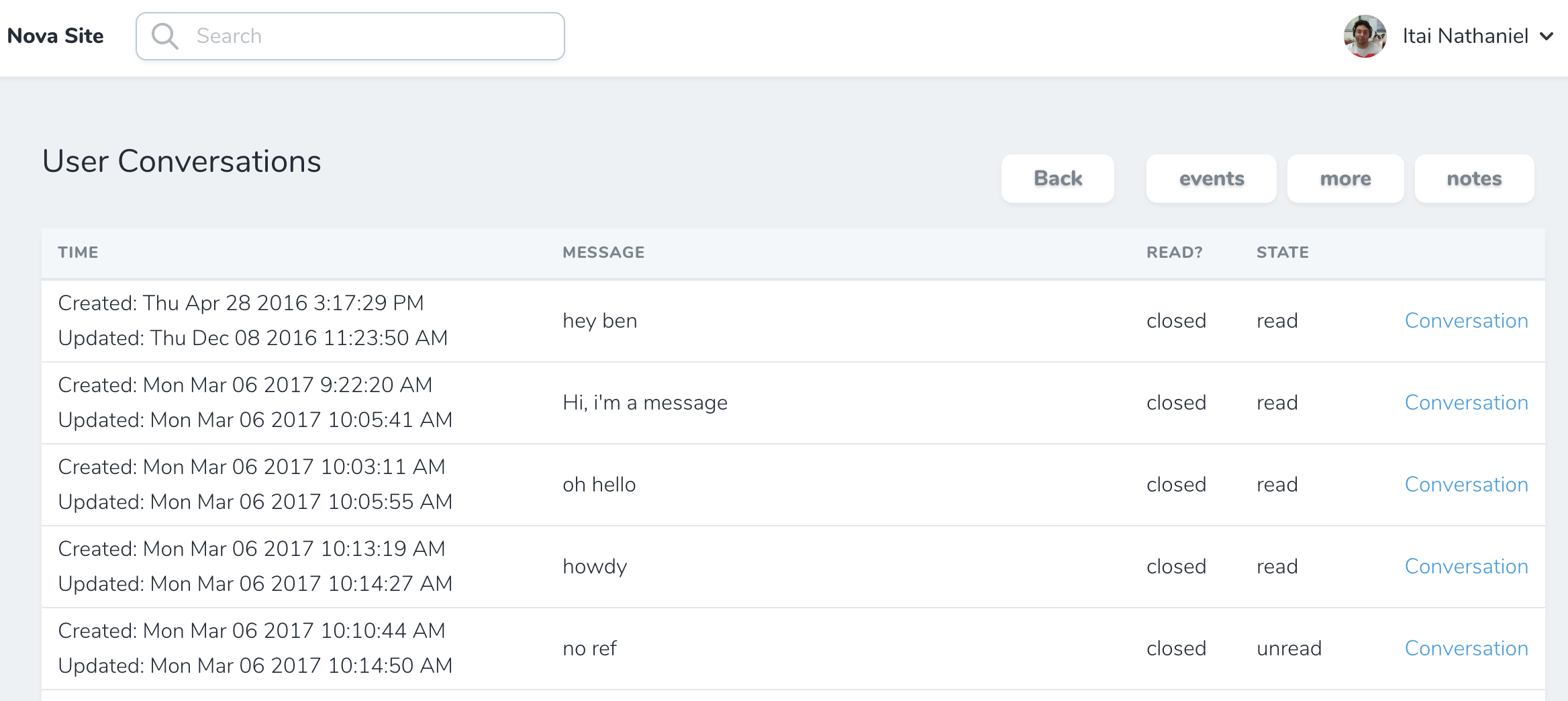
More data view, including some extra data, location & custom attributes
This package relies on Intercom's Laravel package. If you hadn't installed it already, do that now and follow their instructions, and at the end you need to add Intercom's data to you config/services.php file as follows:
'intercom' => [
'app_id' => env('INTERCOM_APP_ID'),
'token' => env('INTERCOM_TOKEN'),
'secret_key' => env('INTERCOM_SECRET_KEY'),
],Install the package in to a Laravel app that uses Nova via composer:
composer require itainathaniel/nova-intercom-viewerNow you can register this resource tool in your App\Nova\User or any other model who uses Intercom on your application. I'll use the User for demonstration purposes:
// in app/Nova/User.php
use Itainathaniel\IntercomViewer\IntercomViewer;
// ...
public function fields()
{
return [
// ...
IntercomViewer::make()->onlyOnDetail(),
];
}The default view in the user profile page contains all the field Intercom provide. You can selectively hide them, by chaining hide function of the maker, like so:
// in app/Nova/User.php
IntercomViewer::make()
->onlyOnDetail()
->hideEmail()
->hideLastseenip(),And so on. The complete list of functions you could use is this:
hideAvatar()hideId()hideEmail()hidePhone()hideName()hideAnonymous()hidePseudonym()hideLastseenip()hideSessioncount()hideUnsubscribedfromemails()hideMarkedemailasspam()hideHashardbounced()hideUseragentdata()hideAnalytics()
If you discover any security related issues, please email [email protected] or use the issue tracker.
The MIT License (MIT). Please see License File for more information.