Building a high-quality Progressive Web App has incredible benefits, making it easy to delight your users, grow engagement and increase conversions.
When the Progressive Web App criteria are met, Chrome prompts users to add the Progressive Web App to their home screen
Service workers enabled Konga to send 63% less data for initial page loads, and 84% less data to complete the first transaction!
Web push notifications helped eXtra Electronics increase engagement by 4X. And those users spend twice as much time on the site.
The ability to deliver an amazing user experience helped AliExpress improve conversions for new users across all browsers by 104% and on iOS by 82%.
If we want to make web apps closer to the native apps, they have to be installable and should reside in the home screen along with other native apps, so that the user can access the PWA in one click.
PWA adds a splash screen during the startup of the app. This makes the PWA feel more like a native app.
The app should keep the users engaged. A PWA provides features like push notification, home screen icon, full-screen and offline first app to glorify user engagement.
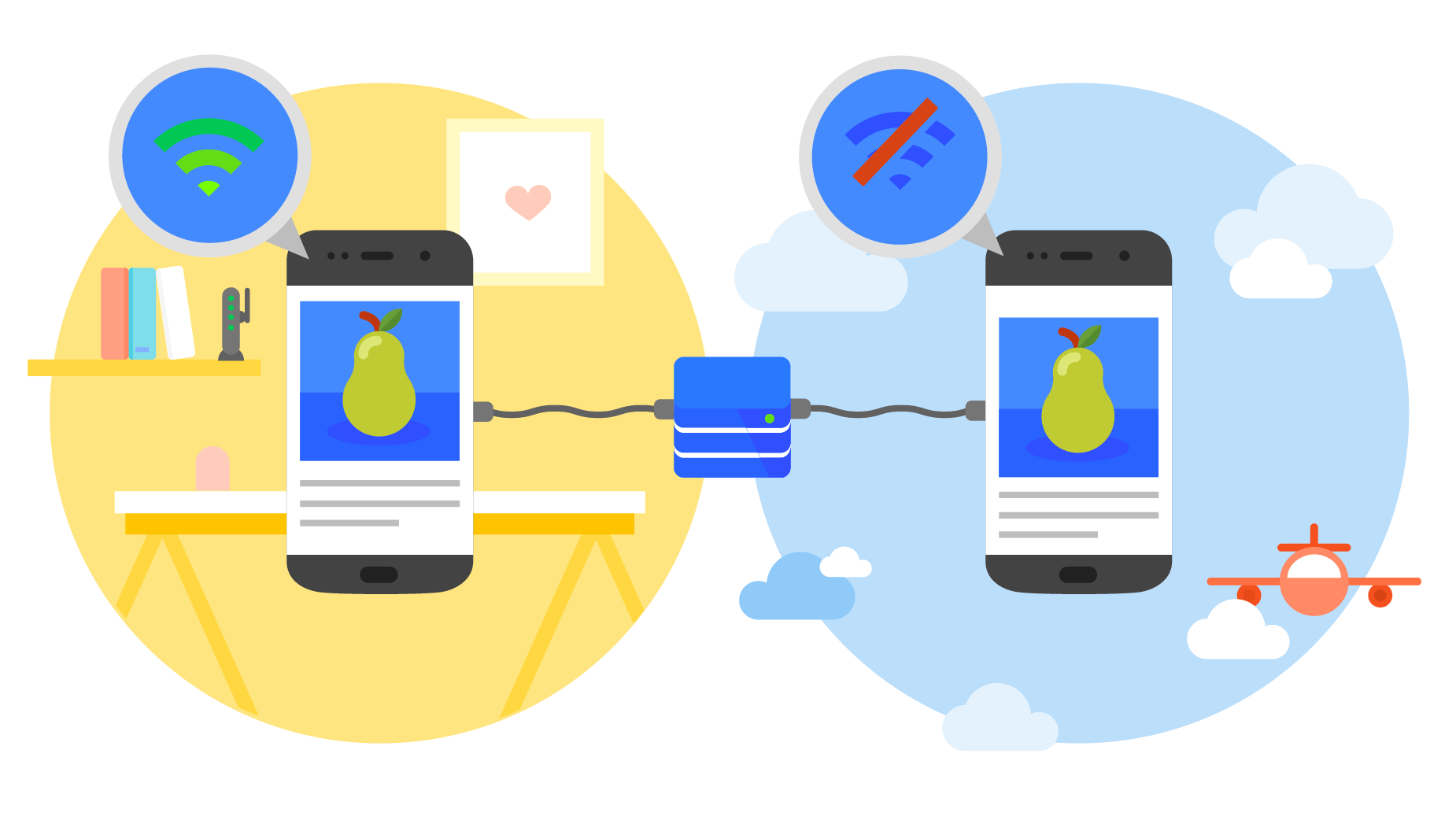
That was exactly my first thought about PWA. How exactly can web apps open without the internet? We all know native apps can open without an internet connection because when we download and install them, critical resources like UI components and some data are stored in the device…. well, this is exactly what happens in a PWA as well. The PWA stores HTML files, CSS files and images in the browser cache and the developers can fully control the network call. All of these are being achieved by Service Workers.
1.Demo
By me 👋 Irshad Ali
👨💻 from below links
© K IRSHAD ALI, PhoneRefer Media Inc
Licensed under the MIT License