-
Notifications
You must be signed in to change notification settings - Fork 13.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Stacked labels always center content #16375
Comments
|
Thanks for the issue! This is something that I believe item has done for awhile now. It has I'm not sure of your markup, but if you're using something like a div you can style it using the following: |
|
This issue has been automatically identified as an Ionic 3 issue. We recently moved Ionic 3 to its own repository. I am moving this issue to the repository for Ionic 3. Please track this issue over there. If I've made a mistake, and if this issue is still relevant to Ionic 4, please let the Ionic Framework team know! Thank you for using Ionic! |
|
Issue moved to: ionic-team/ionic-v3#741 |
|
Sorry the issue was mistaken as a v3 issue. Reopened. 🙂 |
|
Sometimes we have to display data in a read-only format, so an input doesn't make a lot of sense. I was expecting I could do something like But that gets centered. The align-self workaround above does work. |
|
I'll have to look into seeing if there's an easy way for us to do this without breaking the standard items. The issue is if I change the alignment of an item by default to I think the solution here (in Ionic) is to change the alignment for stacked/floating items like this: and/or move the css for this rule to the parent item and inherit it in the inner one so the user has more control over it. In the meantime could you please continue to use the workaround. Thanks! 🙂 |
|
Will do. Thanks for looking into this! |
|
Thanks for the issue! This issue is being locked to prevent comments that are not relevant to the original issue. If this is still an issue with the latest version of Ionic, please create a new issue and ensure the template is fully filled out. |



Bug Report
Ionic Info
Run
ionic infofrom a terminal/cmd prompt and paste the output below.Describe the Bug
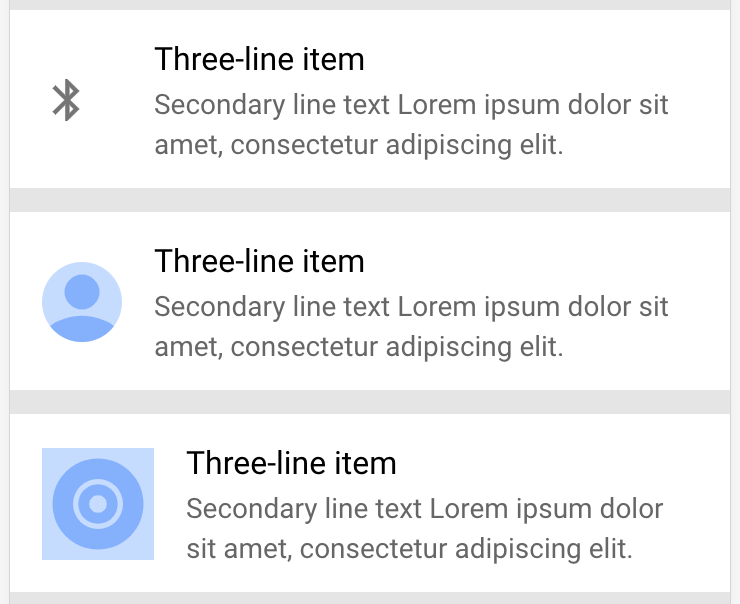
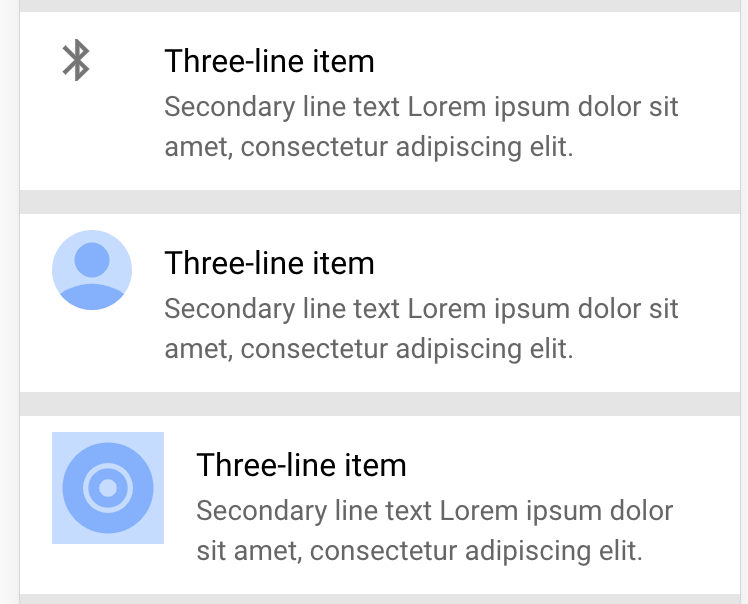
When using position="stacked" on an ion-label, the content beneath will always be centered.
Steps to Reproduce
Steps to reproduce the behavior:
Related Code
If you are able to illustrate the bug with an example, please provide a sample application via an online code collaborator such as StackBlitz, or GitHub.
Expected Behavior
I would expect the text would be left-justified by default.
Additional Context
List any other information that is relevant to your issue. Stack traces, related issues, suggestions on how to fix, Stack Overflow links, forum links, screenshots, OS if applicable, etc.
The text was updated successfully, but these errors were encountered: