2024-12-23
- fix(syntax): remove text color highlightings from the base syntax styles
- It was a regression from the bugfix for this issue.
2024-12-23
Now it displays an error like so:
- fix(mde): add
selectionOnlyoption forcore:toggle-inline-code(experimental)- Thanks Sachin_A
- fix(theme): checkbox typo
- Thanks alvgaona
- fix(sidebar): reduce indent width for nested sidebar menu items
2024-12-03
Note
This is the same update on mobile v5.4.0
This update would solve this issue: Odd searching issue when searching for text
The app had been using the language-dependent tokenization processes called Porter stemming algorithm and a Japanese-specific segmentation algorithm. In some cases, they cause some odd searching issue, where you can't find notes with particular keywords.
I recently found that SQLite3 officially supports the trigram tokenizer.
I managed to migrate to it. Now, you can use any languages including Chinese, Japanese, Arabic, etc., in your notes!
Also, it fully supports partial matching, so it is optimal for searching code snippets.
For example, it can properly find a note with a code fragment like "er } = require(".
As you can see in the above screenshot, it now can highlight matched keywords in the note list, which would help you more quickly find your desired note.
I'm so excited to announce that Inkdrop has got a new theming system!
I've been working on refactoring the app's theming system to make it easier to customize and maintain for future versions. The UI components were originally from Semantic UI, and Inkdrop has relied on its well-designed theming system based on LESS, an alternative stylesheet language with some extended syntaxes like variables.
However, modern CSS now supports a lot of features that LESS has provided, such as CSS variables and CSS nesting. Moreover, CSS supports cascade layers, which allow you to control the specificity and order of rule sets across stylesheets. They would be very useful for theming in Inkdrop.
The main issue was that Semantic UI themes include everything from resets and layouts to buttons, dropdowns, and menus. This is because Semantic UI's theming architecture wasn't designed to be dynamically loaded or switched. This limitation has prevented me from adding new UI components and updating current designs. Also, it was hard to understand the LESS-based theming architecture for contributors, including Gulp tasks for building it.
The new theming system is much simpler. All you have to do is customize CSS variables. No pre-compilations needed. For example, here is a part of the new Solarized Dark UI theme:
:root {
--primary-color: hsl(var(--hsl-blue-500) / 90%);
--input-background: var(--color-bg);
--page-background: var(--color-bg);
--text-color: hsl(var(--hsl-fg));
--link-hover-color: var(--color-blue-300);
--sidebar-background: var(--color-bg);
--note-list-bar-background: hsl(var(--hsl-bg-muted-highlight));
--note-list-bar-border-right: 1px solid hsl(var(--hsl-base02));
}Instead of using LESS variables to let you customize component styles, the app now refers to these CSS variables to apply customizations on top of the default styles with CSS cascading layers. This way, I can safely change the existing styles and add new components without making breaking changes to the existing themes. If I were to add new components, I could define new CSS variables with fallback values, something like:
.new-component {
background: var(--new-component-background, var(--strong-transparent-black));
}If --new-component-background isn't defined in your theme, it automatically falls back to --strong-transparent-block. Neat.
Please check out the updated guide on how to create a theme here!
Since Electron started supporting the backgroundMaterial option for Windows, the acrylic effect has returned now!
However, there is a critical bug preventing it from working properly on frameless windows. To resolve this, I had to add a system window title bar, but it actually doesn't look so bad.
The default light and dark themes support the acrylic translucent background out of the box, so Vibrant Dark UI will be deprecated soon.
Check out the documentation on how to make your theme support the acrylic background mode.
Users have been requesting more themes on the mobile app (1, 2, 3).
I've been exploring a way to port custom themes to the mobile version.
Previously, this was impossible since the mobile app is built with React Native, where CSS can't be simply applied to the UI components.
But as the new theming system relies on the CSS variables, you can now generate a JSON file from the theme.
You can simply run the generate-palette command in the theme repository.
Check out the documentation for more details.
It still needs more work though, I can't wait to bring your themes into the mobile app!
I've rewritten the default UI themes for migrating to the new theming system. Here are what they look like now:
They also support the acrylic background! I love them.
I hope you like them!
While the app still has a backward-compatibility for the old UI themes, I would strongly encourage the theme creators to update their UI themes, or they will eventually be broken since I'm planning to add new features with new UI components. So, please check out the updated guide in the docs.
If you have any questions, feel free to post questions on the "Developers & API" category on the user forum here.
Do not forget to update the "engines.inkdrop" field in your package.json to ^5.9.0 so that the update won't be installed on the older version and surprize the users. It should be something like this:
{
...
"engines": {
"inkdrop": "^5.9.0"
}
}- feat(context-menu): add 'Paste as Plain Text' to the editor context menu
- Bump up Electron to 31.6.0
- Bump up PouchDB to 9.0.0
- Hopefully it will solve this error
- Display the loading indicator when loading more plugins (Thanks Palmar)
- Allow raw HTML when Copy as Simple HTML (Thanks fuyuton)
- fix(dialog):
updatedAtshould not be updated when the note gets moved - fix(theme): Cannot enable Vibrant dark theme on the light mode on the system (Thanks SDO and Marco)
- fix(redux): prevent performing some actions on the non-existing notebooks (Thanks Akiya-san
- Prevent opening another note when failing to save the current note
- Prevent creating a new note in the notebook that does not exist
- Display an error dialog when failing to create a new note
- fix(layouts): editor view icons overlap with Search / Replace buttons (Thanks Marco)
- fix(layout): missing window buttons on the error blank slate (Thanks gaeulbyul)
- fix(preview): odd spacing in the metadata pane (Thanks Lukas and Dmitry)
- fix(preferences-plugins): queries should be debounced
- fix(theme): Missing olive tag color (Thanks Lukas)
- fix(preferences-plugins): Blank screen from search on filter of Installed plugins (Thanks Bundit)
2024-05-01
The 'Readable line length' option was introduced on v5.8.0. But, this option made the existing users so confused as they reported on the forum (1, 2, 3, 4, 5). Then, Shimizu-san suggested that it'd be nice not to enable this option by default and I agreed.
I learned that, even if it's a popular feature on other note apps, changing the default behavior would make the existing users confused. I'll be more careful when changing the default behavior next time.
Sorry for the confusion!
In v5.8.1, the app would solve the following issue by embedding the default preview theme:
- GFM Alerts not working on community preview themes (Thanks Kentaro and taichi
The problem is that themes have to provide every style, which requires to update when the app gets a new feature with a stylesheet. Since we can't expect every theme developer to sustainably and quickly update their themes, it'd be nice to have the default styles instead of requiring the themes to include every style. So, from this version, themes basically 'override' the default theme.
https://github.com/inkdropapp/inkdrop-github-preview-theme
The default preview theme github-preview now doesn't apply any styles. If you create a new preview theme, you only have to add styles for customizations.
This way, the existing preview themes can continue working without updating, like GFM Alerts.
In the future, I'll make the same change to the UI themes.
- Wrong icon in 'Apps and Features' list on Windows (Thanks Dmitry)
- Scroll positions get reset when changing the layout (Thanks Ivan)
- Random crashes when quitting Inkdrop on Windows (Thanks Patrick)
- The 'Create' button does nothing on the Paste URL as Link dialog (Thanks Patrick)
- Duplicate menu items in the Trash notebook (Thanks Dmitry)
- dev-tools: Copy tag id from sidebar throws an error (Thanks Lukas)
The default preview theme was outdated, so it has been updated based on this reopsitory. This also fixes the task list identation issue (Thanks Dmitry).
While working on simplifying theming the Markdown preview styles mentioned above, I thought it'd be nice to support applying the current syntax theme to the codeblocks in the preview pane automatically. It allows you to avoid making another preview theme just for changing the codeblock syntax highlighting styles.
For example: Solarized Dark
Solarized Light:
The Markdown renderer now adds a class name .codeblock to the enclosing div elements of the codeblocks. So, it is easy to add styles to them just by adding a CSS selector .mde-preview .codeblock pre to your stylesheet like so:
diff --git a/styles/index.css b/styles/index.css
index 14ae539..3f6bcbb 100644
--- a/styles/index.css
+++ b/styles/index.css
@@ -26,7 +26,8 @@ http://ethanschoonover.com/solarized/img/solarized-palette.png
--base-magenta: #d33682;
/* Color scheme for code-mirror */
- .CodeMirror {
+ .CodeMirror,
+ .mde-preview .codeblock pre {
color-scheme: dark;
color: var(--base05);
.cm-header {
color: var(--base-yellow);
}
Check out Solarized Dark Syntax for more detail.
The setting items have been organized and it has got much easier to find and change settings.
And the Plugins page has got a filter input:
The "Paste URL as link" feature sends a request to the remote server when pasting a URL, which would be an unwanted behavior for some people (Thanks Ryota). Now, you can disable it via:
- Preferences -> Editing -> Markdown -> Paste URL as link
For example, when you type [link title](| (| is the cursor position) and hit Cmd/Ctrl-V, it shouldn't trigger the paste-as-link dialog.
I've made a lot of changes in theming mentioned above. To accomplish that, it now adopts Cascade layers. It would make theming much simpler. They allow themes to avoid rule specificity issues. Inkdrop will bundle more default styles in the future versions, and with cascade layers, custom themes will only need to override the default styles rather than including every style.
UI, syntax, and preview themes are automatically enclosed with the corresponding cascade layer in v5.8.1. The order of precedence is defined as the following at the moment:
@layer reset, base, tokens, theme, theme.ui, theme.preview, theme.syntax;
reset: Reset stylesbase: The app base stylestokens: CSS common variablestheme.ui: UI themetheme.preview: Preview themetheme.syntax: Syntax theme
2024-04-03
I'm excited to announce v5.8.0, which has got so many improvements and new features! Thank you for giving me feedback during the beta testing :D
v5.8.0 works much more efficiently in connecting your notes.
If you connect your notes with internal links, you may want this feature. You've got a metadata panel at the top of the preview pane, which displays the note information including backlinks:
Backlinks are the notes linked to the current note. If another note has a link to the current note, it appears in the backlinks section. With backlinks, you can quickly jump around related notes.
If you are used to writing Wiki, do you know Inkdrop supports creating placeholder links? It is simple. Just write a link without an URI!
- [Link title]()
Then, click it on the preview pane and it will create a new note with the title. As of v5.8.0, it automatically updates link titles in the note when you change the note title.
When debugging a bug, you sometimes find another issue to solve as your investigation goes deeper. You already took some notes on the new issue. Inkdrop doesn't block your concentration by allowing you to create a new note from the selection.
First, select the text and right-click it on the editor:
A dialog shows up, then input a note title:
Hit Enter, and you get a new note with the selected text.
As you can see, you already have a backlink from the source note. You can click it to go back.
The selected text is replaced with a link to the new note.
- New command:
core:new-note-from-selection
When writing a note while referring to other notes, it was frustrating to always get the cursor and scroll positions to be reset when going back to the note. In order to help you work with multiple notes efficiently, v5.8.0 now remembers the cursor and scroll positions in the navigation history.
In the above example, when clicking a backlink, the cursor position is already where the new link is created.
The tag labels on the note list allow you to click to filter by a tag, which is handy to quickly narrow down to a specific topic on the list. By design, it was using the full-text search feature internally, which always changed the sort order to 'Best match'. It looked strange as you just intended to filter the current notes, but not to search with keywords, so the list sort order should be preserved. As of v5.8.0, it now properly preserves the sort order when filtering by a tag.
For example, some notes are tagged with 'v5.8.0'. Currently, the note list displays all the notes in a workspace of the notebook 'Inkdrop', ordered by last modification dates in descending order. You want to filter notes by the tag by clicking it on the note list item.
Then, the note list displays only notes with the tag 'v5.8.0'. Before, it changed the order to 'Best Match'. As of v5.8.0, it preserves the sort order, which is the last modification date in the descending order in this example.
You can of course change the order from the dropdown menu on the note list header bar anytime.
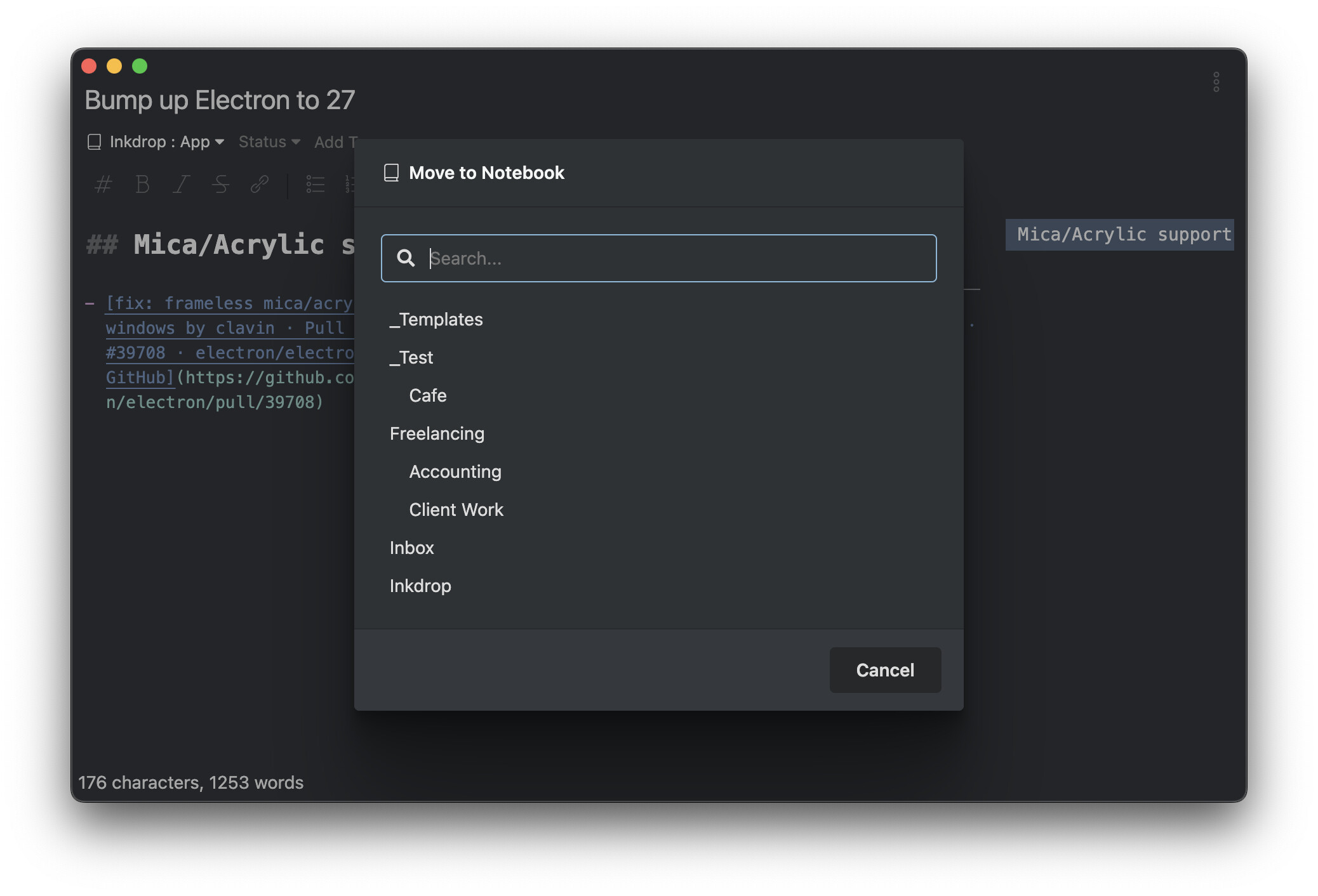
When you are checking notes in the 'All Notes' on the sidebar, you may feel like quickly jumping into a workspace view of the viewing note. You could open a notebook but it now also lets you go to the workspace view from the context menu of the notebook dropdown menu on the editor:
But what about nested notebooks? Let's say, you see a note in the child notebook, but you want to go to the workspace of the parent notebook. No worries. After selecting the 'Go to Workspace' context menu, the focus moves to the sidebar. Then, you can hit Backspace to go up to the parent workspace.
It is helpful to quickly switch between projects.
- New commands:
editor:go-to-workspace-of-editing-notecore:sidebar-workspace-go-up
Recently, GitHub officially supports Alerts. It is a simple extension of Markdown, which allows you to insert 'alerts' a.k.a. admonitions or callouts. For example:
> [!IMPORTANT]
> This is currently a work in progress, expect things to be broken!
Inkdrop now supports these alerts, too!
You don't have to remember the syntax. The editor toolbar has got a button for alerts here.
- New commands:
core:insert-alert-notecore:insert-alert-tipcore:insert-alert-importantcore:insert-alert-warningcore:insert-alert-caution
Links are crucial for tech note-taking since you often need to refer to external information from your notes.
I've been using John's paste-url plugin to paste URLs as a Markdown link. In this release, I'm happy that it is now officially supported!
For example, you are referring to a bug report on the GitHub repository and you'd like to mention it in your note. You can copy the URL from the browser and paste it in the editor, then a dialog shows up:
The app automatically fetches the page title of the given URL. You can choose a link format with up/down arrow keys. It can correctly extract the page title even if the website doesn't support server-side rendering, which is nice.
I wanted to improve a small but fundamental thing - focus indicators. Since some input components like buttons and the search bar didn't have proper focus outlines, you couldn't tell where the current focus is. This improvement makes you a bit more comfortable to press Tab to move focus around.
The tag colors were too vibrant when you were on the dark UI theme. As a big fan of using tags, I wanted to make them look more unified for it.
This option limits the maximum width of the editor and preview panes to prevent excessively long lines of text. Enabled by default.
- chore(electron): Bump up to 28.2.6
- fix(ipm): rimraf is not loaded beforehand
- fix(sidebar): hovering sidebar item not highlighting when dragging a note item
- fix(dnd): offset of custom drag layer is incorrect
- fix(database): completed or dropped notes are not properly moved to trash when deleting a notebook
- fix(navigation): Support mouse button 3 and 4 for navigation on Windows and Linux
- fix(semantic-ui): Drop jQuery 😭👍
- fix(process-diff): update internal note links when a note gets renamed its title (Thanks Lukas)
- fix(note-list): Filtering tags with spaces in the tag name does not work (Thanks Lukas)
- fix(note-list): Note list not updated when editing so fast
2024-01-24
- feat(mde-preview): support creating a note from an empty link (Related topic)
- feat(deep-link): support opening plugin detail from URI
- Example: inkdrop://plugin/mermaid
- feat(command): add
core:copy-note-uri, which copies a URI of the selected note - feat(preview): support internal note link expansion: Render rich internal links to enhance connecting notes
- feat(note-list): Support filtering by tag by just clikcing a tag list item on the note list item
- feat(search): clearing the search keywords should not open the last opened note (Thanks SDO)
- feat(sidebar): animate sidebar list items
- feat(sidebar): animate workspace transition
- feat(ui): animate main layout
- fix(editor-title): support moving focus to editor from title input with DOWN key (Thanks Phil)
- fix(redux-store): navigation: push state when opening a workspace (Thanks picklecillo)
- chore(tutorial): Update a Markdown example note
- feat(note-list-bar): Display the created date instead of the last updated date when sorting by created datetime (Thanks Tempo)
- fix(clipboard): cleaning up html unexpectedly removes
\r - fix(note-status): make conflicted notes when changing note status via keyboard shortcuts (Thanks Anon)
- fix(proxy): do not use proxy agent with axios. it causes the app to access with a wrong port (Thanks Shimizu-san)
- fix(theme-manager): (Internal) ignore the initial
addevent - fix(package-manager): should ignore the resolve file error (Thanks Brenton)
- fix(dropdown): click handler should hide when clicking the dropdown label again when visible (Thanks Jakub and Simon)
- fix(keymap): cmd-alt-m is used by system global shortcut on macOS
- Changed the keymap for
core:move-to-notebookfrom cmd-alt-m to cmd-ctrl-m
- Changed the keymap for
- fix(redux): the editor should wait for saving the note before closing
- fix(macOS): app hungs when typing text while CapsLock is enabled on macOS (Thanks Alessandro and Jack)
- fix(macOS): Hangs on macOS Sonoma when opening Finder (Thanks Shun)
2023-11-21
- fix(note-list): The popup menu for opening notebook not working (Thanks Shogo-san)
- fix(keymap): Canceling multi-stroke keymaps not working (Thanks Markus)
- fix(editor): "Move to notebook" not working properly, where it randomly moves a previously opened note (Thanks Shimizu-san)
- fix(editor): Do not transform HTML into Markdown when pasting if it has special markups (Thanks Jake and Lukas)
- fix(fts): Forward matching not working in the full-text search (Thanks Thomas) and SDO
- fix(windows&linux): Change a keymap to delete a note from
ctrl-backspacetodelete - chore(electron): Bump up to 25.9.5
2023-10-23
Managed to make it 500-700ms faster 🚀
Here is a demo:
✍️ STORY: How I made Inkdrop 500ms faster to launch🚀
Along with v5.6.0, some plugins have been updated with performance improvements as well. mermaid and math load their modules only when you open a note that uses one of them. It would keep the launch speed fast even if you installed plugins that require massive modules like them.
v5.6.0 has upgraded Remark and Rehype packages to the latest versions. It isn't only an internal improvement but also gives you more possibilities to get useful features. It now has mdast and hast data in the preview state, which allows to add syntax-aware features like outline views more easily without relying on regular expressions.
✍️ STORY: Refactoring the extensible Markdown renderer 🛠️
On the other hand, it may cause some plugins not working due to the breaking changes. For plugin developers, I'll post another topic to help you update your plugins.
Plugins are useful but it'd be a burden to explore and decide which plugins to install for light users. I wanted to make the app just work out of the box. As a starter, paste-as-markdown is now bundled into the app by default. It allows you to paste HTML as Markdown from the clipboard. It'd be useful for copy-and-pasting formatted texts from browsers.
I'm planning to bundle Mermaid, GitHub Emoji, and Math plugins as well.
On [email protected], the module that the app used to support the acrylic window style no longer works, unfortunately. The good news is that Electron itself officially supports the acrylic style for Windows:
The bad news is that it is not stable and working as expected – It doesn't work with frameless windows, besides, it becomes unresizable and loses shadows. So, unfortunately, the acrylic window style is not supported on Windows in this release.
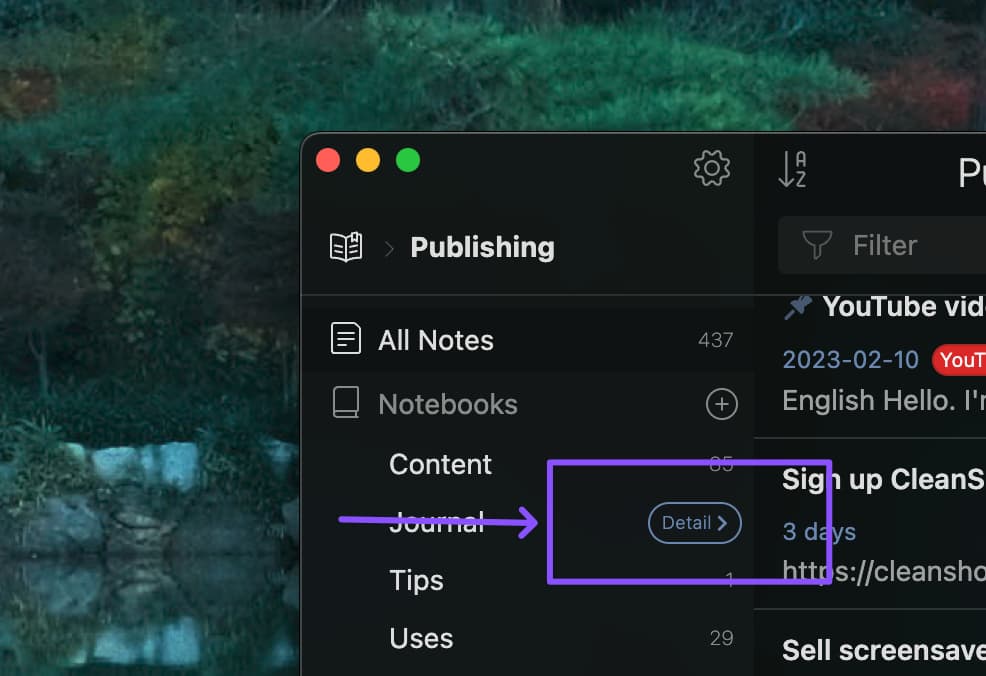
In previous versions, pressing the "Detail" button on the notebook would take you to the workspace view, but you couldn't press the "Detail" button again once you were in that view. In this update, the "Detail" button is now functional within the workspace view as well!
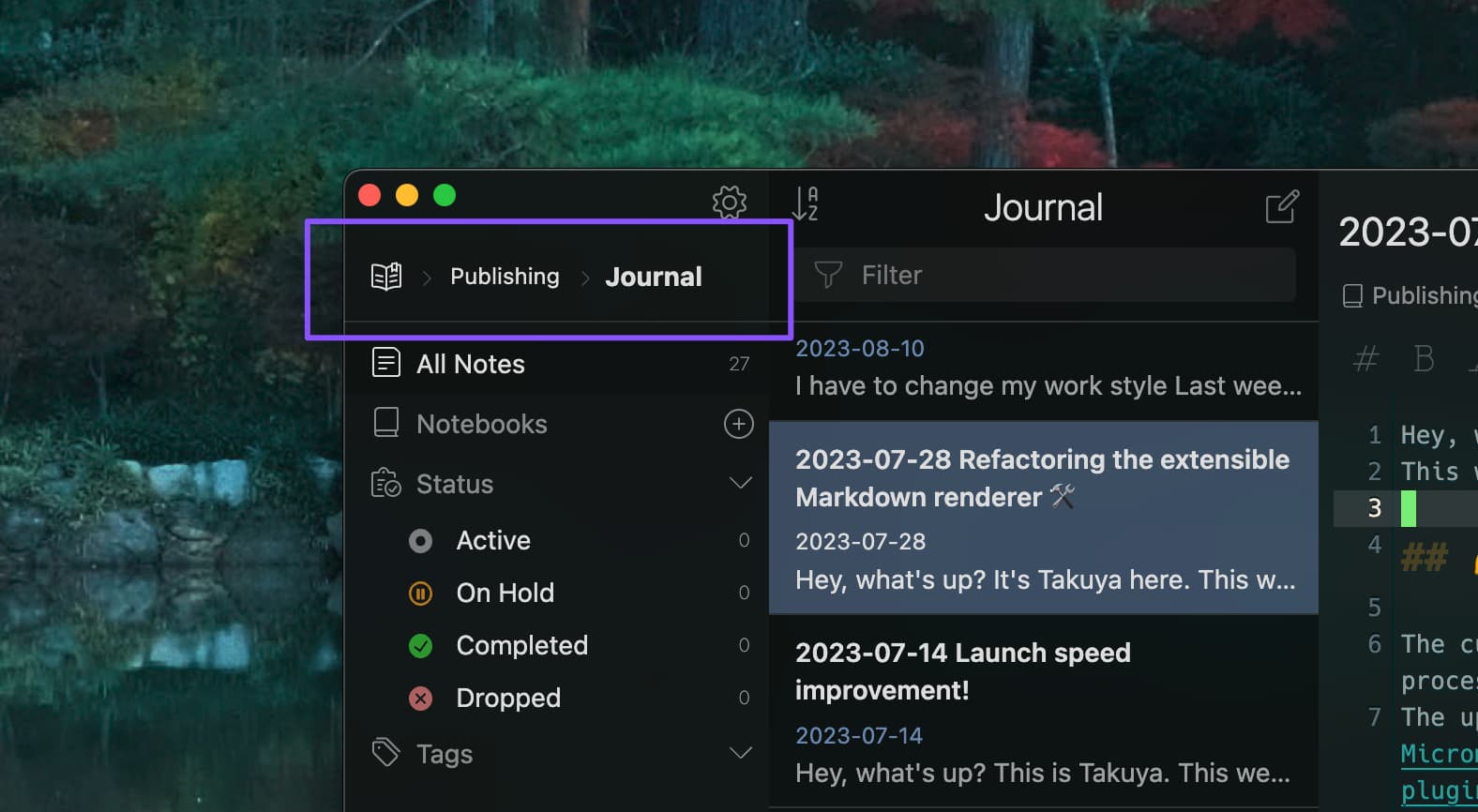
The sidebar now displays the path of the current and parent notebooks:
You can more quickly choose a notebook :D
I've been working on redesigning the documentation and the new API documentation is now available as WIP.
https://developers.inkdrop.app/
The design is heavily inspired by Stripe, built on top of Tailwind UI. It supports full-text search now. There are still many missing pages and broken links though, your help to improve the doc would be greatly appreciated. It will be more comprehensive and easy to understand and I hope you like it :D
I'll be working on creating a new user manual as well!
- improvement(note-list): The sidebar now has the "Pinned Notes" section. In "All Notes", pinned notes are no longer displayed on top of the note list.
- https://forum.inkdrop.app/t/copy-paste-bullet-point-from-the-web-unexpected-behaviour/4043
- https://forum.inkdrop.app/t/memory-consumption-is-very-high/2583/15
- Images are converted into PNG when inserting from the toolbar button
- fix(export): Some image files do not have file extensions
- fix(security): Show a confirmation alert when clicking non-https links on the preview (CVE-2023-44141)
- Can't change tag colors (Thanks Lukas)
- Defer updating the preview a bit longer when the preview is not visible (Thanks Seito)
- When exporting, use
Untitledif the note title is empty - Different modules like
reactget loaded from an incorrect path, which causes the app to crash (Thanks Jaime) - The cursor jumps to a wrong position when toggling the side-by-side mode
- The app crashes when uninstalling a plugin from Preferences (Thanks Lukas)
- The note counts are not updated correctly in the workspace views (Thanks SDO)
open()does not open the url in a browser but opens it in an internal browser window instead (Thanks Shimizu)- Sidebar display all notes after toggling off a distraction free (Thanks Bundit)
- Export does not include notes with completed or dropped status (Thanks @Lukas Issue)
- fix(preview): number of task list items not updated correctly (Thanks Lukas)
- fix(html): do not load
browser-commons.js(Thanks Lukas) - fix(share): The app crashes when sharing a note (Thanks Martin)
- fix(preferences): Add a note on the acrylic background effect on Windows
- fix(login): The login screen is broken
- fix(server): Local HTTP server not working (Thanks Raivis)
- fix(editor): floating action buttons not appearing right after the launch (Thanks Lukas)
- fix(ipm): The CLI command
ipm installnot working (Thanks Raivis)
I'd like to mention a few guys who helped me fix bugs and make the app stable.
- @Lukas
- @Raivis
- @Seito_Tanaka
- @Jaime_Armando_Perez
- @SDO
- @shimizu_tatsuya
- @Bundit_Jianpinitnan
- @Martin_Hlozek
Thank you so much for your support as always ❤️
2022-12-14
- Auto update: Support disabling auto update and checking for update manually from the application menu (Thanks Sceptic)
- Command: Support opening new note in separate window (Thanks Ryuki)
core:new-note-in-separate-window/ cmd-shift-n on macOS, ctrl-shift-n on Linux and Windows
- All platforms: The app randomly crashes (Thanks Phil, Aleksis, and Dmitry)
- Bumped up Electron from 16 to 21
- Markdown Preview: Empty links cause the app to exit (Thanks James)
- Security: Prevent potential OS injections through the Markdown preview
- Do not allow
iframeHTML tags by default. You can enable it back from the preview settings. Only https URLs are allowed. - Prohibit
webviewandobjectHTML tags.
- Do not allow
- UI: Some icon colors are incorrect
- Note list: It causes a note conflict when pinning quickly (Thanks Dmitry)
2022-11-15
- Dev: Add a link to dev-tools plugin in Preferences
- Editor: Remove the file extension from the alt attribute when inserting an image from a file
- Before:
[filename.jpg](inkdrop://file:****) - After:
[filename](inkdrop://file:****)
- Before:
- Theme: Switch the default light/dark themes automatically based on the system preferences (Thanks Mac and Ben)
- You can disable this behavior by setting
core.toggleDarkThemeAutomaticallytofalseinconfig.cson
- You can disable this behavior by setting
- Export: Inline styles not working in exported notes as pdf or html
- Export: Canceled dialogs not being handled properly
- Export: Do not exclude notes with empty body (Thanks Magnus)
- UI: The note list not updating if a conflict happens
- Editor: The editor should refresh after changing custom stylesheets
- Editor: The app crashes when inputting a title longer than 128 characters (Thanks Danielsec)
- Markdown Preview: Task checkboxes get wrong position when the item is empty
- Local server: The numeric parameters for
_changeswork incorrectly - Local server:
GET /tag:<id>not working - App: Notes not being saved when immediately quitting after editing (Thanks Ryuki)
2022-04-26
- Windows & Linux: Cannot choose individual Markdown files on Windows or Linux when importing (Thanks Wakate and Chanakan
- Specify
font-familyfor the in-editor input dialog (Thanks Otawara) - Align deeply indented lists (Thanks Otawara)
- Handle config load errors (Thanks Takeshi)
<style>tag in note is not workingtitleattribute ofimgis not being properly rendered in preview- eg.

- eg.
- Remember distraction free mode on next launch (Thanks VGB, Ron, and Acekay
- Better welcome guide for new users
- Windows: Change shortcut keys for changing note status for Windows as they are not working (Thanks Jakub)
- shift-alt-1:
editor:change-note-status-none - shift-alt-2:
editor:change-note-status-active - shift-alt-3:
editor:change-note-status-onhold - shift-alt-4:
editor:change-note-status-completed - shift-alt-5:
editor:change-note-status-dropped
- shift-alt-1:
2022-03-11
- Global hotkey to create a new note in a separate window (Learn more)
- Added
application:quick-notecommand
- Added
- Upgrade Electron from 12 to 16.0.10
- Set focus to the editor title input when a sub window shows up (Thanks Otawara)
- Button for clearing the search box (Thanks Jimmy and David)
- optional chaining syntax is supported with babel for plugins
- Support importing Markdown files by specifying folders
- Can't change sort order by commands (Thanks Ryuki)
- Window gets unintentionally resized when dragging if acrylic background enabled (Thanks elpnt)
- Move the 'full sync' menu to under the Help menu
- Multiline selection does not follow cursor upwards (Thanks Magnus)
- Bump up CodeMirror to 5.65.2
- Note search fails with specific characters (Thanks Magnus)
- Searching for a note fails when using some characters like "%" and "&"
- Images are duplicated in the editor (Thanks Lukas)
- A syntax highlighting for GraphQL has been moved to a plugin: lang-graphql
require('electron').remoteis no longer available for plugins. Userequire('@electron/remote')instead. Learn more
2021-10-01
- Can't login or sync (Thanks guys)
- This is due to the let’s Encrypt root certificate expiration
- NOTE: Auto update must be not working due to the issue above. Please manually download the latest version here
2021-09-20
- Incorrect IME composition window (Thanks Otawara)
- The editor scrollbar
z-indexis higher than the editor drawer (Thanks Otawara)
- Update notification has been moved from a separate window to the bottom of the sidebar in order not to be distractive
2021-09-06
- Images with URL-encoded paths can't be imported from local files (Thanks Nils)
- Line numbers are broken (Thanks Marconi, Tawara, and Ovct)
- Secondary windows stil have the default title bar on Windows (Thanks Jon)
2021-09-02
The default white title bar on Windows messes up the app clean design, especially with dark themes. In this release, you've got the new custom title bar with a frameless window. Please take a look at this:
By getting rid of the white strip bar, we can now have the acrylic translucent background on Windows, which looks stunning:
Try installing vibrant-dark-ui theme.
- Tab size option (Thanks Avis)
- Code-sign the Windows installer
- Scroll past end should stop at the last line (Thanks Nicole)
- The app crashes on quitting on Windows 8 (Thanks Dmitriy)
- Empty task list should have a height (Thanks Magnus)
2021-06-11
It significantly improves the app performance on M1 Macs. Please download the ARM64 build.
Watch how fast it is on YouTube 👀
- The app randomly hangs for a while when using Google Japanese Input on macOS (Thanks Manabu)
- Prevent inserting huge size images via API
- Window title not updated properly when editing a note (Thanks Phil)
- Prevent invoking arbitrary system calls via
iframe - Remove
webviewimmediately after finishing printing or exporting (Thanks Nicole and Shimizu) - The arrow buttons on sidebar shrink unexpectedly (Thanks Magnus)
2021-05-03
You've got big updates that would significantly improve your workflow 💪
It allows other programs to access your data in your computer via a simple HTTP API. Why is it awesome? See below..
With the local REST API endpoint enabled, it gives a lot of possibilities to integrate Inkdrop with the existing productivity tools like Alfred! Alfred is the powerful alternative to Spotlight on macOS. By integrating Inkdrop and Alfred, you can instantly search your notes from Alfred.
Another benefit of having the local REST endpoint is the web clipper. It lets you save any web page off the internet to your Inkdrop database in Markdown so you can read or edit it later, while synchronizing it securely via the end-to-end encryption. The browser extensions are available for Google Chrome and Mozilla Firefox!
Inkdrop sometimes automatically resolves note conflicts but it could cause unwanted results in some cases. In this update, it provides a dedicated UI for resolving the note conflicts. You can view conflicted revisions in a separate window respectively to manually resolve the conflicts, which would prevent losing your edits. It will be also supported in the mobile version.
- Show editing note title in title bar

- Dock menu for opening new window (Thanks Yusuke)

- Show "Offline" when unreachable to the Inkdrop server (Thanks zed and Jon)

- Upgrade Electron from 7 to 12
- API: add
editor-floating-actionslayout that allows you to add custom floating action buttons on the editor (See the doc) (Thanks Ron) - Scroll sidebar to the selection automatically when opened a notebook (Thanks Shogo)
- Network diagnosis to help configure Inkdrop for running it behind corporate proxy from menu Help -> Run Network Diagnosis.
- Set window background to dark on dark mode to avoid flashy white backgrounds (Thanks Hugh)
- View an old revision in a separate window
- Support Elixir language (Thanks Clish54)
- Better HTML -> Markdown converter. It can now detect languages in code blocks in HTML.
- Prevent adding more than one tags with the same name (Thanks Avis)
- Change folder structure and file name of backup files that avoid using
:character, which is prohibited in some cloud storage services (Thanks Ryan, Nicole, and Evan) - Disable horizontal scrollbars for printing with other syntax themes (Thanks Gogdizzy)
- Remove navigation keymaps like cmd-k right on macOS and ctrl-k right on Windows and Linux (Thanks Shunichi)
2021-01-14
Happy new year! 🙌
- New app icon for macOS Big Sur 💅
- Pasting an image from clipboard does not replace the selection (Thanks avis)
- App sometimes won't load when the main window was out of screen in the previous session (Thanks Ryan)
- Cannot import Markdown files which don't have YAML frontmatters (Thanks Ryan)
- Extract repo URL from SSH URI properly on plugin pages (Thanks Ryan)
- `Ct
The release notes for older versions can be found here