Warning
Support for the UIKit version of DSKit is discontinued as the focus shifts increasingly towards SwiftUI, which offers easier development and maintenance. For more information or to migrate, please visit the SwiftUI version.
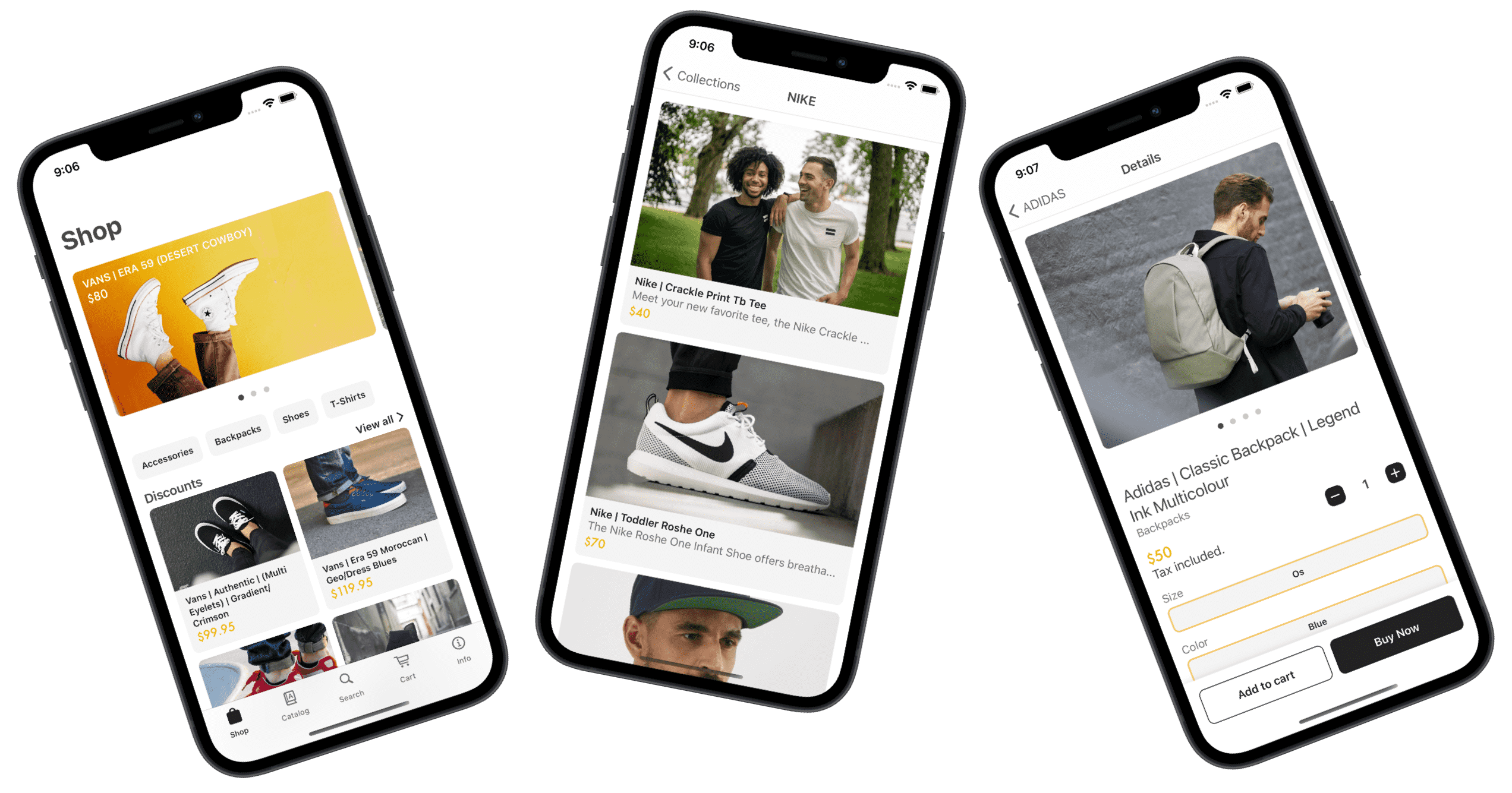
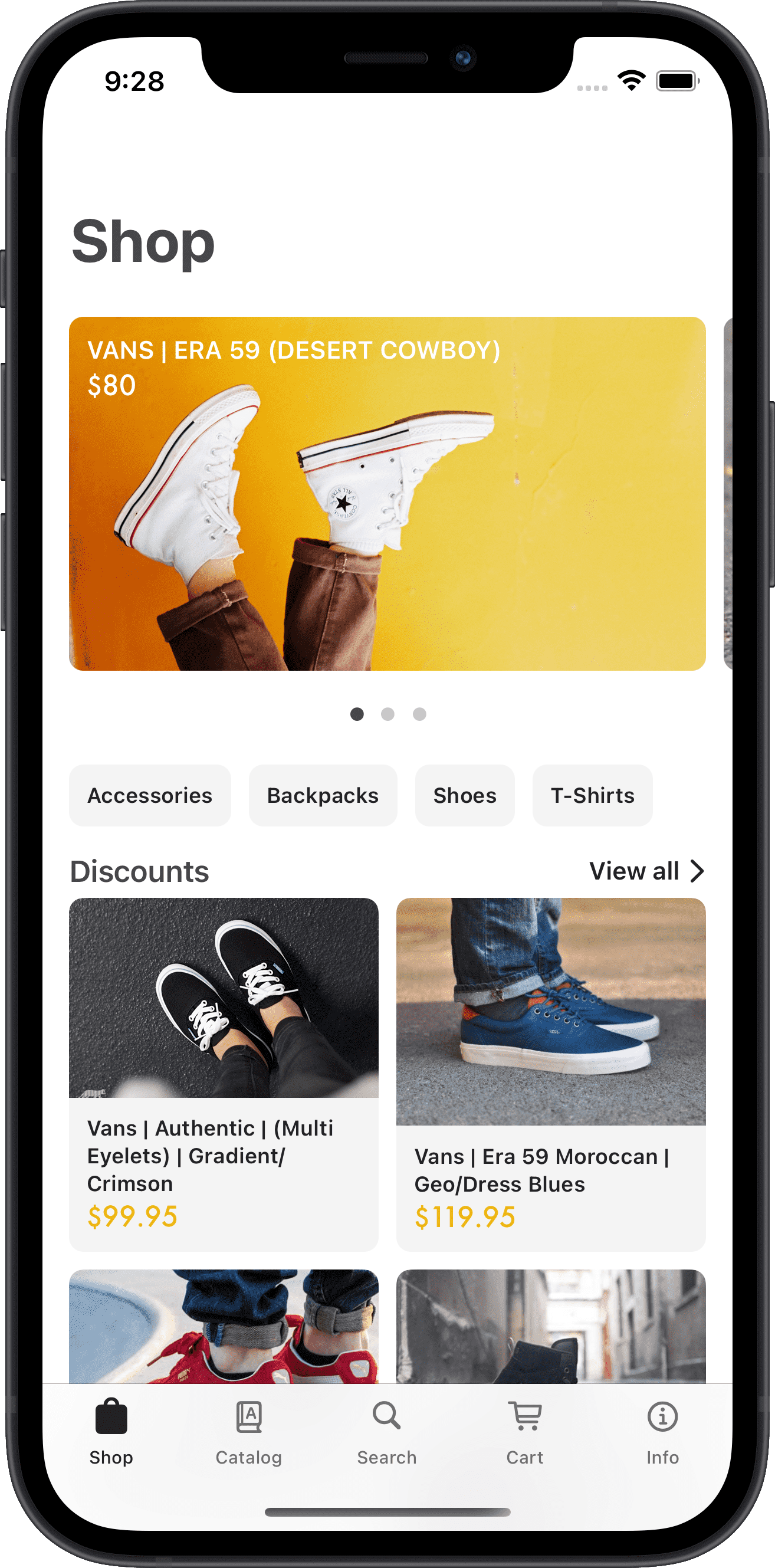
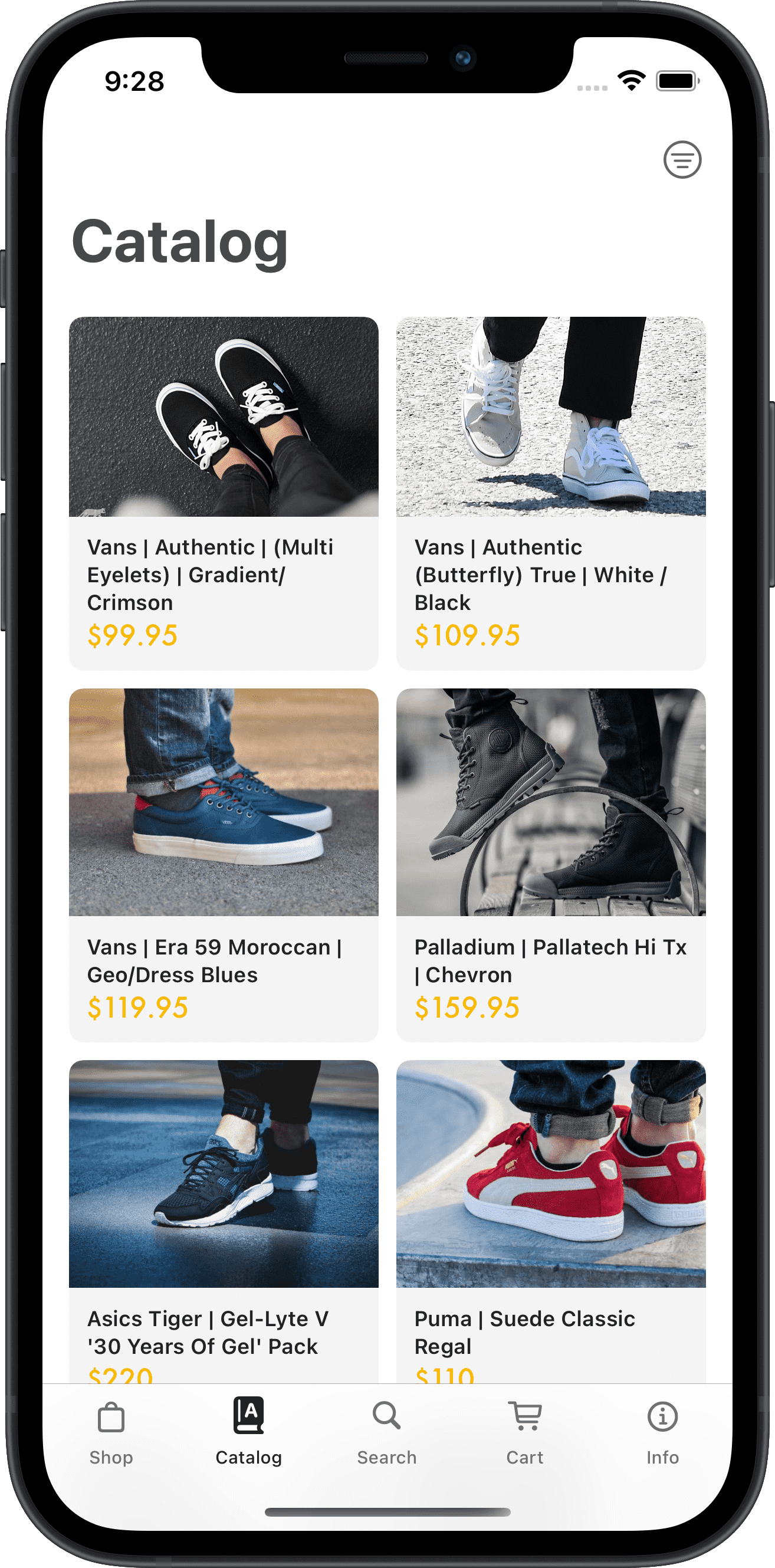
Welcome to DSKit a Design System for iOS 13+ is an iOS SDK written in Swift with a collection of reusable components, guided by clear standards, that can be assembled to build any number of applications.
This project is powered by DSKit a Design System Kit for iOS 13+, an iOS SDK written in Swift with a collection of reusable components, guided by clear standards, that can be assembled to build any number of applications.
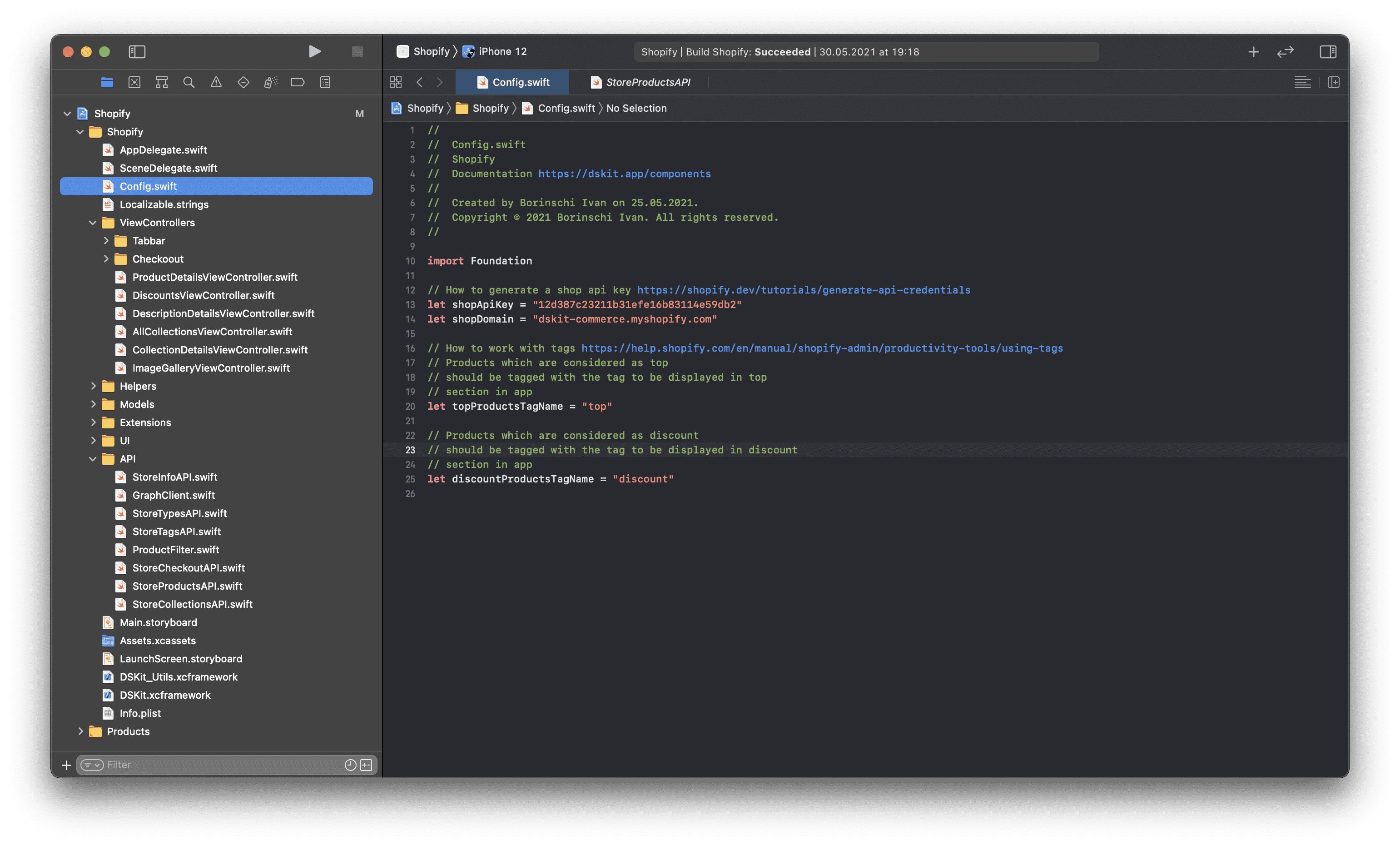
Just add your api key and domain and app is ready to use
-
API KEY is used to receive your store's data like items and collections. To receive the key, you have to visit the admin panel and proceed to Apps - Manage Private Apps. Create a new application if you don't have one by copying Storefront API and adding it to your library's configuration.
-
SHOP DOMAIN is the main domain of your store. You can find it your store's domain by visiting the admin panel on a Home tab. There you can find the following message - Your current domain is xxx.myshopify.com
How to generate a shop api key https://shopify.dev/tutorials/generate-api-credentials
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
|